【初心者向け】GA4でサイト内のユーザーの動きを見よう
SPIQA DESIGN
2023.06.12

GA4についてのご紹介第3回です!UA(ユニバーサルアナリティクス)が終了する前に、GA4の基本的な部分だけでも覚えておきましょう。
前回は、GA4の基本的な指標の見方を説明しました。まだGA4の管理画面に慣れていない方は、前回の記事をご覧ください。
http://spiqa.design/knowledge/1737/
今回は、少し応用にはなりますがユーザーのサイト内での動き、その中でも「このページにはどのページからユーザーが入ってきているの?」というページ間の遷移を確認する方法を紹介します。
目次
経路データ探索の表示
まず、GA4を開いて、ホーム画面の左のメニューバーから「探索」を選択します。
切り替わった画面に出てくる、「経路データ探索」をクリックします。

経路データ探索の設定
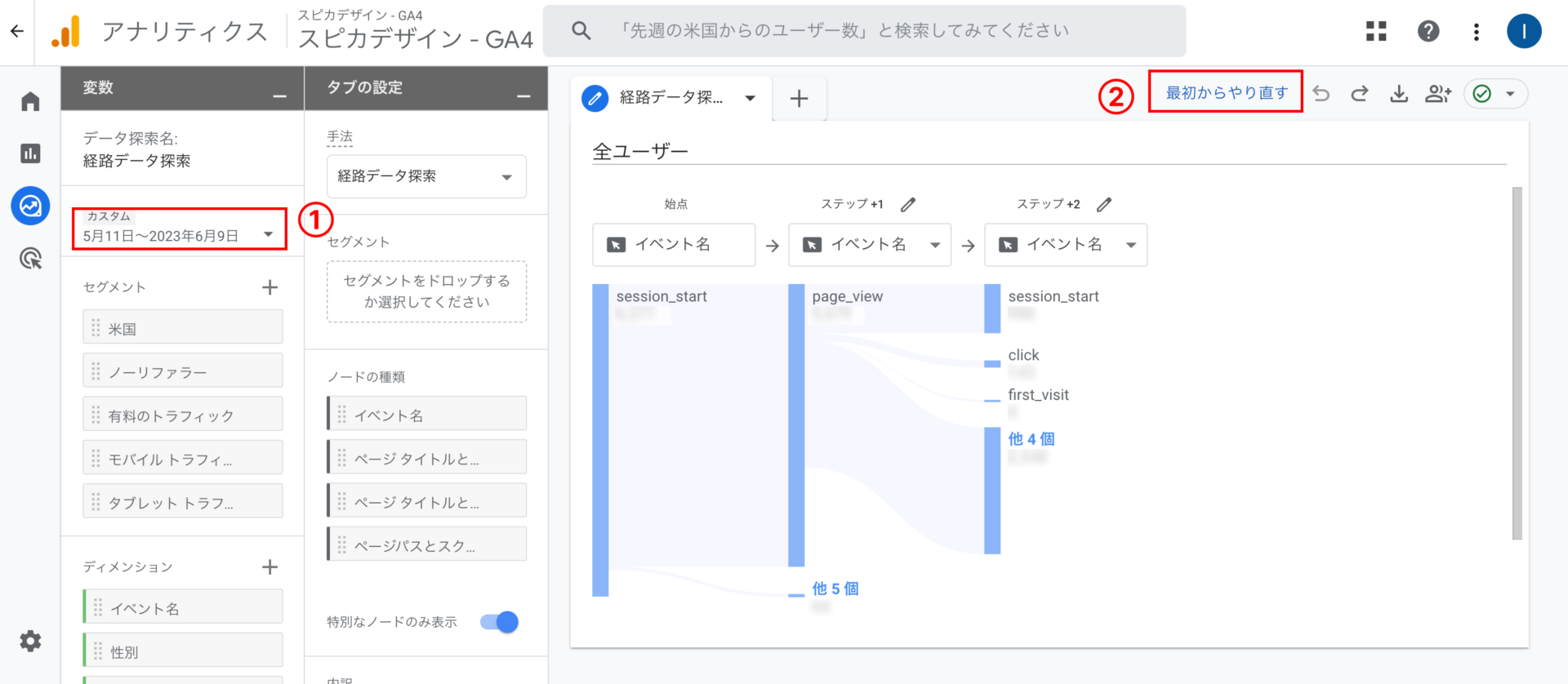
その後、経路データの画面が表示されると、カスタムから日付を検証したい日付に設定します。
日付部分をクリックして、表示に沿って日付を変えられます。
その後、「最初からやり直す」を選択します。

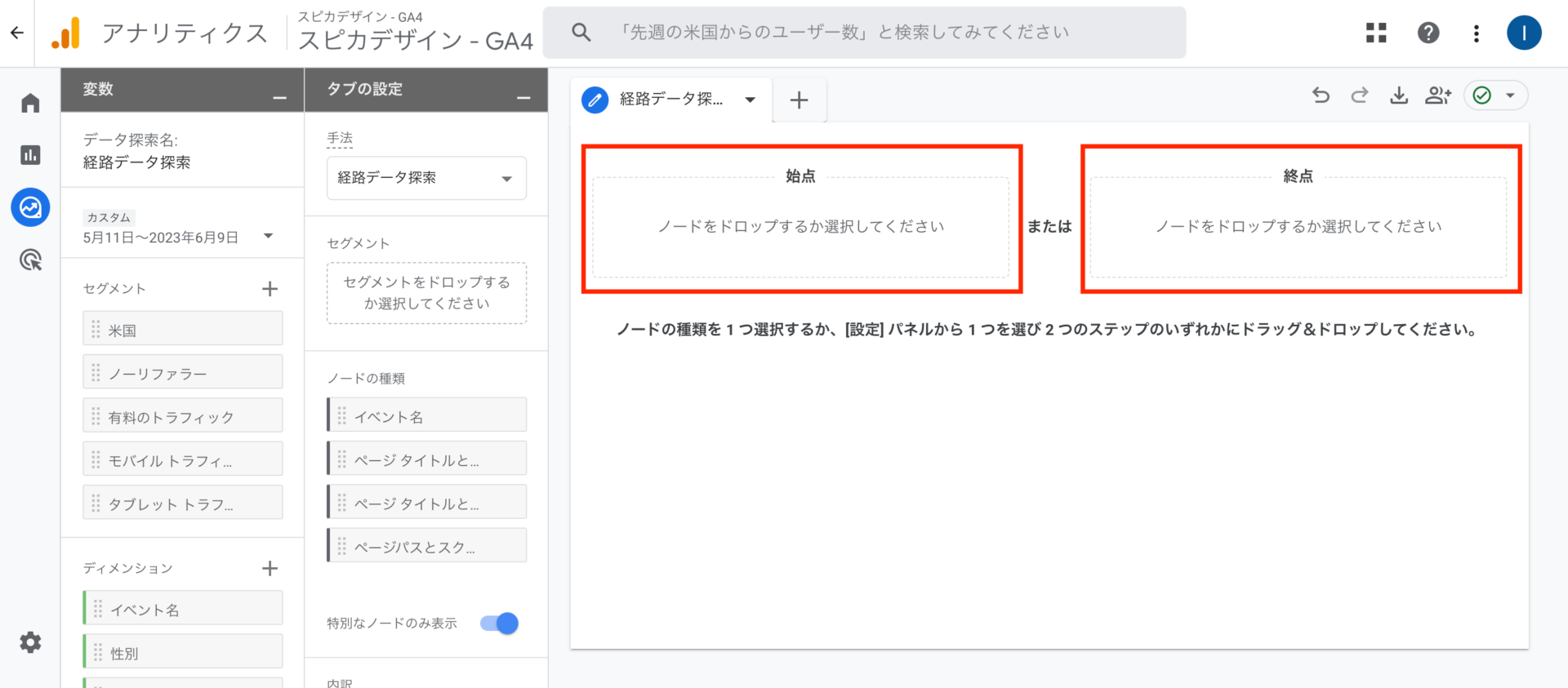
すると、画面右側が次の画像のように切り替わります。
ここで、
特定のページから、どこのページに遷移(リンク)したのかを知りたい場合は「始点」を
どこのページから、特定のページに遷移(リンク)したのかを知りたい場合は「終点」を
選択してください。
選択後、表示されるポップアップの「ページパスとスクリーン クラス」を選択してください。
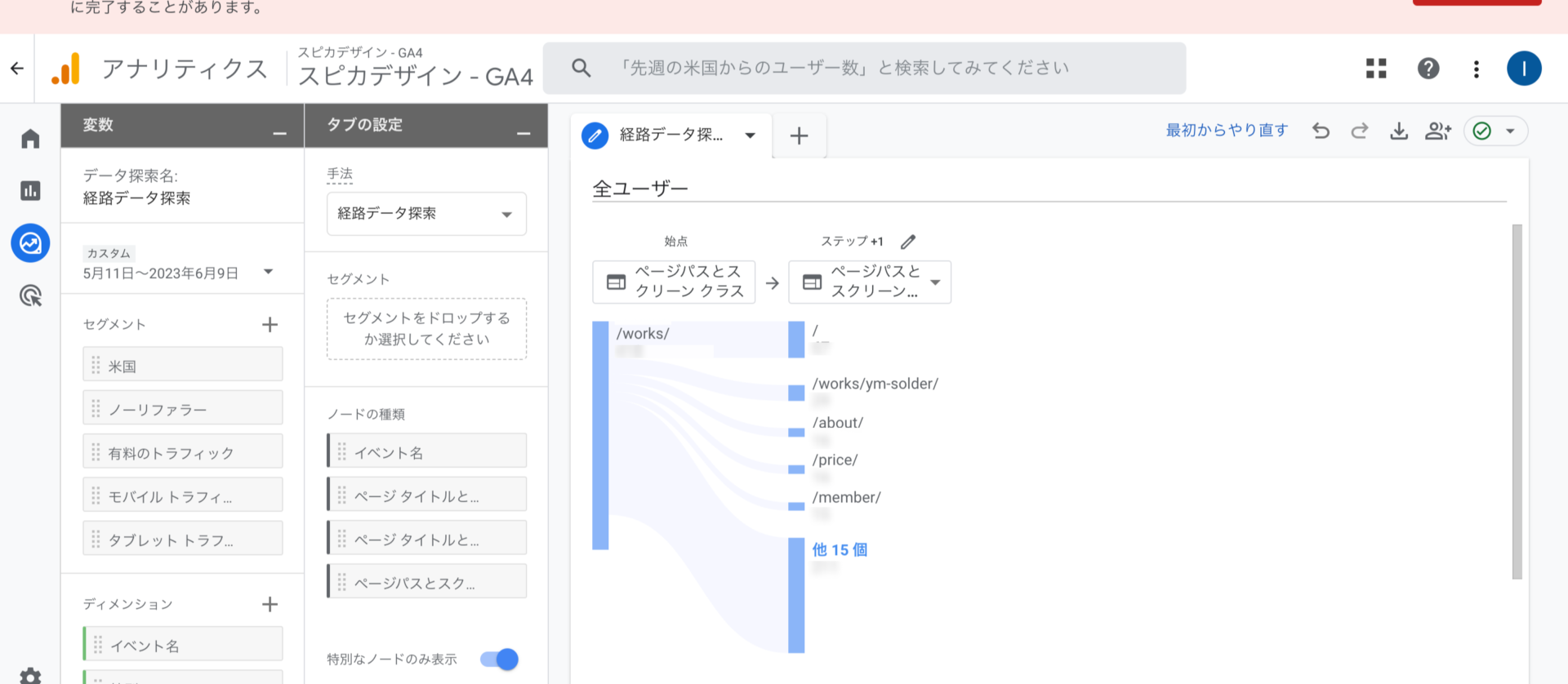
右側に「始点を選択」(または「終点を選択」)という項目が出ますので、特定のページのページパスを選択してください。

すると、選択した、ページを始点(終点)とした経路データが表示されます。
この画面で、どのページからどうユーザーが移動しているのか、が分析可能です。

また、この画面では、経路をクリックすることで、その経路の延長線を確認することができますので、深くまでユーザーの経路を分析することができます。
まとめ
深くユーザーの行動分析を行うことで、WEBサイトを制作した時には考えていなかったユーザーの動きを知ることができるため、WEBサイトの改善に役立てることができます。
GA4を設定した機会に、ぜひ経路データを分析してみてください。