ビビットカラーの蛍光色がイケてるWEBサイトデザイン5選
SPIQA DESIGN
2023.12.11

こんにちは。デザイナーのHandaです。
今回は「蛍光色」が使われたサイトを集めてみました!
蛍光色とは、イエローやピンクなどの蛍光ペンに使われる発光色のことで、 ネオンカラーとも呼ばれています。
赤、緑、青などの原色やショッキングピンクなどの彩度が高い色が使われており、強くポップな印象を受けます。
WEBならではのビビットカラーが活かされたサイトデザインを、ぜひ参考にしてみてください!
目次
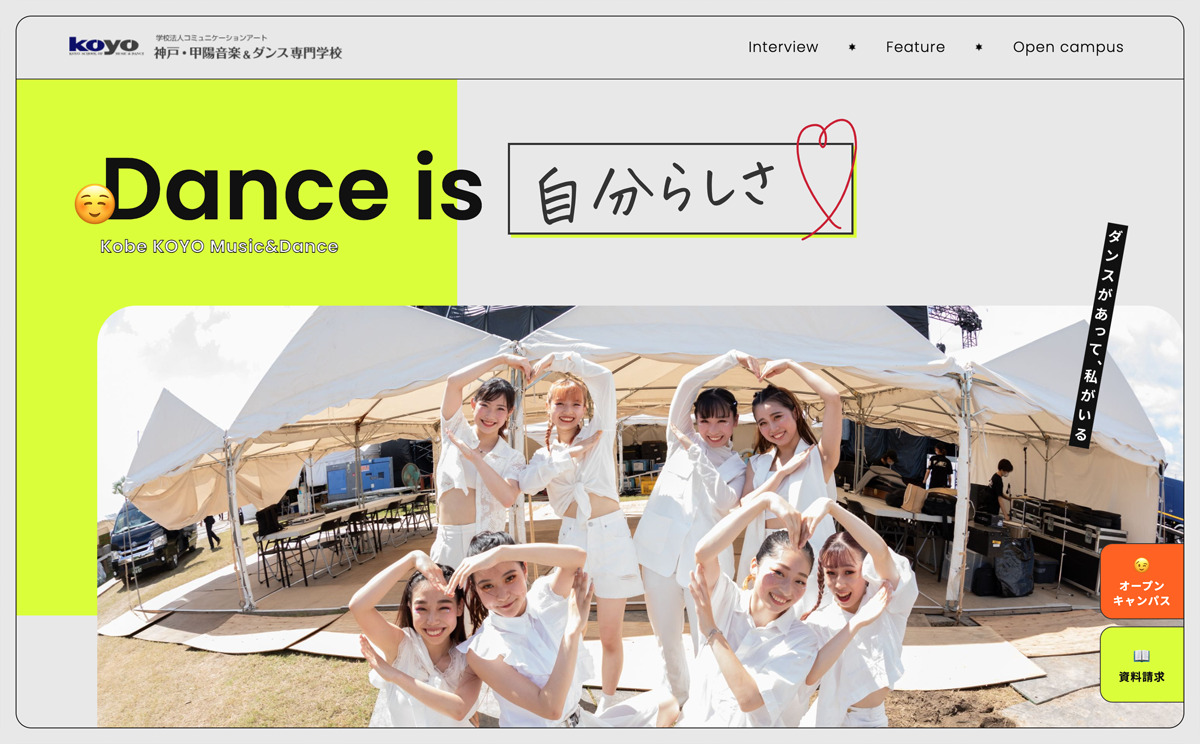
神戸・甲陽音楽&ダンス専門学校

音楽&ダンス、俳優、声優、モデルなどエンターテイメント業界で活躍できる人材を育成する「神戸・甲陽音楽&ダンス専門学校」の公式サイトです。
ダンスなどエンターテイメントを学ぶ生徒が集まる場所だからこそ、明るくポップな配色と装飾でデザインされています。
10代の学生をターゲットにしていることから、スマートフォン上で馴染みのある絵文字をアイコンとして使っており、よりポップさを増しています!
蛍光イエローとオレンジがアクセントカラーとして使われていますが、薄いグレーを背景に使うことで目への刺激を少なくしつつ、蛍光色をより目立たせています。
可読性が落ちてしまいがちな蛍光色を、周りの色とのバランスを考えて上手に使われているサイトデザインでした!
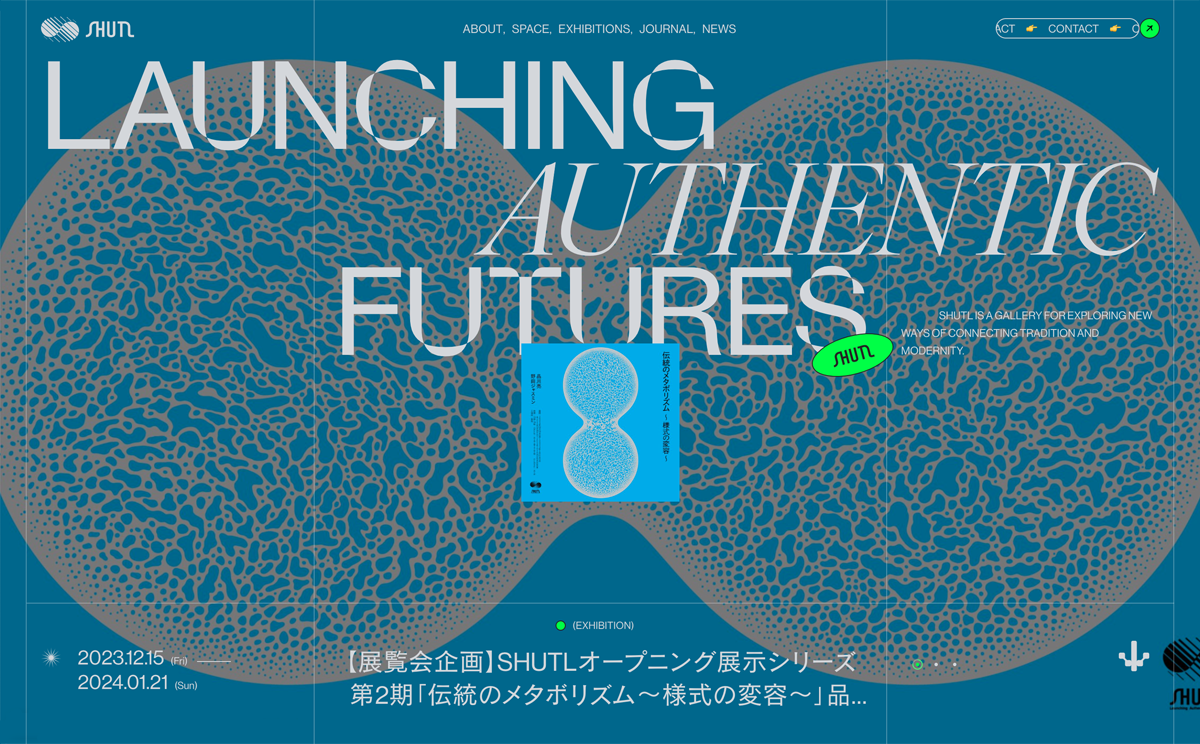
SHUTL

東銀座のアートスペース「SHUTL Launching Authentic Futures.」の公式サイトです。
背景のグレーとテキストの黒という無彩色がベースとなっている中で、鮮やかな蛍光グリーンがアクセントとして目立っています。
アイコンや小さめのリンクなどで使用しており、周りの彩度・明度ともに低い配色のおかげで発光しているようにも見えます。
サイト全体が自由なレイアウトで組まれていることや、フォントはセリフ体とサンセリフ体を組み合わせていることで、アーティスティックな雰囲気を感じます。
その中でアクセントとして蛍光色を使うことで、ポップすぎずに要素を目立たせてユーザーの目線誘導をおこなっているのではないでしょうか。
蛍光色をその名の通り光っているように見せて、効果的に使っているサイトデザインでした!
TALENT PRENEUR

3ヶ月間で自分の才能をサービスに変えて顧客に提供する“才能起業家”を目指す実践的なスクール「TALENT PRENEUR(タレントプレナー)」の公式サイトです。
ベースカラーに蛍光イエローを使用した、とても明るくポップな印象のデザインとなっています。
メインビジュアルのイラストの疾走感と明るい配色がとても合っています!
ベースの広い範囲で蛍光色を使ったり全体的に彩度が高い色で配色しているため、サイトを長く見ていると目がチカチカしてしまうのではと思いました。
しかし、メインで使っている青や緑は少し彩度を下げているため、全体的に明るい印象は保ちつつ目への刺激も和らげてあります。
ビジュアルに合った鮮やかな蛍光色を多く使いつつも、細かな配慮で蛍光色特有の目への負担を軽減させていると感じたサイトデザインでした!
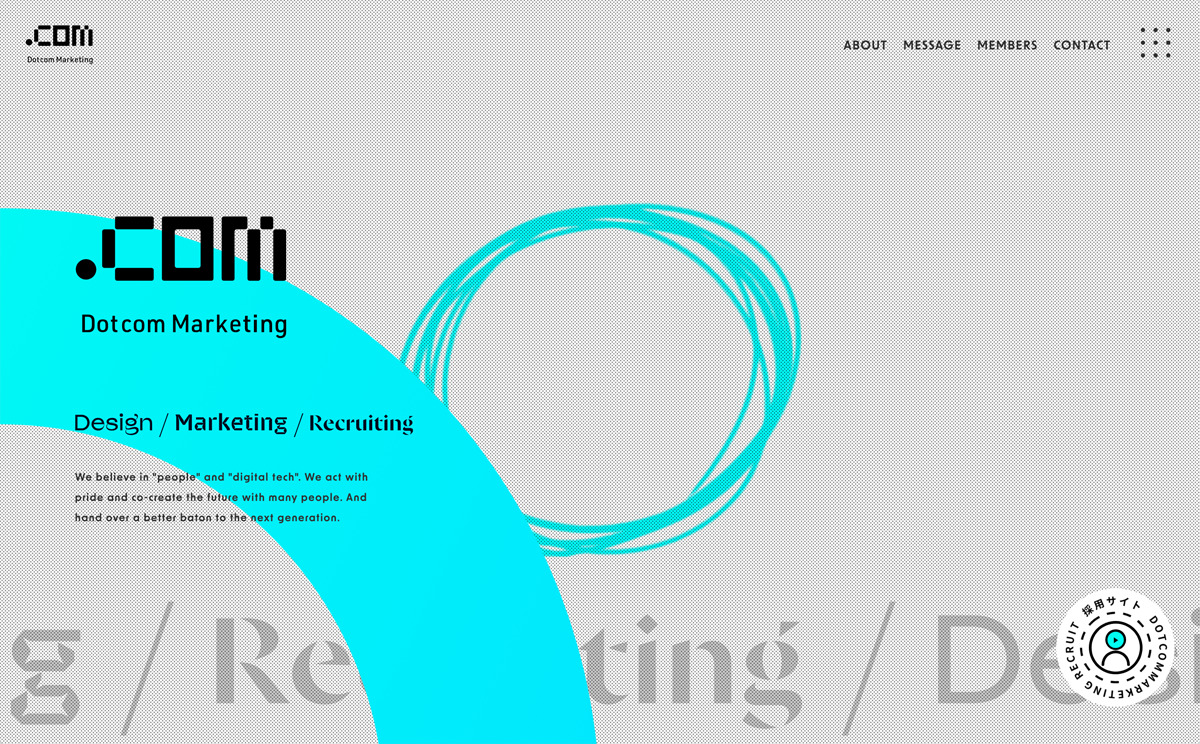
Dotcom Marketing

新潟県でホームページ制作やインターネット集客をおこなっている「株式会社ドットコム・マーケティング」の公式サイトです。
明るいシアンがメインカラーとして使われており、無彩色+蛍光色でクールなデザインのサイトとなっています。
白、黒、グレーの中に一色だけ明るい色が入ることで、蛍光色がより目立ちます。
このサイトはアニメーションが多く使われており、英語が動いたり背景の図形が動いたり、どのページを見ても飽きない仕掛けがたくさん含まれています。
全体的にシンプル且つかっちりとしたレイアウトで読みやすく構成されていますが、手書きのようなタッチのイラストを使ったアニメーションや、アクセントに使われた蛍光色を効果的に使うことでメリハリのあるデザインとなっています。
蛍光色をアニメーションと無彩色と上手く組み合わせることで、印象的に見せているサイトデザインでした!
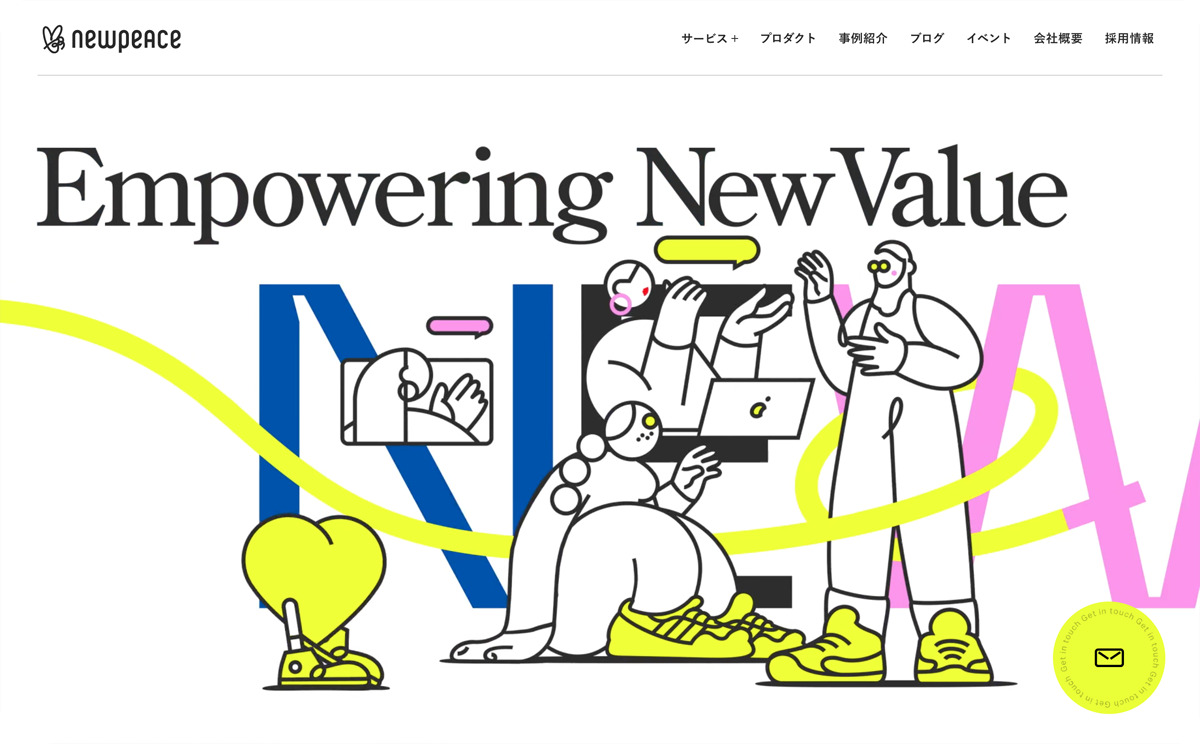
NEWPEACE

ブランドの開発からそれを支持するコミュニティの形成まで、持続的な成長を支援するプロフェッショナル「株式会社ニューピース」の公式サイトです。
気持ちの良いタッチのイラストレーションとアニメーション、アクセントとして入った蛍光色がどれもバランスよく絡み合ったデザインが特徴的なデザインになっています。
フォントとイラストを組み合わせてアニメーションにしたり、コンテンツの背景に蛍光イエローを使ったりと、思い切ったデザインが魅力的です。
蛍光イエローの他にもピンクや青、緑など彩度の高い色がいくつも使われていますが、色のトーンが揃っていることやベースは白、黒、グレーの無彩色であることから、バランスの取れた配色になっています。
ポップでスタイリッシュなイラストと蛍光色を組み合わせて、さらにアニメーションも大胆に取り入れた今時っぽさが素敵なサイトデザインでした!
まとめ
今回は蛍光色がイケてるサイトを5つ集めてみました。
彩度が高すぎる色は目への刺激が気になってしまいますが、無彩色と組み合わせて使ったり、使用面積を工夫することで効果的なデザインになると感じています。
鮮やかな色はモニターで表示するWEBデザインならではの表現なので、ぜひいろんなデザインで試してみてください!
※ご紹介させていただいたサイトはデザイン性が高いためピックアップさせていただきました。掲載の取消をご希望の場合はご連絡いただき次第速やかに対応させていただきます。