美容クリニックのホームページ制作ならスピカデザイン
これまで40院以上の美容クリニックの WEBデザインを承り、様々な課題を全力でサポートして参りました。
WEB 制作およびホームページ制作は、ぜひスピカデザインにご相談ください。
Service
サービス内容
スピカデザインでは、大きく4つのサービスをご用意しております。
- 開業を控えていたら新規ホームページ制作
- クリニックのブランディングに
課題を感じていたらサイトリニューアル - 担当者不在により
WEBの運用が滞っていたらWEB担当者代行 - 短期的な集客施策を行うならLP制作
- 世界観を形にするならクリエイティブ制作 (名刺・ロゴ・シェーマ・販促物・看板など)
Feature
スピカデザインが
選ばれる理由
これまでの制作経験から得た多くのノウハウをサービスに落とし込んでいます。
-
最小限の運用で
最大限の成果を期待できる
「完全構造」設計施術メニューを軸に料金表・症例・コラムといった
関連情報が漏れなく相互にリンクできている
WEBサイトのことを弊社では
「完全構造」と呼んでおります。 -
クリニックで簡単に
投稿・更新ができる
「編集機能」ブログやSNSを投稿する感覚で
各情報の編集を行える機能を実装いたします。
「情報更新のたびに業者に依頼しないといけない」
という煩わしさから解放されます。
Column
お役立ち情報
美容クリニックのホームページ制作に関するコラムを発信しています。
-

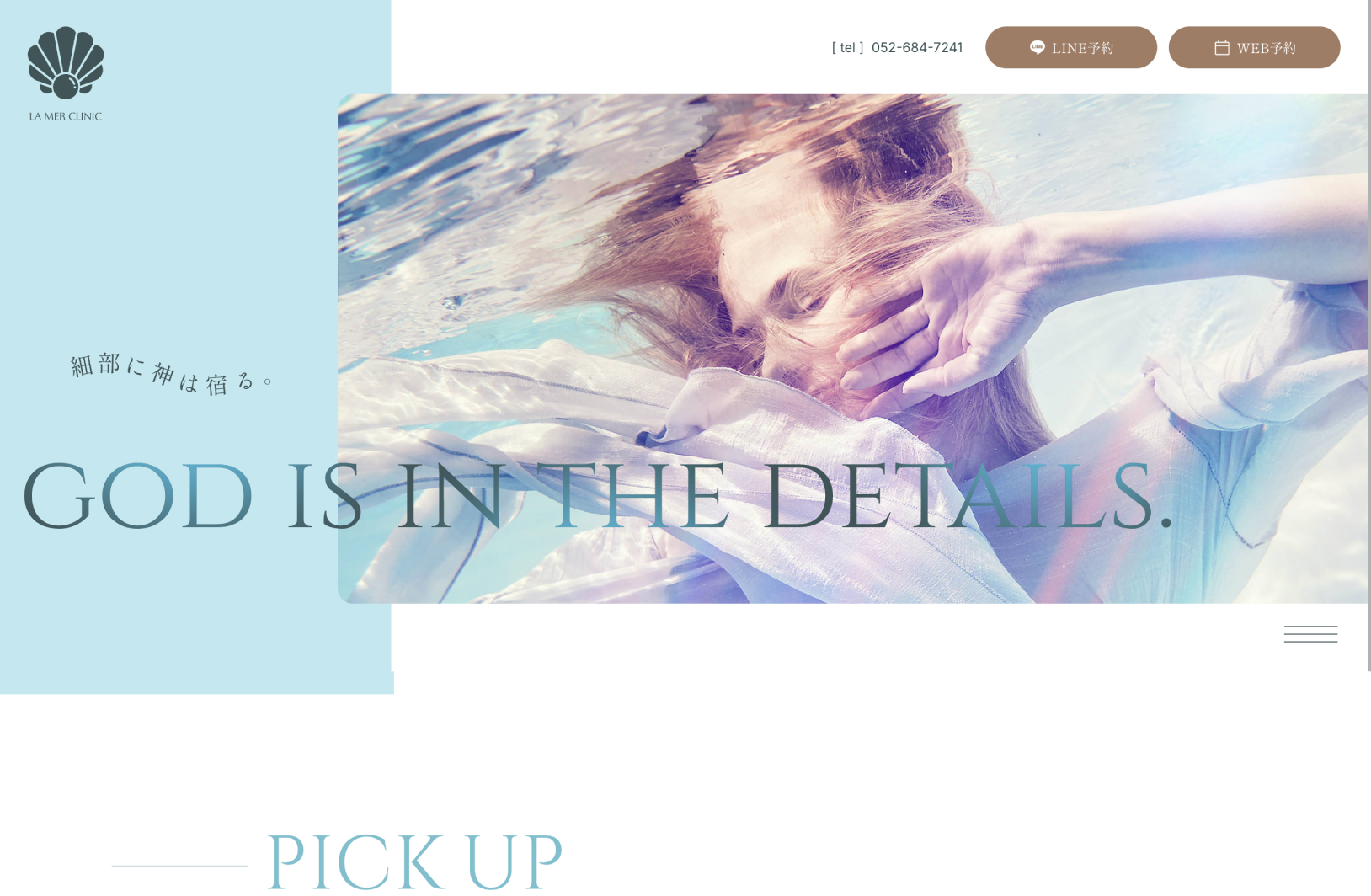
美容クリニックのホームページレビュー#14
こんにちは!スピカデザインデザイナーのfumimotoです。 前回に引き続き「ゴージャス・リッチ」をテーマにレビ...
2025.01.24
-

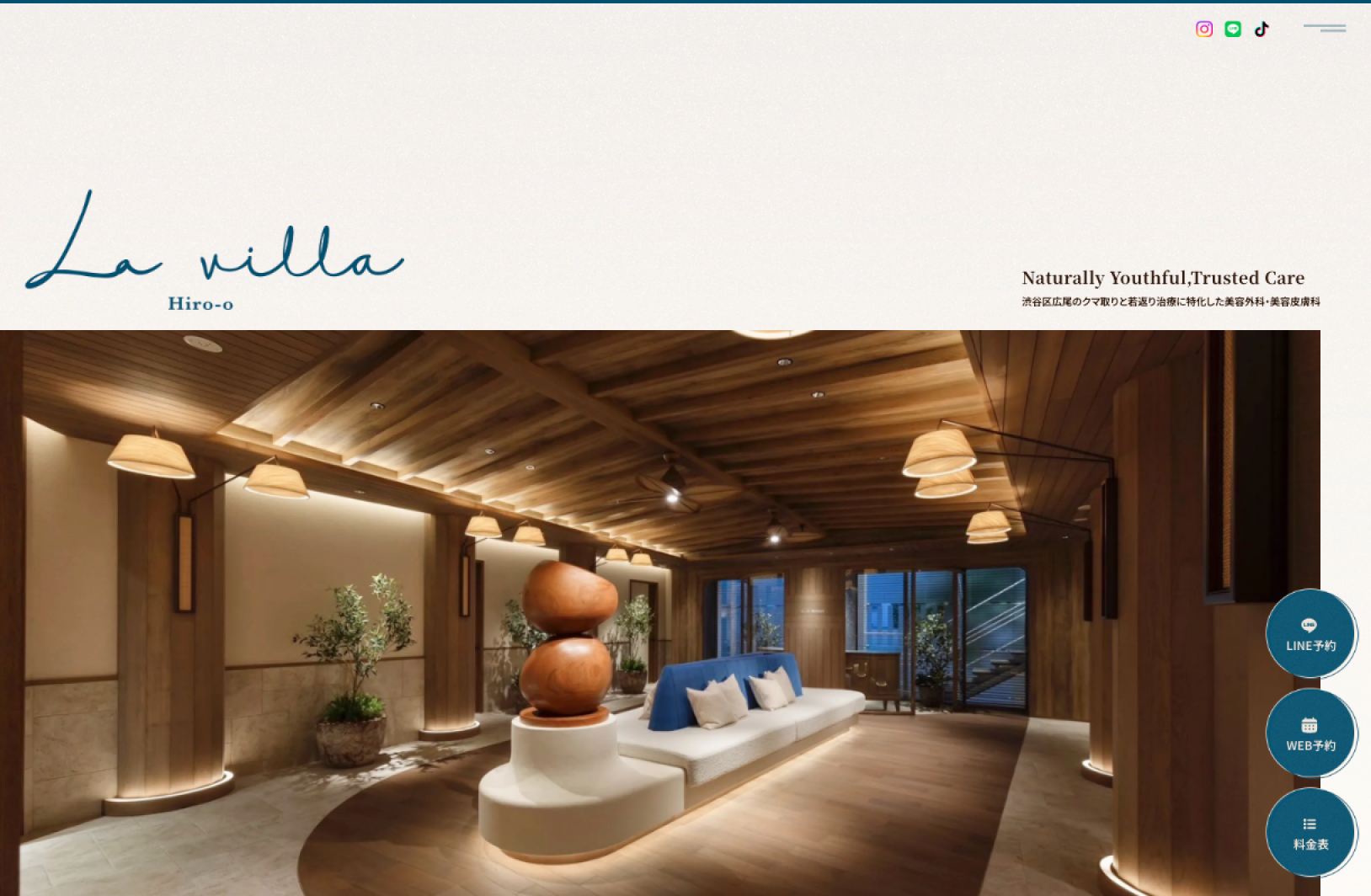
美容クリニックのホームページレビュー#13
こんにちは!スピカデザインコーダーのsuzukiです。 美容クリニックのWebサイトレビューももう13弾! ぜひ...
2025.01.08
-

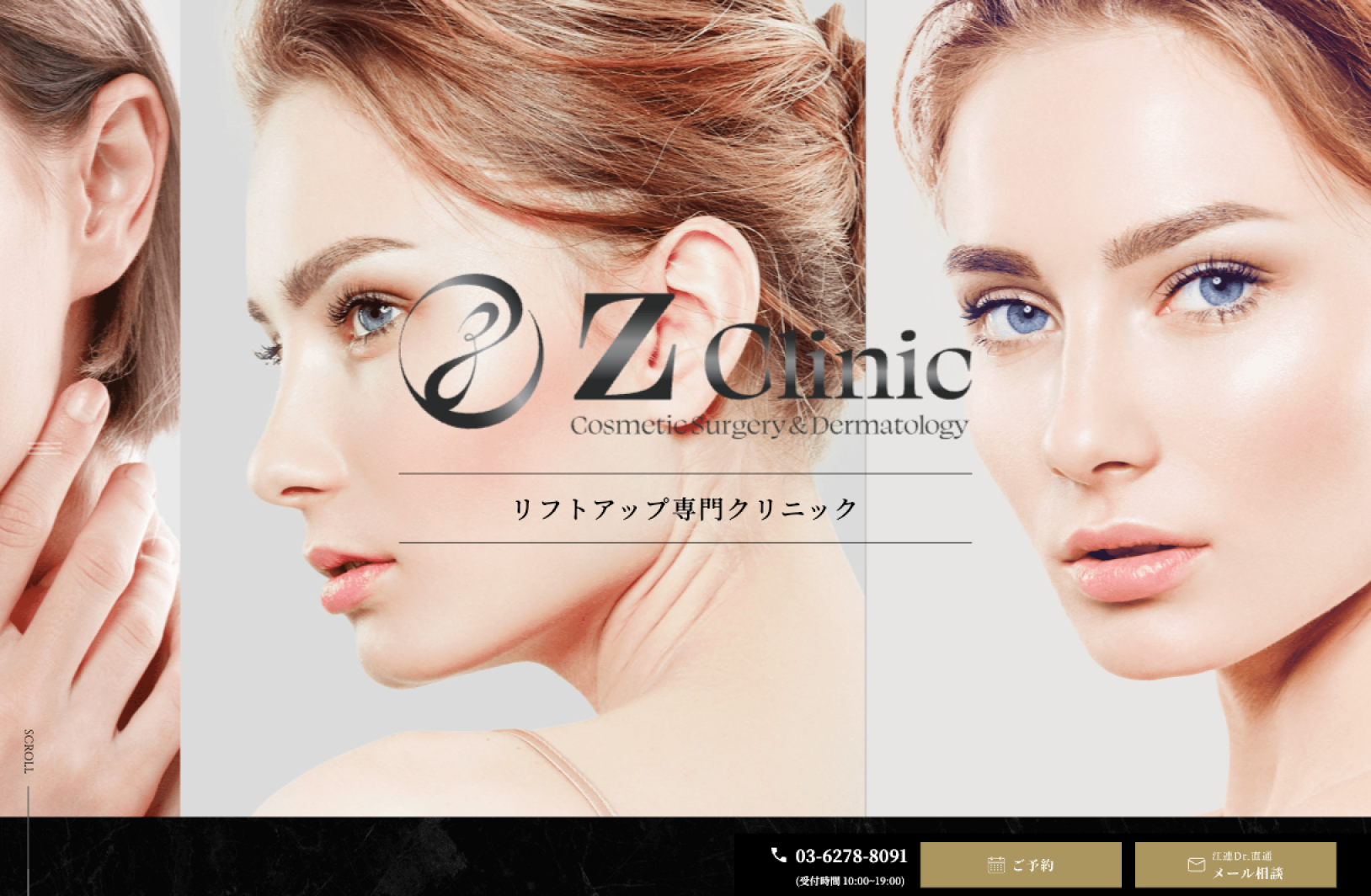
美容クリニックのホームページレビュー #12
こんにちは!ディレクターのしんどうです。今回は、美容クリニックのサイトレビュー第12弾!!とても素敵なデザインのWeb...
2025.01.06