【サイトスピード改善】webサイトの表示速度が遅い時にまずやるべきこと
SPIQA DESIGN
2023.05.30

ウェブサイトの表示速度が遅いと感じたことはありませんか?
サイトスピードはSEOにも大きな影響を与える重要な要素です。サイトスピードが遅いと離脱率が上がってしまったり、サイトの利用や購買意欲を低下させてしまうことがあります。
今回はウェブサイトの表示速度を改善するためにまず取り組むべき重要な手順について解説していきます。
目次
サイトスピードの測り方
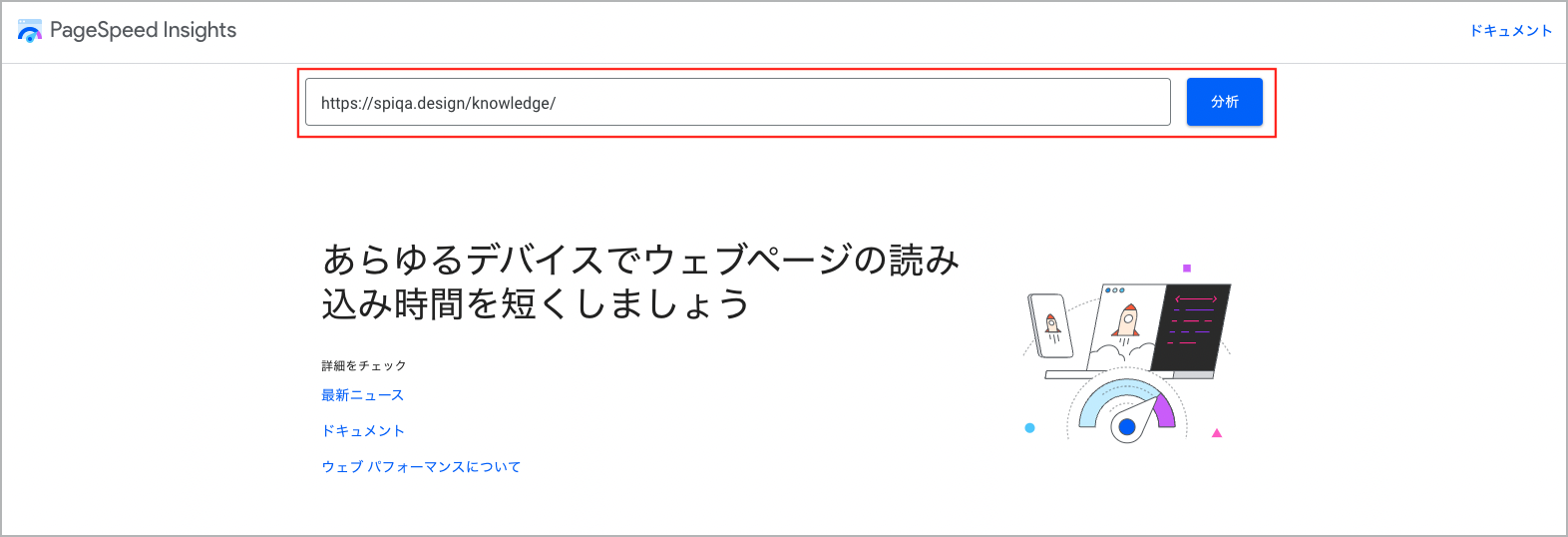
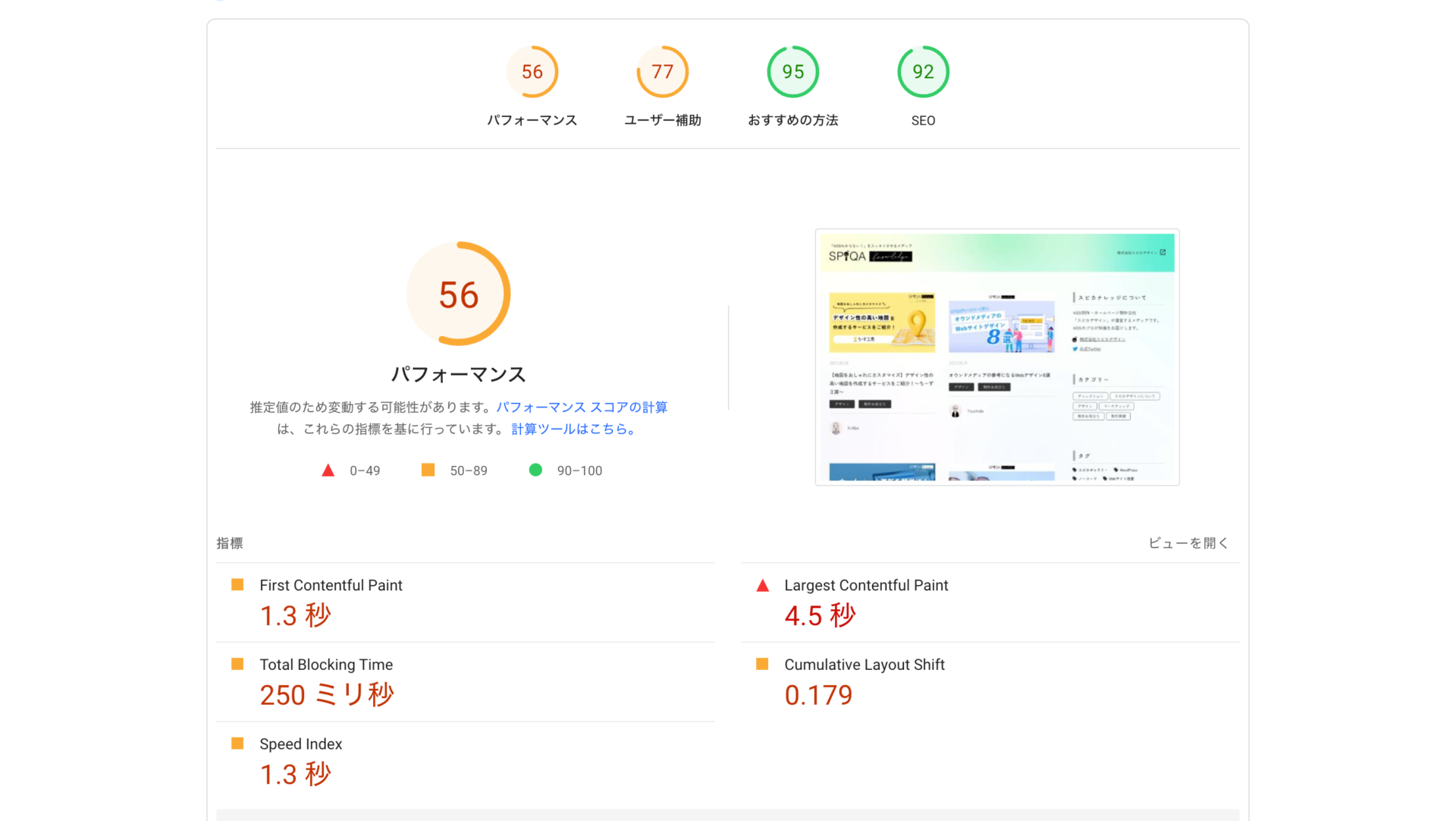
まずサイトスピードの改善に着手する前に、現在のパフォーマンスを計測し、問題を特定しましょう。サイトスピードを数値化できるツールにも色々ありますが、おすすめはGoogleの「PageSpeed Insights」です。サイトのURLを入力するだけで、ページの読み込み時間やパフォーマンスのスコアの詳細をグラフで表してくれるため、現在のサイトの状態と取り組むべき項目が明らかになります。
ツールの使い方は次の通りです。
URLを入力し、分析をクリックする

パフォーマンスの数値を確認する

診断結果は測定するタイミングによって若干変動する場合があるので、複数回測定した方が正確な数値を判断できます。
サイトの種類や目的によって異なる場合があるので一概には言えませんが、スコアが50未満の場合、サイトスピードが”遅い”と考えていいと思います。
スコアが90以上あれば文句なく早いサイトと言えますが、必ずしもそれを目指さなければならないという訳でもありません。競合の他サイトのスピードも測定してみて、まずはそのスコアを超えることを目標にしてみるといいでしょう。
赤字で表示されている項目が特にサイトスピードに悪影響を与えている部分です。赤字で表示された箇所から優先的に改修し、スコアの改善に取り組みましょう。
サイトスピード改善方法
現在のサイトスピードが明らかになれば次はスピード改善に着手していきましょう。
どのサイトにも共通して効果が期待できる施策を紹介していきます。
画像のファイルサイズを削減する
基本的にどのサイトでも画像データのデータ量が最も多く、大きな画像ファイルはページの読み込み時間を遅くする原因となります。
画像サイズの圧縮は画像最適化ツールを使用することが一般的です。
ブラウザ上のサービスでは「tinypng」を使って画像の圧縮が可能です。tinepngを使えば、画像ファイルの形式や縦横比もそのまま圧縮することができます。また最大で20枚、5MBまでの画像を一括で圧縮でき便利です。

動画のファイルサイズを削減する
画像と同様に、データ量の大きすぎる動画はサイトスピードを遅くする大きな要因です。
動画はビットレートを削減することでファイルサイズを削減できます。
ビットレートとは、動画や音声が1秒間あたりどの程度データ量を使用しているかを意味します。
ビットレートはビットレートの決定要素である解像度やフレームレートを調整することで削減することができますが、手動で調整することが難しい方は、「MP4COMPRESS」などのツールを使用し圧縮する手段もあります。

また別の方法としては、動画を使用する場合は、自社サイトのサーバーではなくYouTubeなどの外部サービスにデータをアップロードし、サイト内にはその埋め込みタグを設置することで表示速度の改善につなげられる場合があります。
AMPを採用する
AMPとは「Accelerated Mobile Pages」の略称であり、モバイル向けにWebコンテンツを高速で読み込んで表示するためのフレームワーク(手法)のことです。
このAMPはGoogleが推奨しており、AMP HTMLの仕様に沿ったWebページ(AMPページ)を作成して対応できます。
AMPは以下の3要素で構成されています。
- モバイル向けに制約を加えたHTML
- 高速でコンテンツを読み込むためのJavaScriptコード
- コンテンツのキャッシュ配信を行うためのGoogle AMP Cache
従来のWebページとは別で作成する必要のあるものが多いため、手間のかかる施策ではあるものの、スマホでのサイトの読み込み速度の向上を実現できます。
不要な外部ファイルを削除する
Web上ではCSS・JavaScriptなどの外部ファイルの数だけ通信を行っています。これらが多いと通信回数も増えて、表示速度が遅くなります。
このような外部ファイルから下記のような不要なファイルを削除することで、表示速度の改善が期待できます。
- 不要なコメントアウト
- 使用していないコード
- 不要な空白・改行
ソースコードの整理
サイトやページはHTMLやCSS、JavaScriptなどによって構成されています。これらのソースコードの記述が長い、または無駄な改行や記述が多いと読み込みに時間がかかってしまい、表示速度の低下につながります。
また、広告効果測定用のタグなどを多用すると表示速度に悪影響をおよぼす場合があります。
ソースコードの整理方法としては、不要なコメントアウトや無駄な空白、改行などを削除するといった対策が有効です。
また、JavaScriptの非同期読み込みや遅延読み込みを活用することも重要です。
ソースコードをコピペするだけで、無駄な空白や改行を自動で削除してくれるツールもあるのでおすすめです。
JavaScript / Css 圧縮・軽量化(Minify)
画像の遅延読み込みを設定する
画像の遅延読み込みとは、ブラウザの画面領域内に存在する画像のみをロードし、画面領域外に存在する画像はロードしないことで、画面表示を高速化する仕組みのことです。
これにより、画像の読み込み時間が短縮され、サイト全体の表示速度が向上し、同時にユーザビリティも向上します。
実装する方法としては、「Lazy Load」というGitHubで公開されているライブラリを使用する方法が一般的です。「Lazy Load」を導入する手順は下記の通りです。
①Lazy LoadのJavascriptタグを配置する
②img要素に<class=”lazyload”>とsrc属性を記述する
③lazyload()関数を呼び出す
詳細はGitHubにて確認できます。
https://github.com/tuupola/lazyload
フォントの読み込み時間をなくす
Webフォントを使用している場合、フォントのダウンロードが完了するまでテキストが表示されません。そのダウンロードが完了するまでの時間に代替フォントを表示させておくことで表示速度の改善が期待できます。
方法としては、font-display記述子を使用します。
css内にfont-display: swap;を記述するだけで、Webフォントのダウンロードが完了するまでの空白の時間に代替フォントを表示させることができます。
サーバーでテキストファイルを圧縮
テキストファイルはサーバー側で圧縮することが可能です。圧縮とは、データ内容の実質的な変更なしでデータ容量の縮小を行うことを指します。
これにより、サーバーからのデータ送信の高速化を実現することができます。
例えば、gzipと呼ばれる圧縮方法を使用すると、およそ60〜70%程度のデータ容量を圧縮できるといわれています。
サーバーでの圧縮はWebサーバー上にある.htaccessファイルに対して、指定のコードを入力することで実現できます。
ブラウザキャッシュの有効期限を設定する
キャッシュとはアクセスしたWebページのデータを一時的にブラウザ内に保存することを指します。
キャッシュが指定されていない場合、同じサイトに複数アクセスした場合であっても、初回と同じ処理が繰り返されるため、表示速度は一定になります。
つまり、キャッシュを設定することによって同じサイトに複数回アクセスしたときに、余計な再読み込みをする手間が省けるため、初回と比較するとかなり短い時間でWebページを表示することができます。
どの程度の期間キャッシュを保存しておくかはブラウザによって変更が可能です。
高性能なサーバーを利用する
そもそも、使用しているサーバーの性能の問題でサイトスピードが遅い場合もあります。
レンタルサーバーは契約する会社や月額などによって性能が大きく変わるので、高性能なサーバーを契約するだけで簡単に表示速度が速くなる可能性があります。
サーバーの性能についての詳細はここでは割愛しますが、レンタルサーバーの管理画面などからサーバーのスペックが確認できるので、サイトが遅いと感じた時はここで「表示速度」や「転送量」などの項目を確認してみるといいかもしれません。
まとめ
今回はサイトスピードの改善方法についてのお話でした。
SEOの観点からもサイトスピードは非常に重要です。具体的にどの程度のスピードにすれば良いかの目標設定のために、まずは競合他社のサイトスピードを測定してみるといいでしょう。
サイトスピードが遅いと感じたら、今回ご紹介した方法をぜひ一度試してみてください。