参考になる縦書き文字を使ったWEBサイトデザイン
Shimazaki
2023.12.01

こんにちは!デザイナーのShimazakiです。
縦書き文字を使うとなると、和風なデザインのサイトを作る際に取り入れてみようと思うことが多いかと思います。しかし、和風のデザインでなくても縦書き文字を使うことでインパクトやアクセントのあるデザインにすることができます。
そこで今回は、参考になる縦書き文字を使ったWEBサイトデザインを5選ご紹介します!
目次
宿いとう

公式サイト:https://yadoito.18rou.com/
岐阜県にある宿泊施設「宿いとう」のサイトです。
縦書き文字を使うことで和の雰囲気が出ており、施設とマッチしたサイトになっています。
縦書きの見出しにロゴ、英語見出し、ダイヤのラインの計3要素が加わっていますが、バランスよく配置されており、綺麗にひとまとまりになるようデザインされています。
ループスライダーでは、横書きと縦書きを混ぜて置いたり、写真同士の縦長の余白に縦書き文字を置くことで余白を上手く埋めたデザインになっています。
BYAKU Narai

公式サイト:https://byaku.site/
長野県にある宿「BYAKU Narai」のサイトです。
FV内で「ご予約へ」ボタンのみ縦書きになっているので、特別アクセントカラーを使用したりフォントサイズを大きくしていなくても目を惹くデザインになっています。
セカンドビュー以降で各セクションのキャッチコピーが全て5文字目で改行されており、文字組みにもこだわってデザインやキャッチコピーが考えられているのが見受けられます。
「宿いとう」と似たデザインのループスライダーがありますが、こちらのサイトは写真と文字で流れる速さが変わっており、文字が早く流れることで広い余白があっても寂しさを感じさせないデザインになっています。また、日本文と英文を重ねることで、斬新で印象的なデザインになっています。
岡崎明治酒場|KYOTO-OKAZAKI MEIJI SAKABA

公式サイト:https://meijisakaba.jp/
京都・岡崎で開かれた「岡崎明治酒場」のサイトです。
英語で縦書きを使っている箇所が多いですが、和のイメージを崩さずにデザインのアクセントになるように使われています。また、英語見出しをただ縦書きにするだけでなく、下線をつけたりスクロール時にアニメーションをつけることで視線誘導がされています。
プログラムのエリア名を横書きから縦書きに切り替えるデザインにすることでインパクトを与えるだけでなく、文字数によって印象が変わらないように工夫されているのが見受けられます。
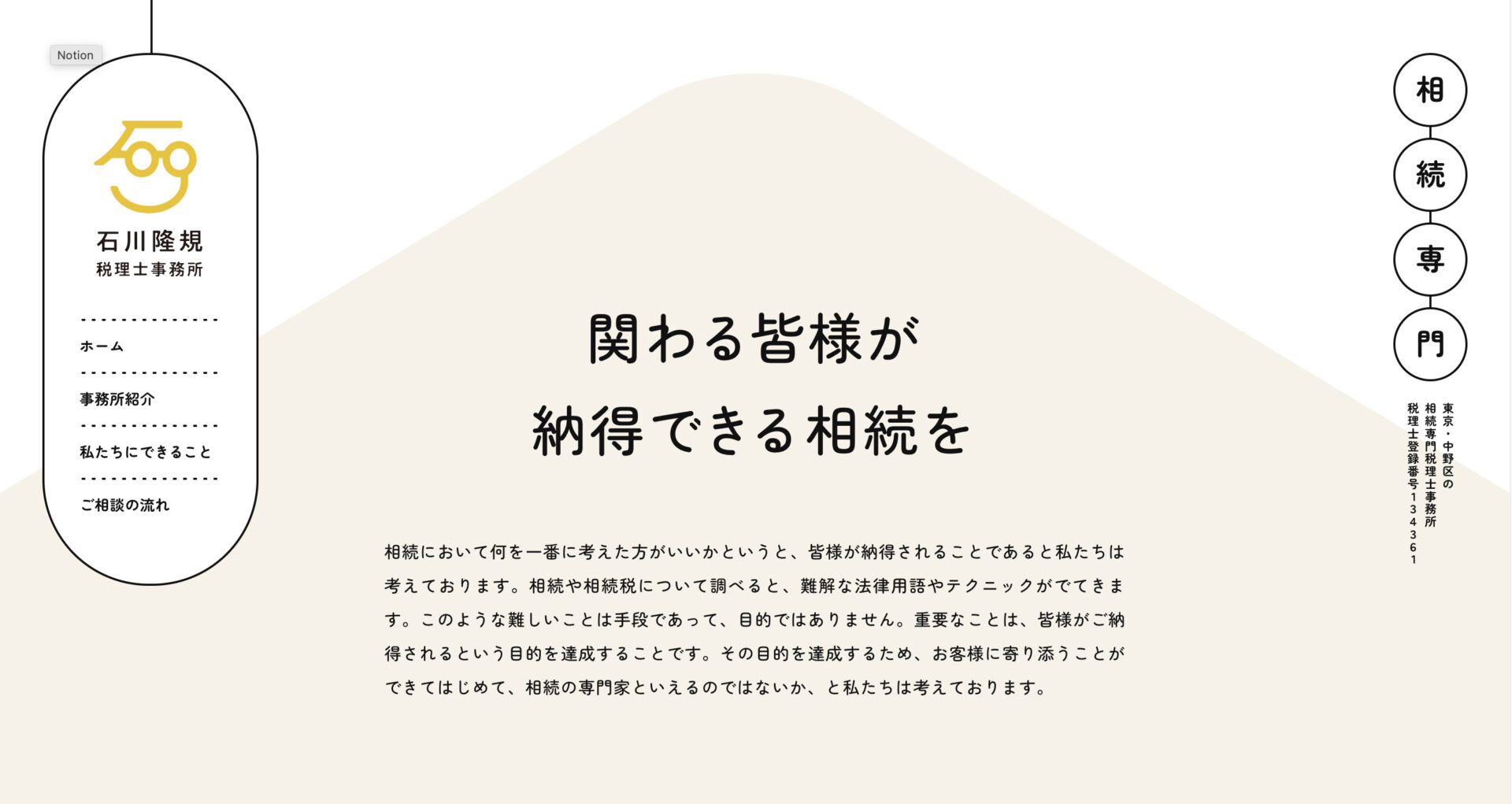
石川隆規税理士事務所

公式サイト:https://i-taxoffice.jp/
東京・中野区にある相続専門税理士事務所「石川隆規税理士事務所」のサイトです。
丸ゴシックが使われているので柔らかい印象を与え、イラストのポップさとも馴染んだデザインになっています。また、イラストの左右に縦書き文字を置くことで無駄な余白ができず、バランスの取れたデザインになっています。
右上に置かれた「相続専門」がフロー図のようなデザインになっており、目を惹くだけでなく、メインコンテンツのフロー図とリンクさせたデザインになっています。
VNTUS

公式サイト:https://www.vntus.jp/
カラーコンタクトレンズ 「VNTUS(ヴァニタス)」のブランドサイトです。
縦書き文字の箇所に動きのあるグラデーションが使われているので、おしゃれで女性らしい印象を受けます。また、各商品のメインビジュアルの横に置かれているので目を惹きやすく、コンセプトが伝わりやすいデザインになっています。
ブランド名の「VNTSU」が縦書きで大きく置かれた状態で追従するので、インパクトを与えるだけでなく、最初から最後までブランド名を印象付けられるようなデザインになっています。
まとめ
縦書き文字を使うと和の印象を与えがちですが、色やフォント選びによってポップな印象や洗練されたおしゃれな印象にもできることが分かりました。
文字数が多く横書きだと上手くはまらない場合や見出しやコンセプトなど目を留らせたい箇所で縦書き文字を使うとより効果的だと感じました。
ぜひ参考にしてみてください!
※ご紹介させていただいたサイトはデザイン性が高いためピックアップさせていただきました。掲載の取消をご希望の場合はご連絡いただき次第速やかに対応させていただきます。











