参考になるブロークングリッドレイアウトのWEBサイトデザイン5選
Shimazaki
2023.11.17

こんにちは!デザイナーのShimazakiです。
WEBサイトを作成していく上でよく取り入れられる「グリッドレイアウト」ですが、見やすく整った印象を持たせられるというメリットがある反面、「ありきたりで単調な印象になってしまう」というデメリットもあります。
そんなときに取り入れたいのが自由度が高く、オリジナリティを出しやすい「ブロークングリッドレイアウト」です。
そうは言われても…「どうデザインしたらいいか分からない」「そもそもどんなブロークングリッドレイアウトってどんなデザインがあるの?」と思う方もいらっしゃるのではないでしょうか?
そこで今回は参考になるブロークングリッドレイアウトのWEBサイトを5選ご紹介します!
目次
THE BUTTER CAKE

公式サイト:https://midrain.jp/pages/the-butter-cake
「THE BUTTER CAKE」のスペシャルサイトです。
ビジュアルをグリッドからずらした位置に配置するだけでなく、動画やスライドで切り替えて見せることで、よりビジュアルが際立った印象的なサイトになっています。
「STORY」のセクションが一見不規則なレイアウトにも見えますが、テキストに注目すると英文と英語見出しの頭が揃っていたり、英文と本文の2行目の終わりが揃っていたりなど、他がグリッドに沿っていなくても部分的にグリッドに沿わせることで洗練された印象を与えています。
「DESIGN」のセクションでは、余白を利用した視線誘導ができるようなレイアウト組みになっています。また、ビジュアルに見出しや線の位置を揃えているので、コンテンツごとの区切りが明確になっています。
写真が重なって配置されている箇所が何px重なっているか測ってみたところ高さ56pxで、WEBデザインでよく取り入れられる「4や8の倍数」になっていました。
サイト全体を通して本文を箱組みになっているので、他が不規則なレイアウト組みでもごちゃつかず整った印象を与えています。
Journal du ete

公式サイト:https://www.eteweb.com/journalduete/
ビューティーマガジン「Journal du ete」のサイトです。
FVでサイズの異なる写真が使われていますが、文字が四隅に置かれていることでバランスがとられており、その文字のグリッドに沿って画像も配置されているので整った印象に見えます。
また、使われている写真が全て3:4の比率で揃えられているので、整った印象を持たせつつ動きのあるおしゃれなデザインになっています。
スマホでFVを見てみると、ロゴの左上と右下の余白であったりネイビーの服を着た女性の写真の右の余白と「ete」の上の余白がほぼ同じになっていました。不規則なレイアウトの中に共通の要素を取り入れることで、ごちゃついた印象にならないような工夫がされていることが分かります。
また、写真の配置が「Z」の形になっており、全ての写真に均一に目がいくように視線誘導が組まれています。
interviewからfeatureに切り替わるタイミングで写真の見せ方を変えており、同じブロック調の並びの中で違和感を持たせたデザインになっています。見せ方を変えることでコンテンツの切り替えとしての役割や視線誘導の役割を果たしています。
こちらも写真が重なって配置されている箇所が何px重なっているか測ってみたところ、高さ142pxで「4の倍数」になっていました。
嘉宝|菊正宗

公式サイト:https://www.kikumasamune.co.jp/products/kaho/
菊正宗 嘉宝の商品サイトです。
セカンドビューで背景色を黒にしたり余白を大胆に多く取り入れることで、高級感が演出されコンセプトがしっかりと伝わるようなデザインになっています。
横スクロールの箇所では、大小異なるビジュアルを使うことで余白が上手く埋められたデザインになっています。また、静止画の不透明度を下げることで主張を弱め、動画に目がいくようになっていたり、ごちゃついた印象にならないようになっています。
「THE BUTTER CAKE」と同じくサイト全体を通して、本文が箱組みになっています。
こちらもビジュアルが重なっている箇所が何px重なっているか測ってみたところ、「THE BUTTER CAKE」「Journal du ete」と同じく全て「4の倍数」の数値になっていることが分かりました。
ビジュアルを重ねて配置する場合は「4の倍数」を意識して重ねてみるといいかもしれないですね!
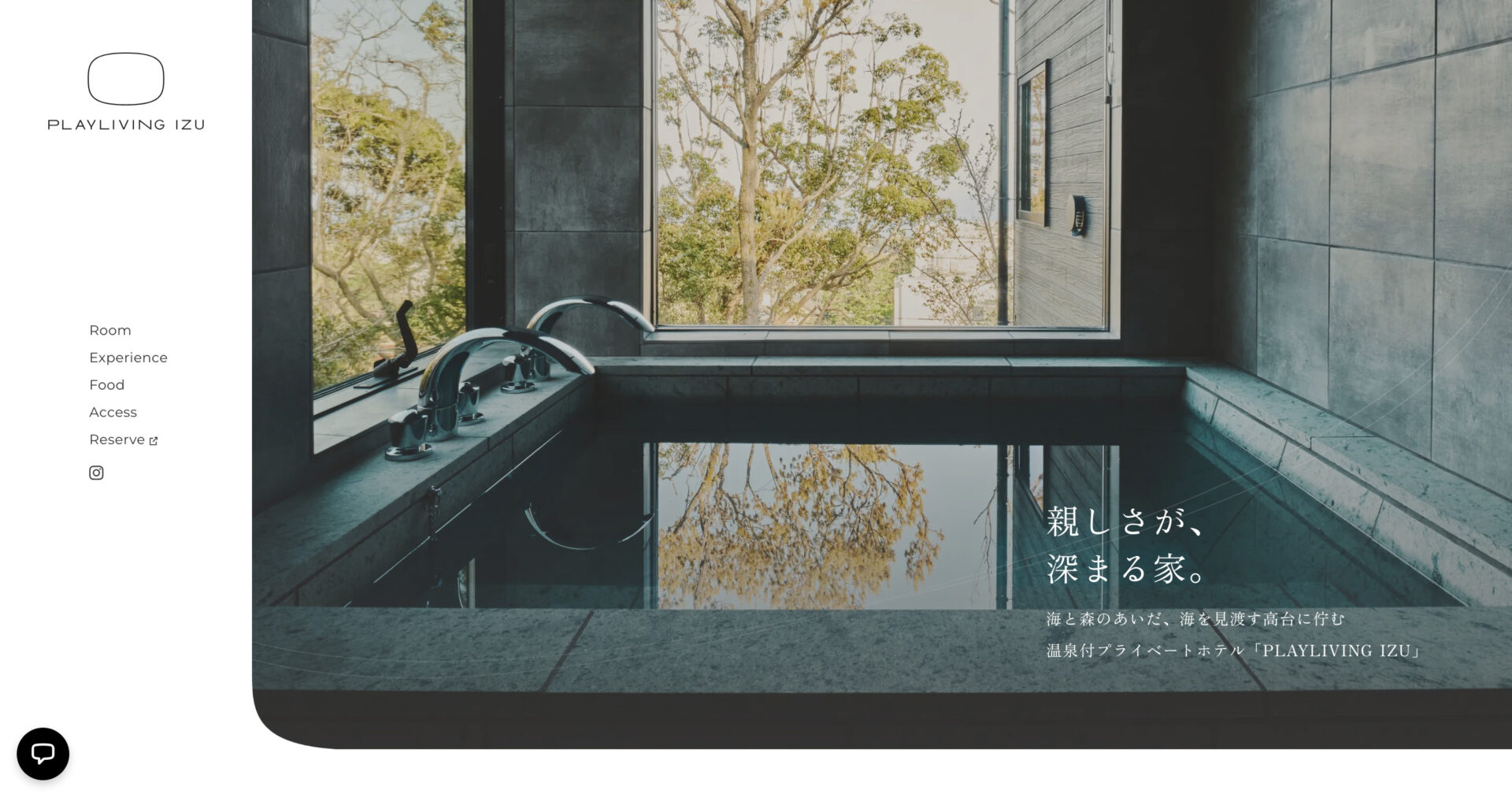
PLAYLIVING IZU

公式サイト:https://playliving-izu.com/
プライペートホテル「PLAYLIVING IZU」のサイトです。
余白がたっぷりとられたデザインですが、線のあしらいがあることで視線誘導ができ寂しさを感じさせないデザインになっています。セカンドビューの右下に余白がたっぷりとられているのも次のセクションの「Room」へ誘導するためにあえてとられた余白ではないかと思います。
左側はナビゲーションのグリッドに沿って写真が配置されていますが、文字を少し右にずらして配置することで、変化を持たせています。
右側では画面の端に写真が配置されているものが多く、こちらも1ページ全体で視線誘導を行うためにこういった配置にしているのではないかと思いました。
ゆうさんの植木屋さん

公式サイト:https://yusannouekiya.com/
兵庫県にある植木屋「ゆうさんの植木屋さん」のサイトです。
FVからセカンドビューにかけて左側の写真が葉っぱに見立てたデザインにするためにグリッドから外れたレイアウトになっているのではないかと思いました。
使われている写真の大小の差が大きいですが、全て3:4の比率に近いものになっているのでバラついた印象を与えないように工夫されていることが分かります。
ループスライダーでは流れている写真のサイズもばらけさせることで、リズム感のあるデザインになっています。こちらで使われている写真も全て1:1か3:4(4:3)に近いものになっていました。
「THE BUTTER CAKE」「菊正宗」と同じくサイト全体を通して、本文が箱組みになっています。
まとめ
5つのサイトを分析してブロークングリッドレイアウトを取り入れるときに押さえておきたいポイントをまとめてみました!
- 基本のグリッドレイアウトを理解した上で取り入れる
- 写真を重ねるときは「4の倍数」を意識する
- 大小異なる写真を置く場合は比率を揃える
- 本文は箱組みで組んでみる
特に写真を多く活用できる際に取り入れると、オリジナリティあるおしゃれなデザインに出来そうだなと感じました。また、全体ではなくポイントでブロークングリッドレイアウトを取り入れるだけでも、一味違ったデザインにできるのではないかと思います。
ぜひ参考にしてみてください!
※ご紹介させていただいたサイトはデザイン性が高いためピックアップさせていただきました。掲載の取消をご希望の場合はご連絡いただき次第速やかに対応させていただきます。