【初心者向け】GA4でWebサイトのコンバージョンを設定する(後編)
SPIQA DESIGN
2023.07.09

GA4についてのご紹介第5回です!UA(ユニバーサルアナリティクス)が終了する前に、GA4の使い方に少しずつ慣れていきましょう。
前回、GA4のコンバージョン設定について、まとめています。今回はその続きです。まだ前編を見ていない方は、ぜひそちらからご確認ください。
http://spiqa.design/knowledge/2009/
前編で設定したコンバージョンの状況を確認する方法を紹介していきます。
目次
コンバージョン数の表示手順
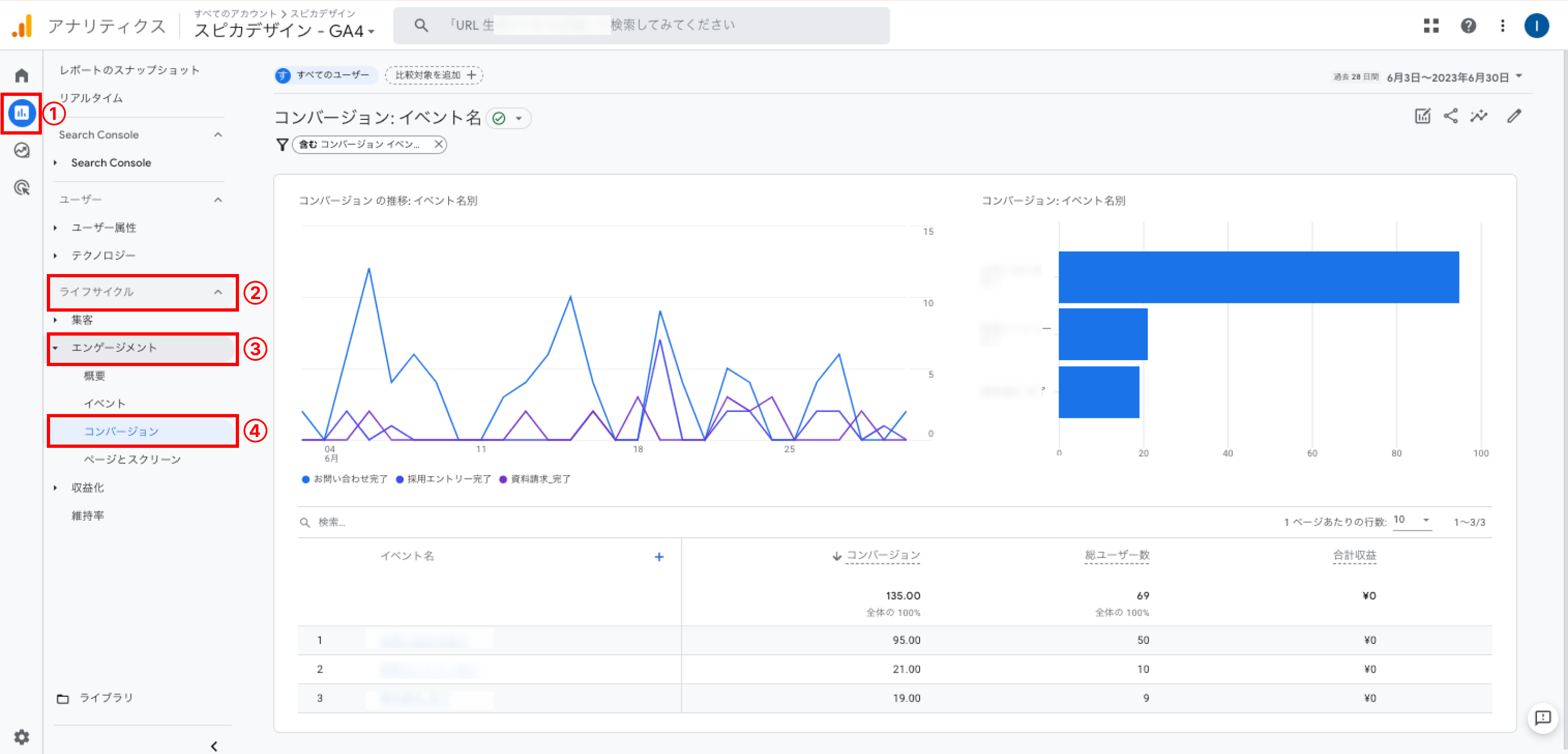
まず、管理画面入って左のメニューバーからレポートのアイコンを選択してください。
その後、画面の表示が切り替わったら、ライフサイクル>エンゲージメント>コンバージョンという風に進んでいくと、右の表示が変わります。
こちらで出た画面が、コンバージョンの数や、推移がわかる内容です。右上の期間選択で分析したい期間を絞ることなども可能です。

コンバージョンと詳細な分析データの確認
コンバージョンの数はこちらで確認できますが、GAで確認できるさまざまな情報とコンバージョンの数を紐付けて確認することも可能です。
その手順を紹介いたします。
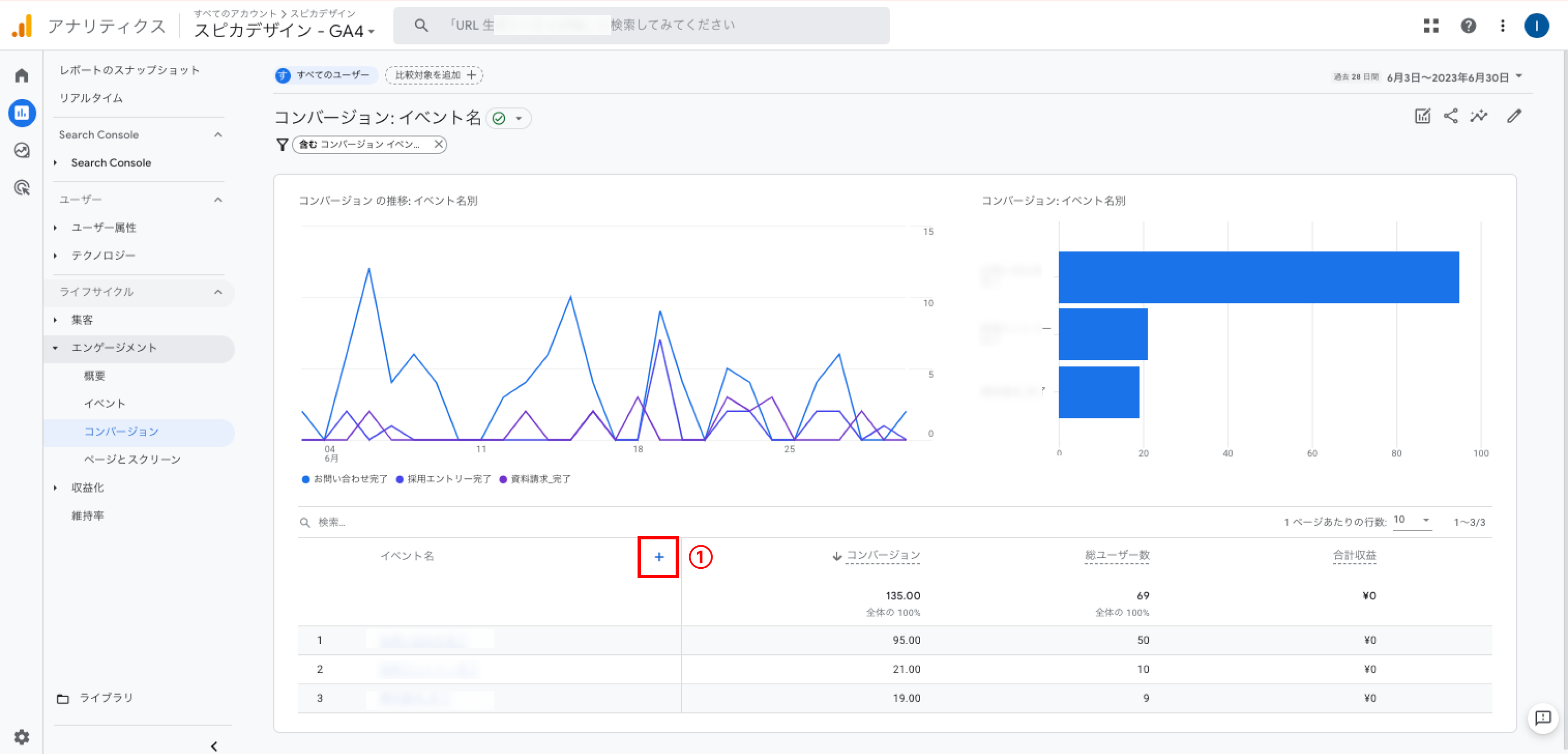
先ほどのコンバージョン数を確認する画面で下の図の①部分にある、「+」を選択します。

すると、選択肢が出てきますので、コンバージョンと合わせて確認したい指標を選びます。
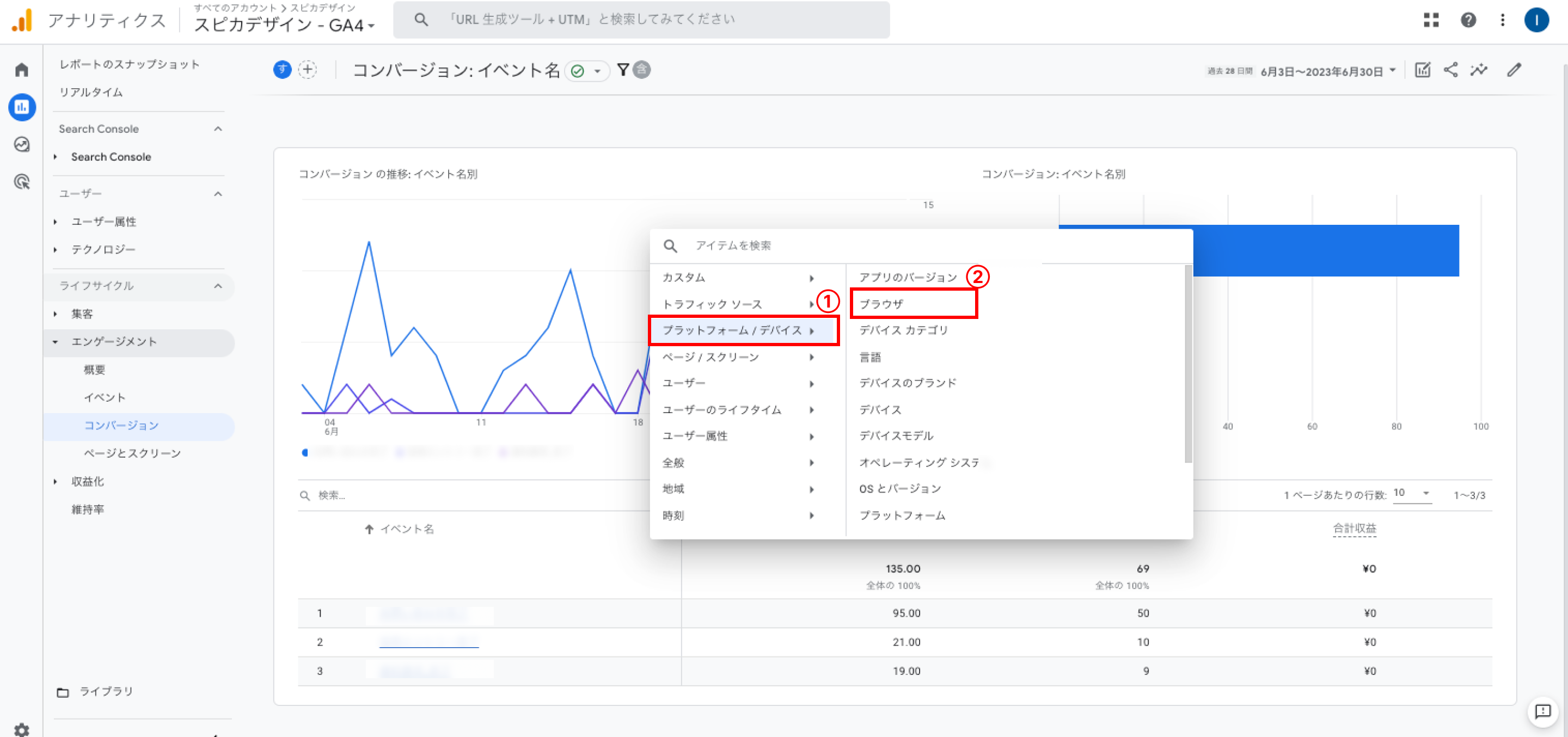
ここでは、コンバージョンに至ったユーザーがどのブラウザを使っているのか、という内容を確認してみます。
プラットフォーム / デバイスという項目を選択すると、さらに細かい情報を選ぶことができるので、ブラウザを選択します。

こうすると、今までのイベント名の隣に「ブラウザ」という列が表示されます。
左のコンバージョン列と合わせて、このコンバージョンはこのブラウザでいくつ起きている、という結果を見ることができます。
同じ手順で、年齢や性別などのユーザー情報や、コンバージョンに至ったユーザーがどこから来たのか、というトラフィック情報など、さまざまな指標をコンバージョンと紐付けて確認することができます。
まとめ
前編でも説明した通り、コンバージョンはWebサイトのゴールとなる指標です。
Webサイトを運用する上で、コンバージョンの数を把握することは、必要不可欠であり、そんなコンバージョンをさらに深く分析していくことも非常に大事です。
ご紹介した手順をしっかり覚え、Webサイトの分析を加速させましょう。