美容外科・皮膚科/美容クリニックの参考になるホームページデザイン10選
2024.09.12

こんにちは、「スピカデザイン」のWebディレクターのしんどうです。
世間では美容クリニックブームが続いていますね。コロナの影響でマスク着用やテレワークが当たり前の世の中になったことで「バレずに整形できるチャンス」とブームの後押しになっているようです。
美容クリニックはSNSでの集客がメインとなっていますが、クリニックの個性や世界観をしっかり伝えてブランディングしていくためにもWEBサイトを運用することは大切です。
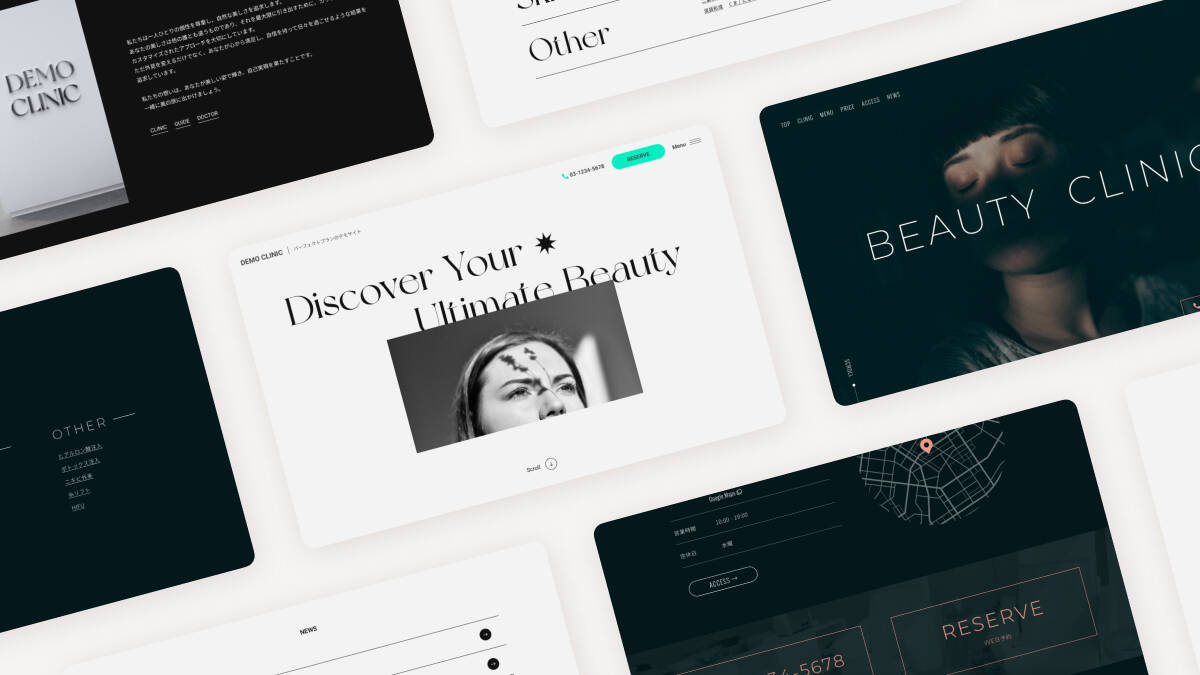
今回は参考になる美容クリニックのホームページを紹介します。
弊社では美容クリニックのサイト制作実績が豊富ですので、弊社実績も織り交ぜています。ぜひご覧ください!
目次
高級感あふれるスタイリッシュな美容クリニックのWEBデザイン
美容クリニックといえば、「高級」「ラグジュアリー」「洗練」といったイメージが真っ先に浮かんできますよね。
そんな美容クリニックにぴったりな雰囲気なデザインのサイトをピックアップしました。
R.O.clinic(アールオークリニック)

表参道に位置する美容クリニック「R.O.clinic」のWEBサイトです。
大胆に使用したティファニーブルーと、アクセントにゴールドという配色が目を引きます。海外の高級ブランドをイメージさせるようなデザインになっています。
ファーストビューでナビゲーションリンクやメニューへのリンクが目に入ってきます。量が多いですが、アイコンを織り交ぜることで、ごちゃつかずにシンプルにまとまっていますね。
R.O.clinicの制作実績ページはこちら
ANGIE(アンジークリニック)

渋谷に位置する美容クリニック「ANGIE」のWEBサイトです。
「Be my own muse -わたしの憧れは私自身-」というキャッチコピーが素敵ですね。
モノトーンでシックにまとまっていますが、「メッセージ」や「淡い色合いのムービー」、「もったりと動く各所のアニメーション動作」によってやさしさを感じられるデザインになっています。
動きでやさしさや抜け感を出せるのはウェブならでは。
スタイリッシュでありながらも料金や詳細の探しやすさ、各ページのアクセスのしやすさなど、サイト構成が非常に親切なところもポイント。
「ANGIE」の制作実績ページはこちら
ARK SKIN CLINIC(アークスキンクリニック)

渋谷に位置する、皮膚科に特化した美容クリニック「ARK SKIN CLINIC(アークスキンクリニック)」のWEBサイトです。
ロゴ、キャッチコピー、メインビジュアルの順に斜めに下がっていくレイアウトが印象的なデザインです。
メインビジュアルのクリニック内観写真を見てわかる通り、芸術的な世界観を特徴としている美容クリニックです。WEBサイトもモノトーンな配色、直線的なレイアウトで構成され、まるで美術館のような印象を受けます。
美容外科を専門とした系列クリニック「アーククリニック(ARK CLINIC)」も確認してみてください。
「ARK SKIN CLINIC」の制作実績ページはこちら
表参道レジュバメディカルクリニックforWOMEN

表参道に位置する「表参道レジュバメディカルクリニック」の女性向けサイト。
ドメイン直下は「MEN」「GYM」「WOMEN」3つのサービスサイトの窓口になっています。
モノトーン・ベージュを組み合わせた配色と小ぶりな文字が絶妙にマッチしていますね。「ここがいい!」というよりは全体の雰囲気がイケています。
スクロールに合わせてボックスがふわっと動いたり、ところどころの繊細なアニメーションも気持ちいいです。
BLINC CLINIC

東京都渋谷区の美容外科・美容皮膚科「BLINIC CLINIC」のWEBサイトです。
薄いピンクベージュをベースカラーとした、かわいさとかっこよさ、どちらも兼ね揃えた雰囲気を感じます。また、美容大国である韓国っぽさを感じさせるデザインですね!
BLINC CLINICの制作実績ページはこちら
コントアクリニック東京

輪郭・鼻・たるみ・歯科 (矯正・審美) といったメニューが代表的な美容クリニック「コントアクリニック東京」のWEBサイトです。シックなネイビーとゴールドの配色に加え、モノクロのビジュアルが印象的なかっこいいデザインです。
手書きのフォントや円形のテキスト、サイズの大きい明朝体の日本語見出しなどがアクセントとなり、WEBサイト全体を単調にさせないメリハリのあるサイトデザインでした!
コントアクリニック東京の制作実績ページはこちら
アリシアネオクリニック

銀座・新宿・表参道に展開している全身美容医療クリニック「アリシアネオクリニック」の公式サイトです。
男性のシルエットが印象的なビジュアルと、ゴシック体と明朝体を混ぜたフォント遣いがスタイリッシュです。
配色もモノクロでかっこよく仕上げており、美意識の高い男性に刺さりそうなオシャレなサイトデザインでした!
親しみやすい美容クリニックのWEBデザイン
「美容クリニックって格式・美意識が高そうで行きづらい」というイメージを持たれることも少なからずあります。
実際、一流のホテルやハイブランド店のような内観やサイトの美容クリニックもたくさんあります。
しかし中には親しみやすい、やさしさのあるデザインの美容クリニックサイトもありますので紹介します。
KAUNIS CLINIC(カウニスクリニック)

青山・表参道に位置する美容クリニック「KAUNIS CLINIC(カウニスクリニック)」のWEBサイトです。
配色をベージュでまとめて、高級感がありながらも、暖かさ、やさしさが感じられるデザインです。
ファーストビューは画面いっぱいにビジュアルを敷いていますが、たっぷり余裕をとっているのが心地よいですね。
内観もぬくもりのある世界観になっており、ぜひチェックしてみてください。
水の森美容クリニック

主要都市を中心に展開している美容クリニック「水の森美容クリニック」のWEBサイトです。
水の森美容クリニックという名前にふさわしい、エメラルドグリーンをメインカラーとした綺麗な配色で、とてもさわやかなデザインですね。
「無料カウンセリング・相談窓口」にはアクセントでピンクを使用していて、CTAが認知しやすいような配色パターンになっています。
lime clinic

埼玉県狭山市にある皮膚科「lime clinic (ライムクリニック)」の公式サイトです。
トップページで女性・男性とターゲットを分ける分岐をさせることで、ユーザーが知りたい情報に辿り着きやすい設計となっています。
ホバーをするとフォントがふんわりと動くエフェクトがかかっていたり、柔らかいグラデーションの背景が動くアニメーションがついていたりと、どのページを見ていても飽きない工夫がされています。
患者の悩みに寄り添うような優しいデザインが印象的なサイトでした!
美容クリニックのWebサイト制作ならお任せください
デザインの参考になるWebサイトをご紹介しましたが、「参考サイトのようなWebサイトを作成してみたい!」と感じた方もいるのではないでしょうか。
ここからは弊社スピカデザインで美容クリニックのサイトを制作する時の流れや制作時の注意点、いざ制作する時にはどういった制作会社を選んだら良いかについてのポイントを紹介いたします。
制作の流れ
まずはWebサイトを制作する際の流れについてをご紹介いたします。
1.お打ち合わせ / ヒアリング
お問い合わせいただいた後、対面またはオンラインでお打ち合わせをいたします。
お打ち合わせの際にWebサイト制作の目的・課題・ご要望・ご予算などをヒアリングさせていただきます。
2.提案・お見積り→発注決定
お打ち合わせで伺った内容を元に現状の分析、競合の調査、要件定義を行います。
お見積りと提案資料をご提出し、ご依頼いただく際は発注書の取り交わしをいたします。
3.キックオフミーティング
キックオフミーティングを実施し、制作を本格的に開始します。
ご提案したサイトマップをもとに各ページに掲載する情報を見出しレベルで検討したり、機能面の要件の整理をしたりします。
4.構成・ワイヤーフレーム
ここまでの内容を踏まえて構成を検討し、ワイヤーフレームに落とし込みます。
5.原稿
キャッチコピーをはじめとした、Webサイトに掲載する情報の具体的な原稿の準備を行います。
6.デザイン(トップページ)
まずはトップページのデザイン制作を行います。
ビジュアルイメージ・配色ルール・フォントルールなどを決めていき、制作するWebサイト全体のデザインルールや方向性を確定していきます。
7.デザイン(展開)
トップページのデザインをもとに、下層ページのデザインを行います。
8.コーディング
デザインをもとに、実際にWebサイトとして表示がされるように実装をしていきます。
9.テストサイトで確認・修正、納品
テスト環境で不具合がないかご確認いただき、公開用の環境にデータの反映を行い納品となります。
→詳しくは当ホームページの制作の流れからご覧ください。
ホームページ制作時の注意点
美容クリニックのホームページを運営するには、いくつか注意すべきことがあります。
これからホームページを作ろうと思っているクリニックの方に、患者様からの信頼を得られるホームページ制作の中で大切なポイントをご紹介します。
1.医療広告ガイドラインを守る。
「医療広告ガイドライン」という医療業界における広告では「禁止されている内容」や「広告可能な事項」などが記載された法律が存在しています。
以下の点に気をつけ、法律をしっかりと守りましょう。
- 誇大広告になっていませんか?
- 効果の保証をするような文言はありませんか?
- 症例の写真は加工していないですか?
- 医学的に根拠のない不確かなデータは使用していませんか?
2.医師の情報を載せて信頼性を高める
施術を行う医師やスタッフのプロフィールや実績を掲載することで、クリニックの技術の信頼性や安心感を与えることができます。
こうした情報を掲載することで、Webサイトに訪れた患者様との信頼関係を築くきっかけになります。
3.コンテンツを更新する
クリニックで行っているキャンペーンや新しい施術メニュー、イベント情報などを定期的に更新しましょう!
それによって以下の二つのメリットがあります。
- ホームページに訪れた患者様へ新鮮な印象を与えて、リピーターを増やす
- SEO対策に効果的
4.正確なアクセス情報を掲載する
アクセス情報を明確にすると、患者様がストレスなくクリニックを訪れることができ、満足度を高めることができます。
クリニックの住所は正確に記載し、合わせてGoogleマップを利用した地図などを載せることでわかりやすくします。
最寄り駅やバス停からの道順などの交通アクセス情報の記載もおすすめです!
5.ビジュアル・デザインを作りこむ
Webサイトで使用するビジュアルやデザインをしっかりと作り込むことで、より自分のクリニックの魅力を伝えることができます。
特に下記のポイントを押さえると、クリニックの世界観をホームページで表現することができるため、ユーザーの興味を引くのに効果的です!
- カラー、フォント、デザイン要素を統一し、ブランドイメージを強化する
- 動画コンテンツを活用する
→さらに詳しく知りたい方はこちらの記事をご覧ください。
制作会社の選び方
美容クリニックのホームページは、ただ美しく見せるだけでなく、患者様の信頼を得るための大切なツールです。
そのため、制作会社選びは慎重に行う必要があります。
そこで、ここからは美容クリニック向けの制作会社を選ぶ際に注目すべきポイントを解説します。
1. 実績と専門性
美容業界における制作実績が豊富な会社を選ぶことが重要です。
美容クリニック特有のニーズを理解し、適切なデザインやコンテンツを提案してもらえそうかを確認しましょう。
2. サポート体制
「制作後のフォローや運用サポートが充実しているか」も制作会社選びの重要なポイントです。
サイトは公開後も運用・改善を重ねることで、集客力を高められます。
修正の回数や公開後のサポート体制が整っているかもきちんと確認しましょう。
3. 費用
制作費用は予算内で収まるか、希望納期に対応できるかを事前に確認しましょう。
また、後から追加費用が発生しないよう、費用に含まれている内容についても細かく確認しておくことが大切です。
4. デザインとユーザビリティ
美容クリニックのホームページは、清潔感があり、信頼感を与えるデザインが求められます。
さらに、訪問者がスムーズに情報を得られるよう、掲載されている制作実績で下記内容が考慮されているかもチェックしましょう。
- コンテンツのボリュームが十分であるか
- 直感的に操作をし、情報を得られるサイト設計になっているか(ユーザビリティ)
参考:病院・クリニックに強いホームページ制作会社15選と失敗しない企業の選び方|株式会社メディアエクシード
美容外科・美容クリニックのWEBサイトデザインまとめ
どの美容クリニックのWEBサイトもクリニックの個性・世界観が出ていて魅力的ですね。
メニューやクリニック数が多くなると、サイト構成が複雑化しやすいため、最初の設計が大切になってきます。
美容クリニックのサイト制作をお考えでしたら、ぜひスピカデザインにご相談ください!
※紹介しているサイトの中で「スピカデザイン制作」と記載があるサイトは弊社の制作実績ですが、その他のサイトはデザイン性が高いためピックアップして紹介させていただきました。掲載の取消をご希望の場合はご連絡いただき次第速やかに対応させていただきます。
参考:クリニックのホームページ制作会社5選|患者に選ばれる医療サイトを作るなら|OSIE
参考:クリニック・病院のホームページ制作事例|株式会社ZoDDo
参考:石川県野々市市のつむぎクリニックのブランディング事例|株式会社ヴォイス
関連:クリニックや診療所の事務長業務を当社の専門スタッフが代行・支援をするアウトソーシングサービスなら「レンタル事務長さん」
関連:“理想に出会える”美容医療の専門メディア:Art+(アートプラス)
美容クリニックのWEB制作・ホームページ制作は
スピカデザインにお任せください!
スピカデザインはお客様の「変化」という成果に向き合う、東京渋谷のWEBデザインオフィスです。美容クリニック関連のWEBデザインを多く手掛けています。ぜひお気軽にお問い合わせください。