【作業効率アップ!】Figmaおすすめプラグイン3選
H.Abe
2023.06.30

こんにちは、デザイナーのAbe.Hです!
今注目を集めるデザインツール「Figma」をご存知でしょうか?
「Figma」とはWebブラウザ上でデザインを作成することができるツールで、リアルタイムでの共同作業も可能なのでチームでの作業に向いているツールです。
Figmaはプラグインも豊富で、上手く使いこなすことで作業効率アップも可能です。
今回は作業効率アップも叶う!?おすすめプラグイン3選をご紹介します!
目次
1.Mockup
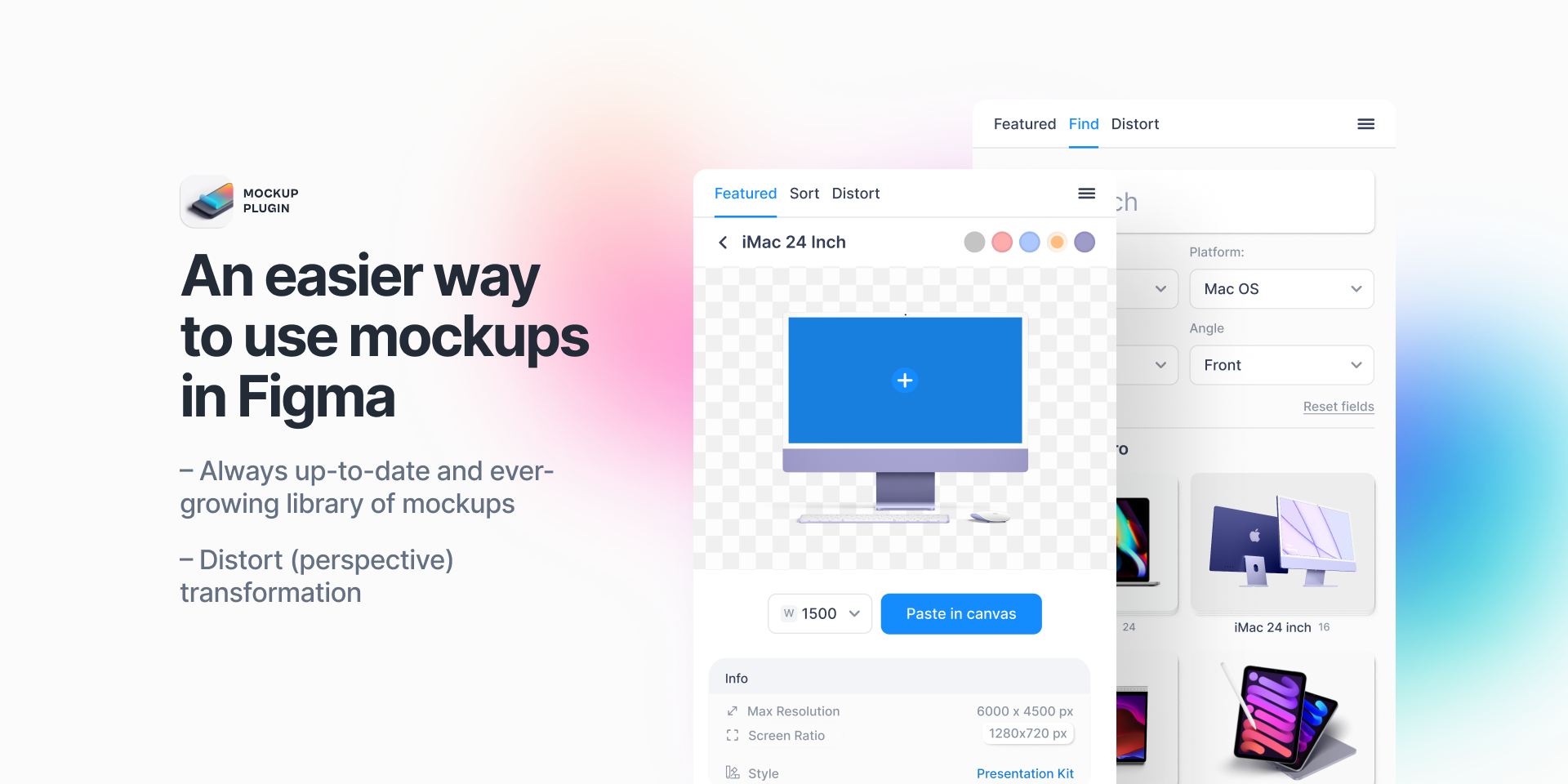
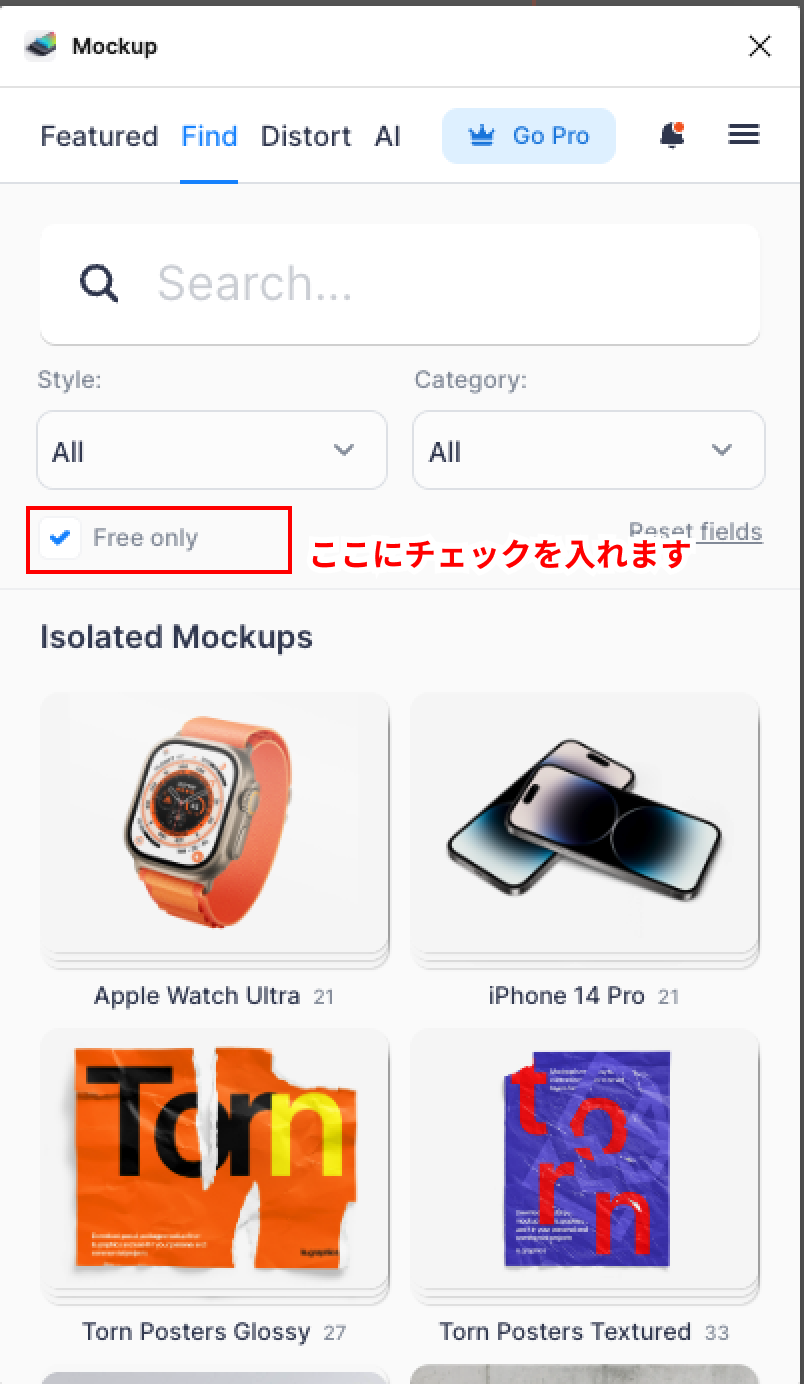
最初にご紹介するのはMockupです。

何かと必要になる場面が多いモックアップですが、こちらを使うことで簡単にモックアップを作成することが可能です!
有料なものも含まれているので、利用する際は「Free only」にチェックを入れることをお勧めします!

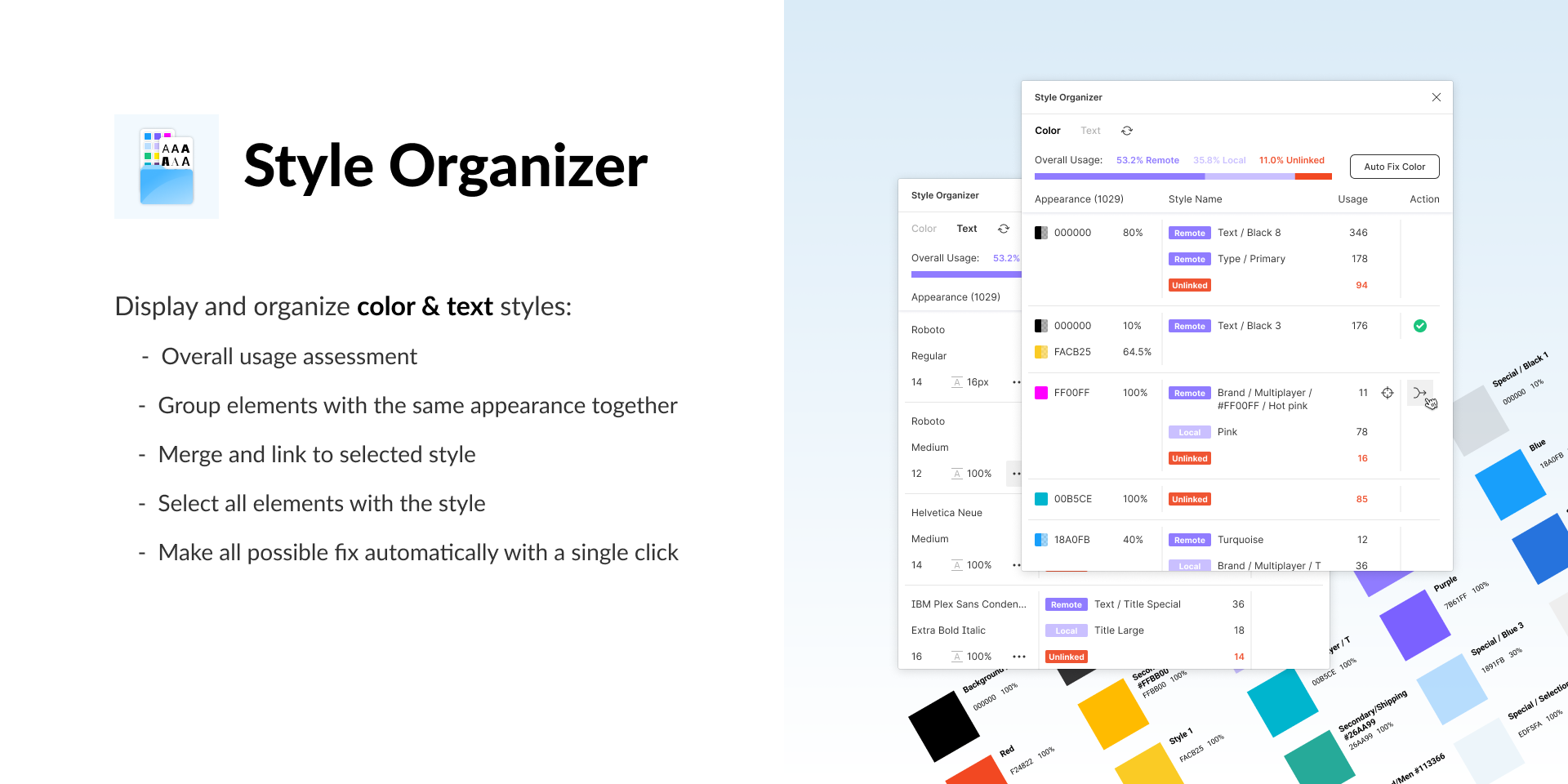
2.Style Organizer
2つ目に紹介するのはStyle Organizerです。

デザイン上で使用している色やフォントを一覧表示してくれる機能です。
デザインルールがより管理しやすくなりますよ!
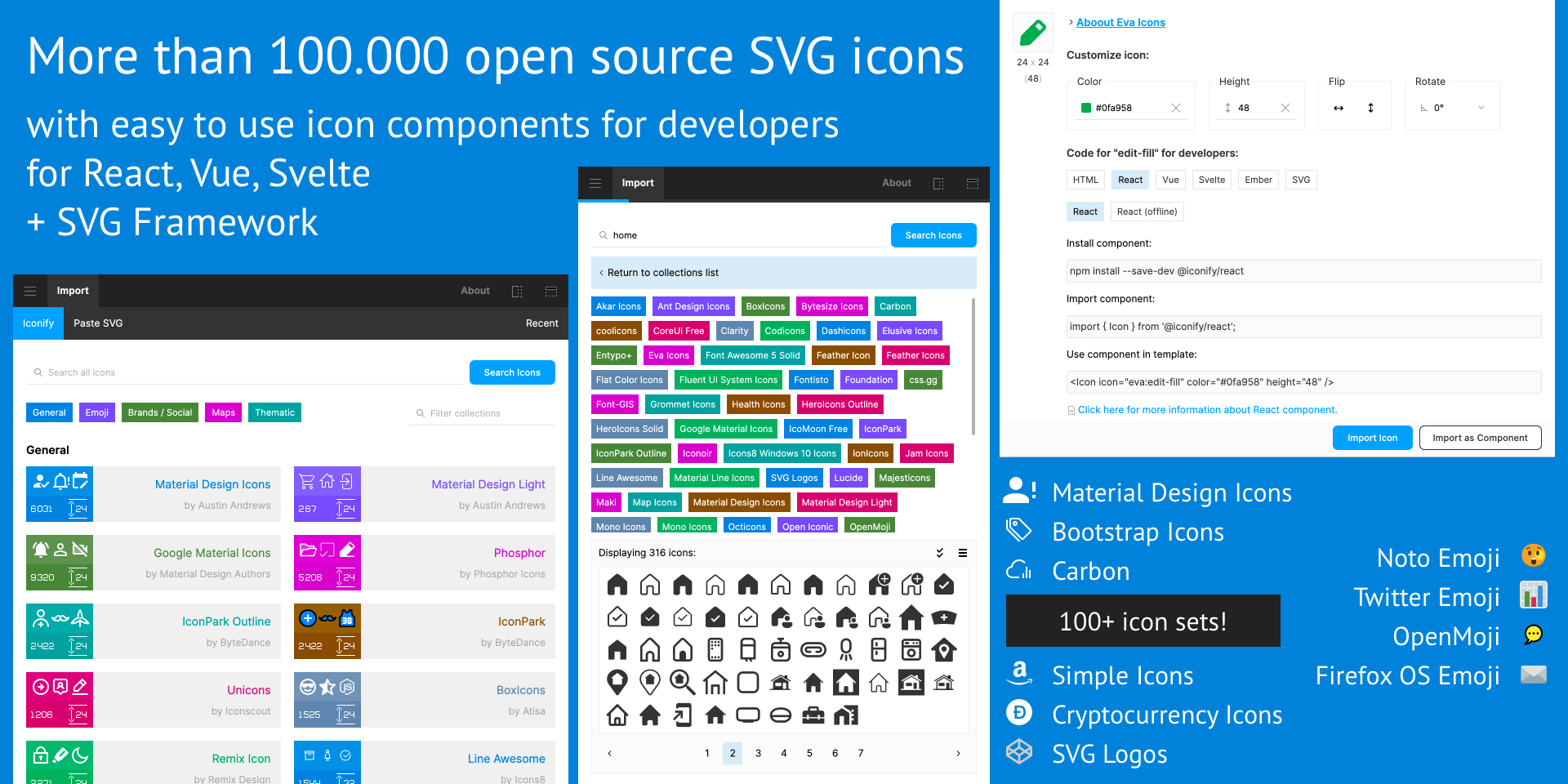
3.Iconify
最後にご紹介するのはIconifyです。

こちらのプラグインは名前の通り、アイコンがたくさん入っているプラグインです!
「いちいち素材サイトに探しに行くのめんどくさい…」、
「アイコンをゼロから作るのめんどくさい…」などのズボラさんには超おすすめです(小声)
まとめ
いかがでしたでしょうか?
ここでご紹介したもの以外にも、「痒いところに手が届く!」ような素敵なプラグインはたくさんあるので、是非色々試してみてください◎