(SPIQA MAGAZINE)
スピカマガジン
【サイトレビュー】まるで設計図!?デザインが印象的なコーポレートサイト

好きなノートの柄は方眼、コーダーのオガワです。
方眼のノートってざっくり書いても綺麗に整って見える謎の力がありますよね!笑
WEBでもそのアナログ感があるサイトのデザインが好きなのですが、レビューするサイトを探していたところドツボなサイトを見つけました…!
今回はまるで手書きの設計図のような、魅力的なサイトをご紹介します🖊️
今回レビューするサイト

今回ご紹介するのはヘアケア・スキンケアを中心にさまざまなブランドを展開する化粧品会社「ステラシード株式会社」さんのコーポレートサイトです。
8 THE THALASSO(エイトザタラソ)やAmino mason(アミノメイソン)はドラッグストアや雑貨専門店で見かけたことがあるのではないでしょうか?
競合サイト
競合サイトとして、ドラッグストアでよく一緒に並んでいる価格帯のヘアケア・スキンケアブランドを展開している会社のコーポレートサイトを探してみました。
株式会社ヴィークレア

まず競合として選定したのは、THERATIS (セラティス)や&honey(アンドハニー)を展開している「株式会社ヴィークレア」さんです。
▼配色
【ベース】白 【メイン】グレー 【アクセント】ピンク
▼分析
全体的にシンプルですっきりとしているため、商品紹介の画像にパッと目がいくデザインになっています。
コーポレートカラーのピンク以外をモノトーンにすることで、どんな商品画像を入れても浮かない配色になっていると感じました。
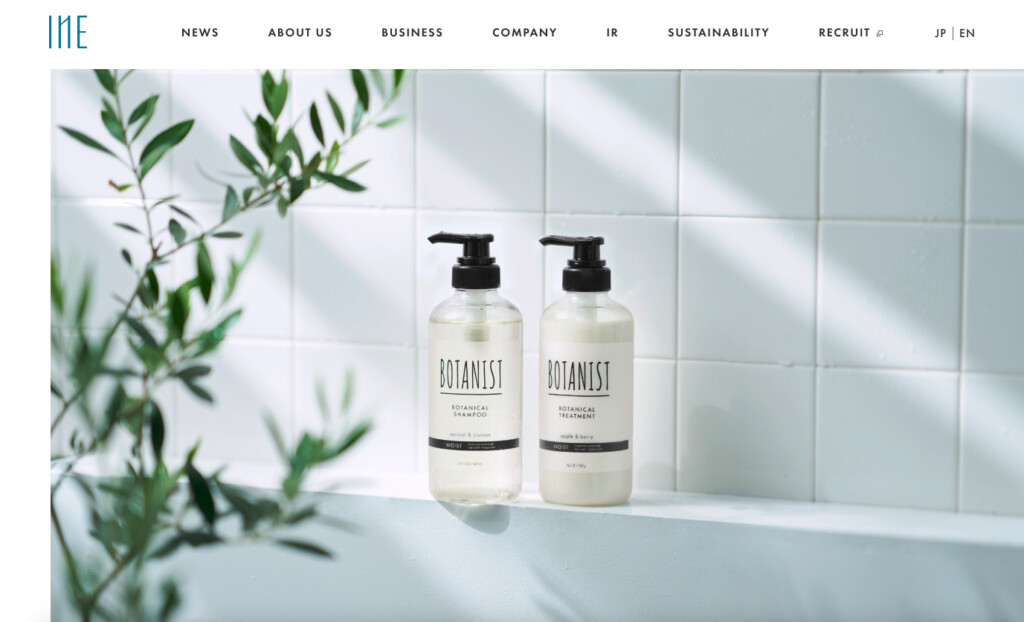
-ne(アイエヌイー)

次に選定したのは、BOTANIST(ボタニスト)やYOLU(ヨル)を展開している「株式会社I-ne(アイエヌイー)」さんです。
▼配色
【ベース】白 【メイン】グレー 【アクセント】青
▼分析
こちらもヴィークレアさん同様にシンプルかつ同じような配色になっていますが、グラデーションや角丸のデザインを盛り込むことで、柔らかい印象を感じられるデザインになっています。
FVでは生活の中で製品を使用するとどうなるか?というところにフォーカスを置いた写真が選定されています。
総論
競合として選定した両方のサイトで感じたのは、まず見せるのは会社のコピーではなく主力商品にしているということです。
見せ方は違えど、主力商品をどのように見せるか?というところに重点を置いたデザインになっていることで、すぐにどのブランドを展開している会社なのかがわかるようになっています。
主力商品の見せ方に力を入れていることで、コーポレートサイトっぽさを抑え、ECサイトっぽい印象にも繋がっていると感じました。
今回のサイト「ステラシード株式会社」

▼配色
【ベース】白 【メイン】グレー 【アクセント】なし
ステラシードさんも競合サイト同様にシンプルな印象のデザインではありますが、背景に等間隔のドットが引かれたり写真に設計図を思わせる表現を入れることで、洗礼された印象になります。
また、主力商品を見せつつも中央にコピーを置くことでどんな会社なのか?がパッと伝わってきます。
いいなと思ったポイント
これは完全に私の趣味でもあるのですが… 商品をどう設計したのか?という表現がものづくりへのこだわりを感じられて良いなと思いました!
配色に関しても、商品画像以外の色を抑えることでより設計図の手書き感が際立ち、作り手のノートを見ているかのような世界観を演出しているのではないか?と感じています。
なぜこのデザイン?どういう効果が期待できる?
この会社が掲げているvalueの「理想から逆算しよう」という項目の中に「ゴールから逆算してやるべきことを設計しよう」とあります。 「商品化というゴールに向かってどのように設計したか」を表現したサイトにすることで、細かいところにこだわって商品開発に取り組む会社であることが伝わるのではないでしょうか。
まとめ
アナログとWEB表現が掛け合わさると一味違った魅力が引き出されますね…!
私も何かの機会でこんなデザインを作ってみたいなぁ…なんてレビューをしながら感じました。
とりあえず、設計図を書いてきます!笑
今後もトレンドデザイン勉強会での共有内容をこのスピカマガジンに掲載していく予定なので、どうぞお楽しみに!