参考になる切り抜き写真を使ったWEBサイトデザイン
Shimazaki
2023.11.24

こんにちは!デザイナーのShimazakiです。
WEBで写真を載せる際、四角や丸でトリミングすることがほとんどですが、切り抜き写真を使うことでデザインのアクセントになり、他サイトと差別化された個性的なデザインにすることができます。
そこで、今回は参考になる切り抜き写真を使ったWEBサイトデザインを5選ご紹介します!
目次
くわざわ

公式サイト:https://kuwazawa-wagashi.com/
福島県にある老舗和菓子店「くわざわ」のサイトです。
こてんと傾きながら切り替わるアニメーションがかわいらしく、つい眺めたくなってしまいます。
和菓子を切り抜いてスライダーで一つずつ見せることで、一つひとつにこだわりを持って作られているのが伝わってきます。
サイト全体を通して、テキスト量が少なくかなりシンプルなデザインになっているので、切り抜いて置かれた和菓子がより際立つようになっています。
東京ラーメンストリート特設 | 東京駅一番街

公式サイト:https://www.tokyoeki-1bangai.co.jp/street/ramen/
東京駅一番街にある「東京ラーメンストリート」の特設サイトです。
ラーメンの写真を大きく載せているので、スープの油や具材のリアルな質感を見ることができ、食欲をそそられます。
中華テーブルのように回るスライダーや、味や種類によって文字のデザインが変化していたりと、遊び心があり見ていて楽しいサイトになっています。
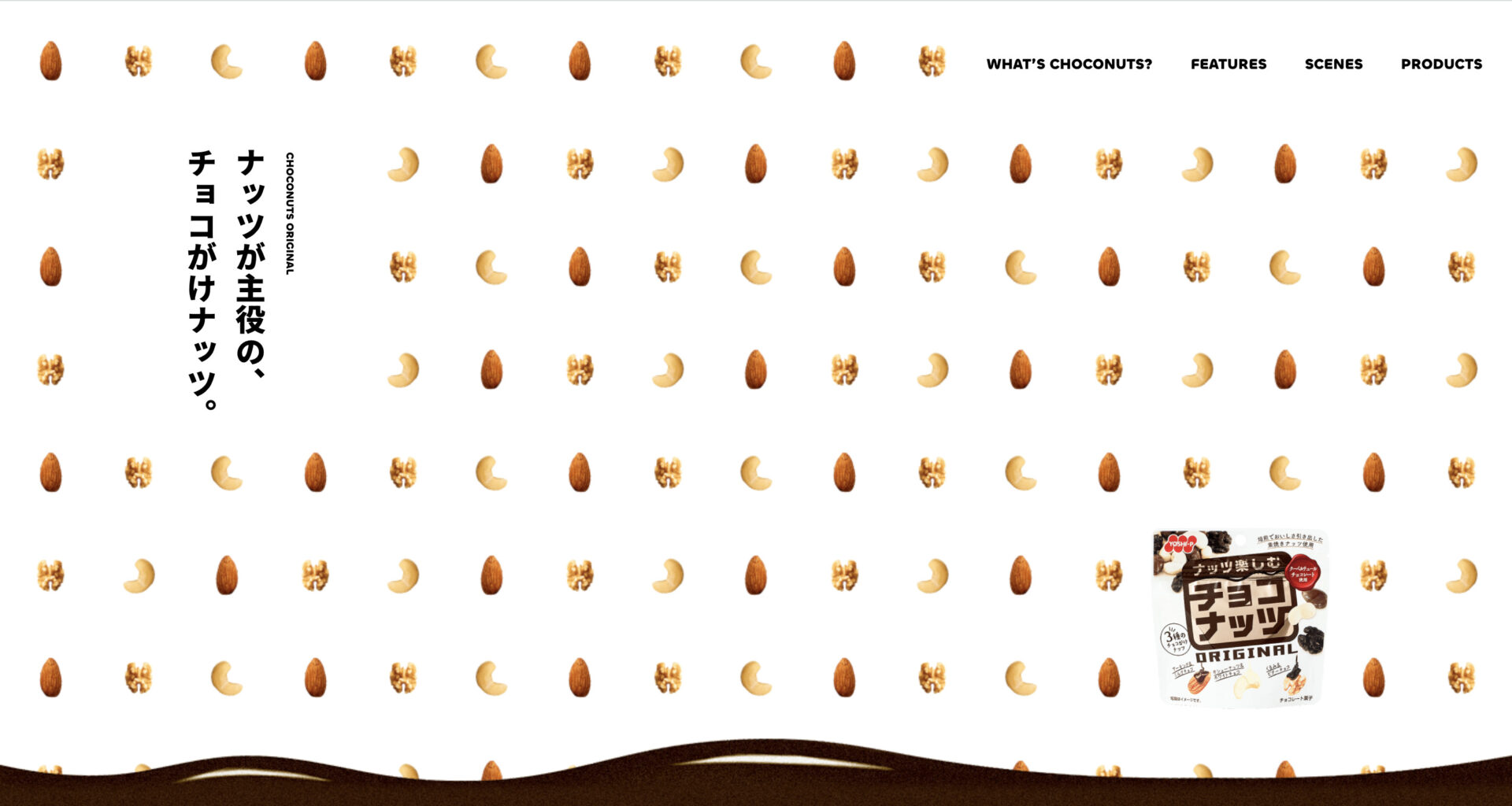
チョコナッツ | 吉田ピーナツ食品株式会社

公式サイト:https://choco-nuts.jp/
吉田ピーナツ食品「チョコナッツ」の公式サイトです。
全面に敷かれたナッツのインパクトとかわいらしいアニメーションが目を惹く印象的なサイトになっています。商品を大きく見せるのではなく、ナッツを全面に敷くことでキャッチコピーとリンクしたデザインになっています。
セカンドビュー以降であしらいとして置かれているナッツたちが、スクロールしていくとチョコがかかる仕掛けも遊び心があって面白いです。
The Special One

公式サイト:https://corp.folio-sec.com/thespecialone/
FOLIOの採用サイト「The Special One」です。
周りにステッカーが置かれているので、人物の切り抜きも「人」としての認識ではなく「人型のステッカー」として認識できるような斬新なデザインになっています。
身近に触れやすいステッカーを取り入れ、賑やかで明るい印象にすることで、使命の中で掲げている「身近」というキーワードを表しているのではないかと思いました。
立命館先進研究アカデミー | RARA | 立命館大学

公式サイト:https://rara.ritsumei.ac.jp/
立命館先進研究アカデミー「RARA」のサイトです。
これまでの4サイトを見て分かる通り、切り抜き写真を使うとポップな印象を与えがちですが、こちらのサイトではモノクロ調にすることでスタイリッシュな印象を与えています。
モノクロ調で統一させることで、サイト全体の統一感が生まれ独自の世界観を演出したサイトになっています。
まとめ
いかがでしたでしょうか?
ポップで賑やかな印象だけでなく、モノクロ調にすることでスタイリッシュな印象にもできることが分かり、切り抜き写真に無限の可能性を感じられました。
特に被写体を際立たせたいときや躍動感のあるデザインにしたいときにぜひ取り入れてみてください!
※ご紹介させていただいたサイトはデザイン性が高いためピックアップさせていただきました。掲載の取消をご希望の場合はご連絡いただき次第速やかに対応させていただきます。