デザインの言語化、の習慣化。
Shindo
2023.12.03

こんにちは、Webディレクターのしんどうです。
デザインの言語化、とても大切ですね。
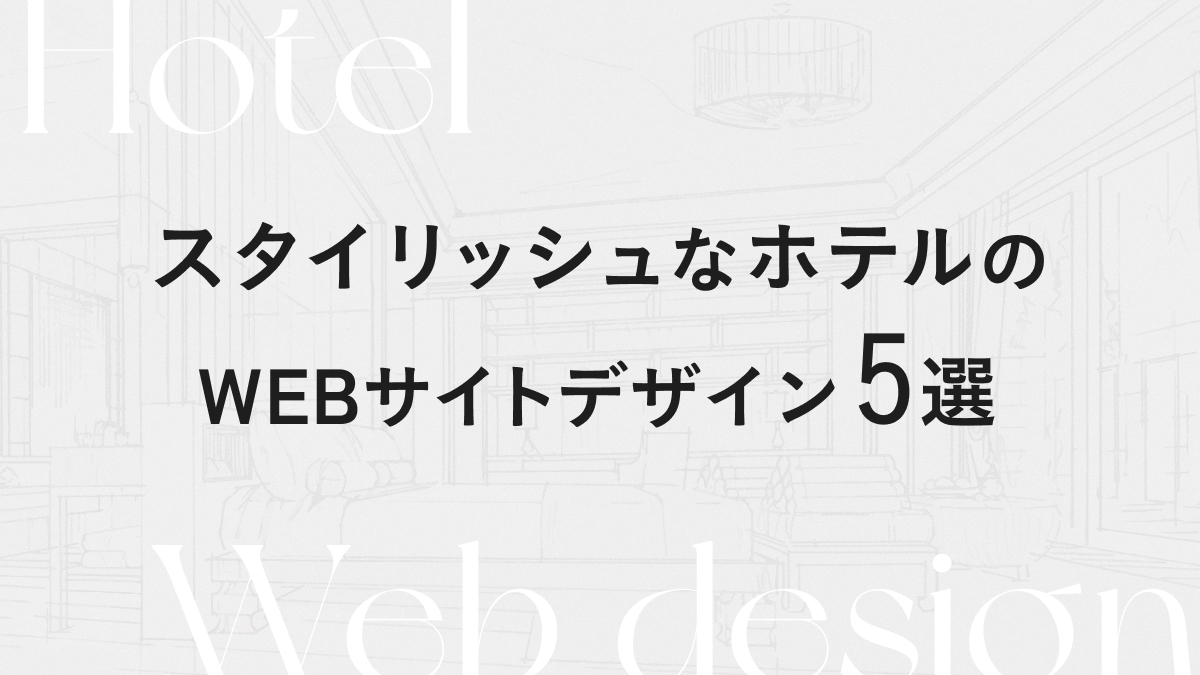
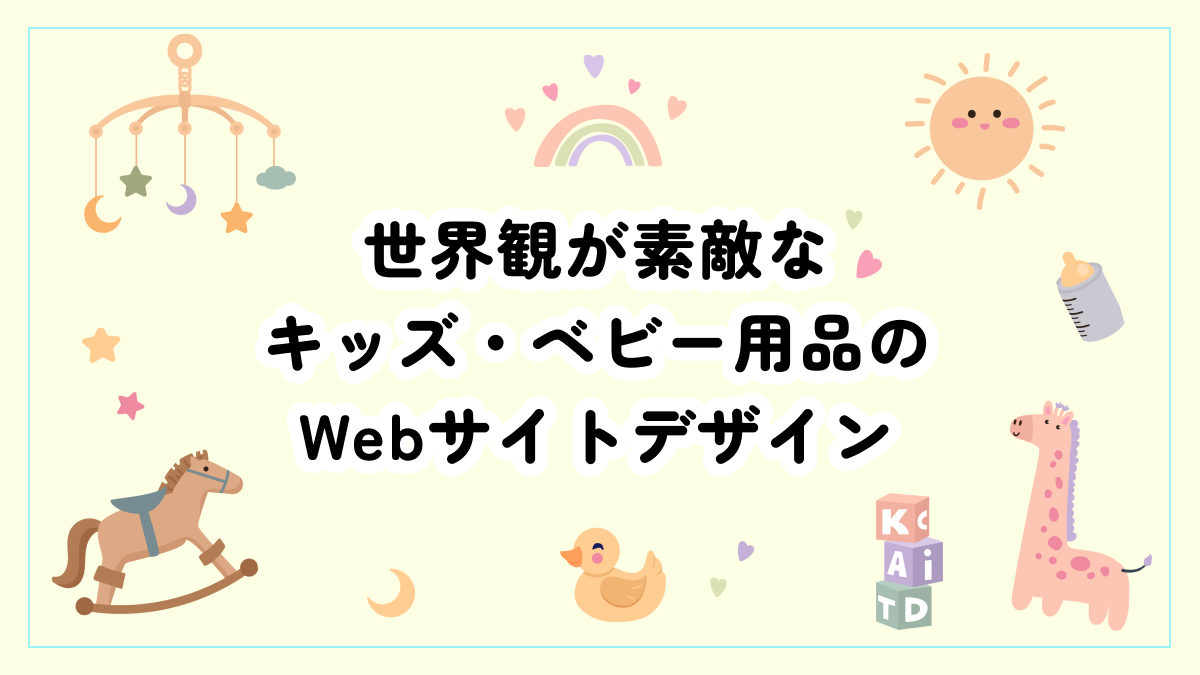
世の中には、いろんなデザインがあります。男らしい!かっこいい!とか、スタイリッシュで高級感ある!だったり、ポップでかわいい!など。
そう感じるということは、そのデザインにはそれっぽい雰囲気を出す要素が含まれています。
Webデザインを制作している身としては、なんとなく〜で終わらせてはいけません。
あらためてそんなことを思ったので、女性らしいデザインと男らしいデザインはどのような要素で構成されているのか?を深掘りしてみました。
目次
女性らしいデザイン
配色
明度高めで淡い色を用いると、女性らしいやわらかい印象になります。色でいうと、ピンクは女性らしい色としてよく挙げられますよね。
フォント
明朝体でもゴシック体でも、線が細めの華奢なフォントを用いると女性らしいデザインになります。
フォントの上品な佇まいで、女性らしい雰囲気を表すことができます。
明朝体かゴシック体のどちらを選択するかは、そのデザインはどんなターゲットに向けているかによって決めるとよいでしょう。
装飾
直線よりは、曲線の方が女性らしいやわらかい印象を与えることができます。イラストは、女性が好む花やリボンなどを選択するとGOOD!
男らしいデザイン
配色
明度低めの重厚感ある色を用いると、男らしいデザインになります。色でいうと、ブラックやネイビーなどは男らしいデザインを演出する上で最適でしょう。
フォント
骨太でしっかりしたフォントを使用すると、男らしいデザインの演出に一役買います。
明朝体でもいいですが、うろこがなく直線的でがっしりしたゴシック体の方がより男らしい印象です。明朝体を使用する場合は、配色などで男らしさをコントロールする意識を持っておくといいです。
装飾
小さいイラストを散りばめるよりは、直線的で勢いのあるグラフィックを背景全体に敷くなどアグレッシブなアクセントをつけることで、男らしい印象を与えることができます。
意図的にノイズをかけたり、テクスチャーを当てたりすると無骨なテイストに仕上がります。
まとめ
このように言語化すると、クライアントにも「なぜこのフォントを選定しているのか?」「なぜこの配色なのか?」といったデザインの細かい説明をすることができます。
常にデザインに根拠を持って言語化できるように意識していきましょう!