特徴的なフォント・文字組のWEBサイトデザイン5選
Handa
2024.02.02

こんにちは!デザイナーのHandaです。
今回は特徴的なフォントを使っているデザインや、文字組にこだわりを感じるビジュアルのサイトデザインを集めてみました。
サイトをおしゃれな雰囲気にしたいときなどに、ぜひ参考にしてみてください!
目次
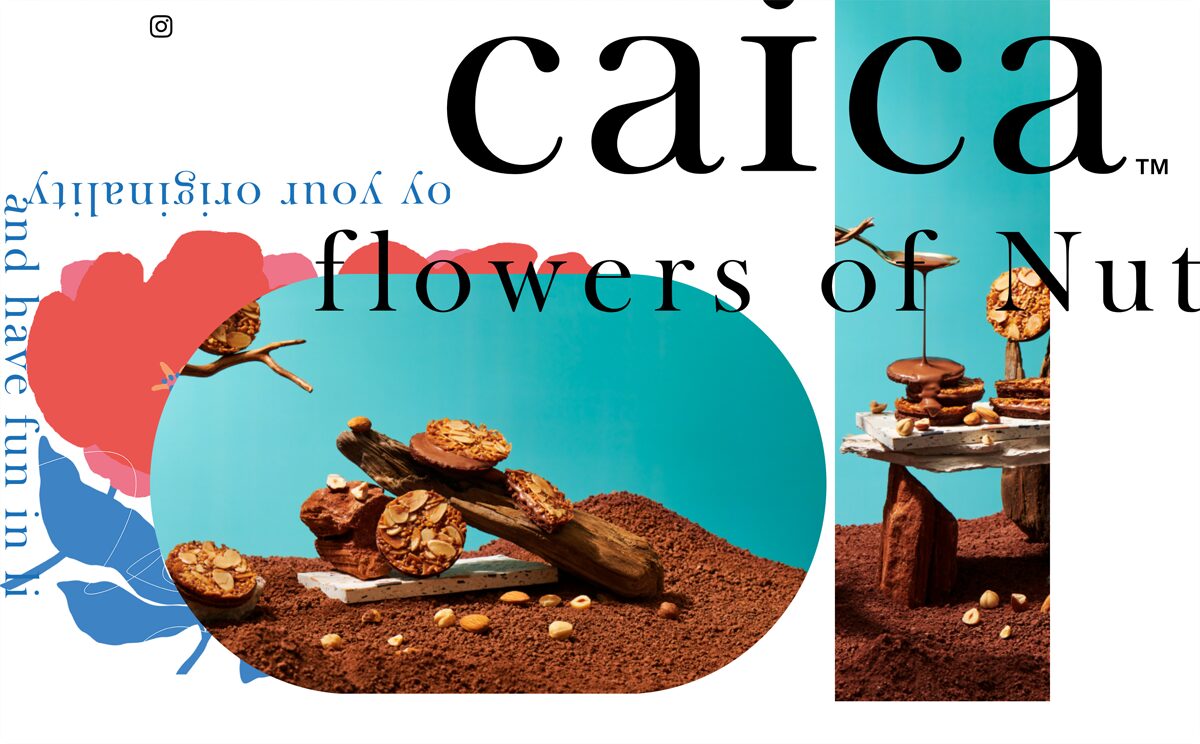
caica

「口の中で美味しさが “caica(開花)” するお菓子」をテーマにしたフロランタン「caica(カイカ)」の公式サイトです。
縦と横が混ざり合う自由な文字組みのメインビジュアルが印象的なデザインです。
caicaのフロランタンは【ザクザク、トロトロ、パリパリ】といったさまざまな食感を楽しめることから、デザインでもいろんな角度から楽しめるような自由さを感じます。
横長のPC画面に収まらない大胆なフォント使いとさまざまな図形の組み合わせで、一般的なWEBデザインの枠に収まらないグラフィック表現がとても素敵です。
「口の中で美味しさが“caica(開花)”する」という華やかなコンセプトに合ったデザインが特徴的なサイトでした!
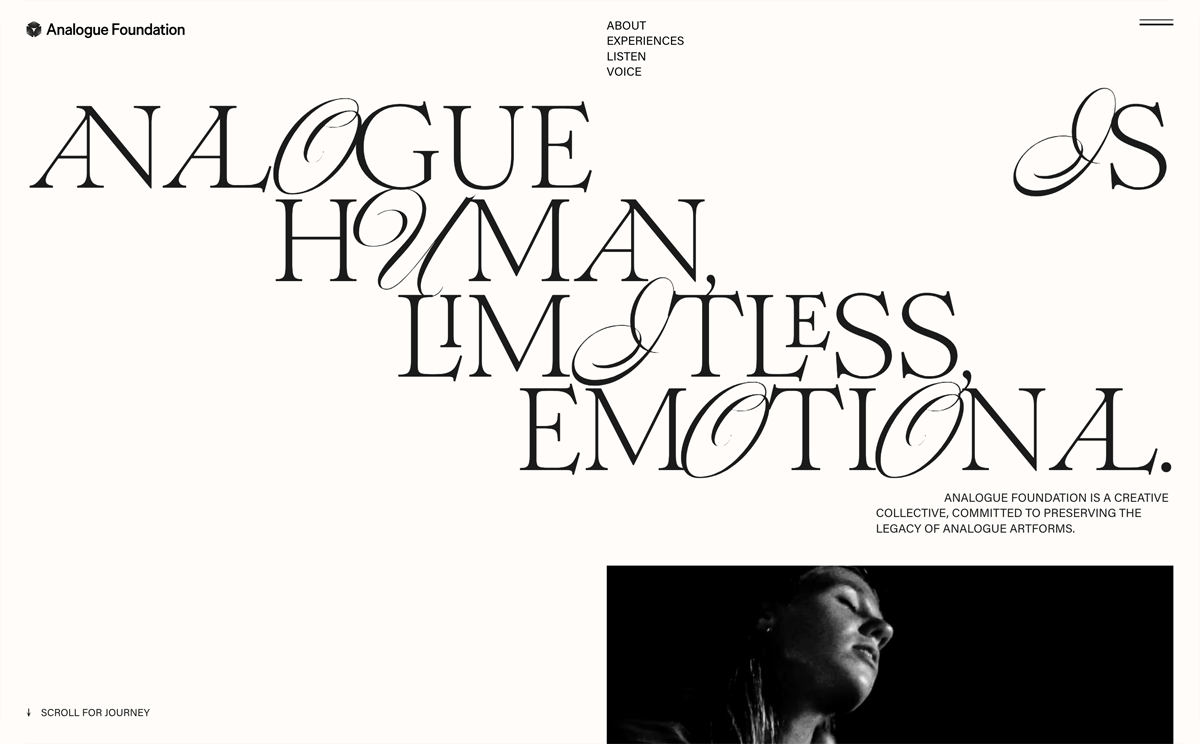
Analogue Foundation

2016年に創設された、アナログの価値を広めることを目的としたクリエイティブコレクティブ「Analogue Foundation(アナログファウンデーション)」の公式サイトです。
くっついたアルファベットや、セリフ体と筆記体を混ぜたメインビジュアルの文字組が特徴的で目を惹きます。
上品なセリフ体に筆記体が加わることで、よりエレガントで洗練された印象です。
また、図形のように組み合わせたアルファベットで見出しを作ることで、近未来的な表現をしているのではないでしょうか。
クリエイティブの幅広さを表現しているかのような、自由なフォントの組み合わせとレイアウトが特徴的なデザインのサイトでした!
SHUTL

東銀座のアートスペース「SHUTL Launching Authentic Futures.」の公式サイトです。
メインビジュアルや見出しなどで複数のフォントを組み合わせることで、モダン且つアーティスティックなデザインとなっています。
図形がリボンのように捲れ上がったデザインのアルファベットが印象的で、単調になりがちな情報サイトでもメリハリをつけています。
複数の種類のフォントを組み合わせることでファッション誌のようなおしゃれな雰囲気を出し、ユーザーに強い印象を残しているデザインのサイトでした!
文化商店

2023年9月に原宿で行われたイベント「文化商店」の公式サイトです。
昔ながらの商店を思わせるようなデザイン性のあるロゴをメインビジュアルに、ランダムに傾けられたテキストが目を惹くデザインとなっています。
見出しには、マンガの吹き出しなどで見るようなアンチック体の仮名とゴシック体の漢字を組み合わせたフォントが使われており、力強さと可読性を兼ね備えつつもレトロな商店をイメージした世界観が表現されています。
レトロなフォントとカラフルな配色や自由なレイアウトで、トレンドを抑えたデザインが特徴的なサイトでした!
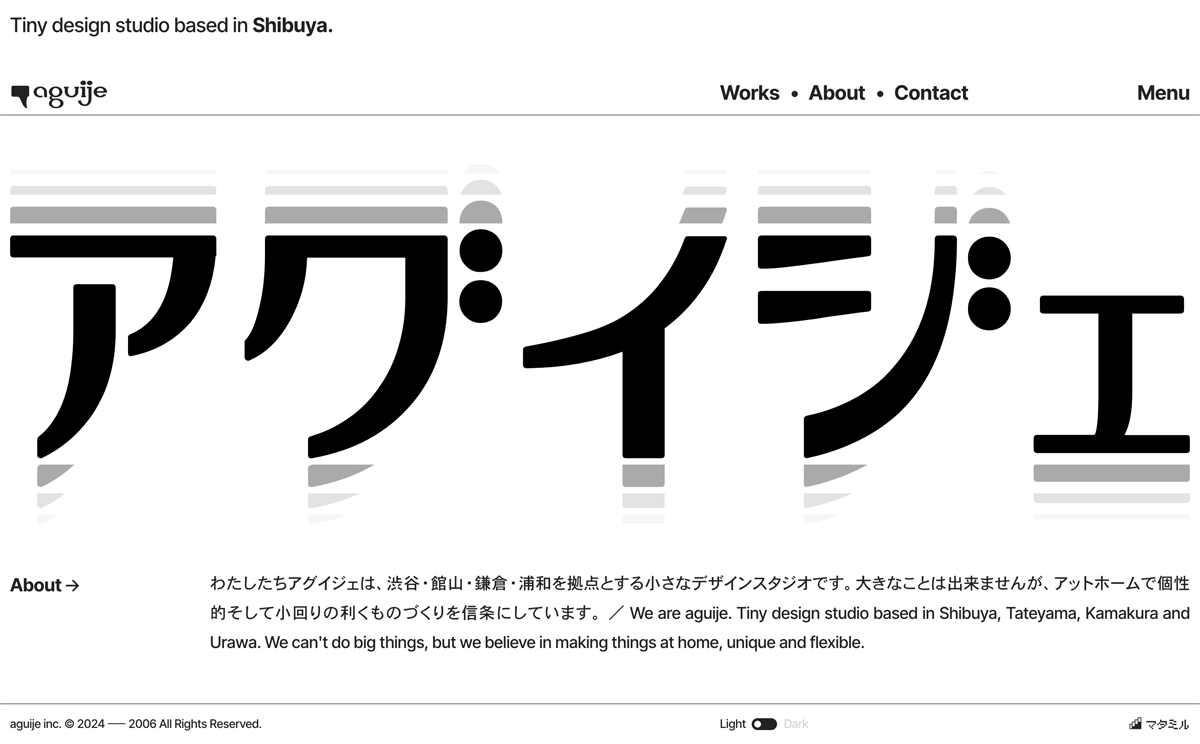
aguije

渋谷・館山・鎌倉・浦和を拠点とするデザインスタジオ「aguije(アグイジェ)」の公式サイトです。
メインビジュアルでは少しレトロな雰囲気のフォントを大きく使い、他にもドットのフォントや手書きのフォントなど、さまざまな個性的なフォントが使われています。
ノイズのかかった表現や、テレビのカラーバーを装飾として使用したりと、とにかく個性に溢れたデザインです。
「アットホームで個性的そして小回りの利くものづくり」という信条を表現し、ついついページの細かなところまで見たくなる、遊び心の溢れたデザインのサイトでした!
まとめ
今回は、特徴的なフォントを使っているデザインや、文字組にこだわりを感じるビジュアルのサイトを5つご紹介させていただきました。
フォントにこだわることで、ブランド・サービスの世界観を存分に伝えることができます。
WEBフォントだけに絞らず、ときには思い切ってフォントを作ってみることも、オリジナリティ溢れる素敵なデザインになりますね!
ぜひ参考にしてみてください!
※ご紹介させていただいたサイトはデザイン性が高いためピックアップさせていただきました。掲載の取消をご希望の場合はご連絡いただき次第速やかに対応させていただきます。