(SPIQA MAGAZINE)
スピカマガジン
【サイトレビュー】秋こそ食べたい!りんご飴のサイト

秋になって早々におでんを作ったコーダー、オガワです🍢
長かった夏も終わって、いい感じに涼しくなって食べ物も美味しくなって…
秋っていいですよね🍂
毎週行っているトレンドデザイン勉強会で共有するサイトも秋の味覚っぽい内容がないかなぁ〜と探してみたところ…
これだ!というサイトがありました!
今回は「りんご飴」のサイトをレビューしていきたいと思います🍎
今回レビューするサイト
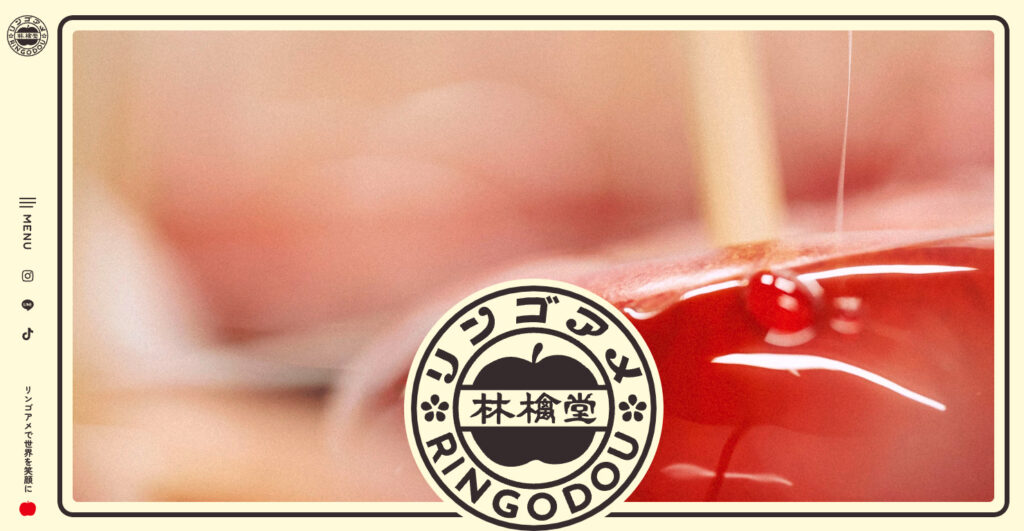
今回レビューするのはりんご飴の専門店「リンゴアメの林檎堂」さんのサイトです!
りんごをイメージできる配色と、ポップなデザインがとても印象的で今回選びました。

競合サイト
サイトのポイントを分解する前に、競合の「りんご飴」を取り扱っているお店を調べてみました。
配色やテイストは次のとおりです。
サイト1:代官山Candy apple
配色:【ベース】白【メイン】黒【アクセント】赤
サイトに来た瞬間に「あ、りんご飴だ!」とわかるような写真がFVのスライダーに使われています。
全体的にシンプルでわかりやすいデザインでした。
サイト2:ポムダムールトーキョー
配色:【ベース】白【メイン】黒【アクセント】赤
こちらもFVに大きくりんご飴の写真が使われていて、シンプルなデザインです。
サイト1よりも写真の面積が大きいので、写真で世界観が表現されているなぁと思いました!
今回のサイト
次は今回見つけたサイトを競合サイトと同じように分解してみました。
配色まわりは似ているような感じがありますが、ベースやデザインのテイストで差別化されていることがわかります!
今回のサイト:リンゴアメの林檎堂
配色:【ベース】薄い黄色【メイン】黒【アクセント】赤
競合サイトが白ベースだったのに対し、ベースは薄い黄色。
デザインもポップで他とは違った独特な世界観があります!
良いな!と思ったポイント
ポイント1:どんなサイズにしても世界観が崩れないFV
スマホのサイズからタブレットのサイズまで、デバイスの幅が増えてきた今日この頃。
今回のサイトはどんな幅、高さで見ても崩れないように作り込まれています!
PCではメニューを上に表示してスマホではバーガーメニューにするお決まりに近いデザインではなく、PCから横のバーガーメニューになっているとスマホでもそのままの世界観を表現できますね!
ポイント2:あえてはっきりしない写真を選定
りんご飴だ!とはわかりつつもぼやっとした写真が使われていることによって、サイトを開いた時にまず大きく載せたロゴに目が行きます。
FVは商品がきれいにはっきりと写っている写真が多い印象なので、今回のサイトのようにぼやっと世界観の表現に使われているのは斬新で素敵だなと感じました✨
ポイント3:商品ごとに色を変える工夫
商品一覧である「フレーバー」の部分で商品をクリックすると商品の詳細が表示されます。
詳細のページでは、文字色がフレーバーごとにそれぞれにあった色が設定されています。
細かい部分ではありますが、遊び心のあるこだわりがあるとつい全部の商品を見てみたくなりますね!
配色について考えてみる
せっかくなので、この配色にしている理由を私なりに考えてみました!
りんごと言えば「赤」の印象が強いと思いますが、りんご飴をかじると「薄い黄色」が見えてきます。
ヘタの部分やさらに内側には「黒」の種がありますよね?
今回のサイトはその「りんごの断面」を表現した配色にしているのではないかなと思っています。
外側の「赤」のイメージも大事ですが、断面の色を使うことで「これぞりんご🍎」という世界観が表現されているのではないでしょうか!
なぜこのデザイン?どういう効果が期待できる?
競合サイトがシンプルなのに対し、なぜこのポップなデザインなのかな?というのを考えてみました。
「フレーバー」の内容をよく見てみると、若者向けで「映える」ような商品が多い印象です。
そのため、ターゲットを10〜20代の若いユーザーに設定し、若者に親しみやすいポップなデザインにしているのかと思います。
また、今回のサイトのお店が固定の実店舗だけでなくポップアップストアを行う機会が多いようです。
お店の顔である「ロゴ」の印象が残りやすいサイトにすることで、パンフレットや街中で「見たことがある!」と感じてもらいやすくなる効果が期待できそうです!
まとめ
ポップで可愛いだけでなく、写真もおしゃれでとても参考になるサイトでした!
(そしてお腹が空きますね…!笑)
今後もトレンドデザイン勉強会での共有内容をこのスピカマガジンに掲載していく予定なので、どうぞお楽しみに!