(SPIQA MAGAZINE)
スピカマガジン
【社内勉強会】サイト改修アイデア/Aチーム

こんにちは!
弊社では3ヶ月に1回、WEB制作に関する勉強会を行う時間を設けています。
今回は2021年4月の社内勉強会「弊社サイトを改修するとしたら」の様子をご紹介します。
この勉強会では3チーム(Aチーム / Bチーム / Cチーム)に分かれ、かつどのチームにもディレクター、デザイナー、コーダーがいるように割り振りました。
今回はその中でもAチームの企画についてご紹介いたします!
どんなサイトにしたいか
初めに、どんなWEBサイトにしたいのかということを話し合いました。
“お洒落!” “こんなサイト見たことない!”と感じ、「こんなサイトを作ってほしい」と思ってもらえるもの
WEB制作会社のサイト=お客様が一番最初に見るその制作会社の実績サイトになるので、「うちもこんなWEBサイトにしたい!」と思ってもらえるものが良いですよね!
スタイリッシュでありつつ、親しみやすさもあるもの
現在の弊社のサイトは、白/黒/ピンクを基調とした可愛らしいイメージのデザインです(「可愛い!」と褒めていただくことも多いので、ぜひご覧になってみてください!)。
せっかくサイト改修の企画を考えるのであれば、少しテイストを変えてみたいという意見があり、「スタイリッシュ」なものを目指すことにしました。
ただ、スタイリッシュすぎると「デザインとしては素晴らしいのかもしれないけれど、情報の見つけやすさや使いやすさは微妙だな..」という印象を与えてしまうかもしれないので、スタイリッシュでありつつも、親しみやすさも感じるものを目指すことにしました。
渋谷っぽさを取り入れる
弊社は、渋谷にあります。
お洒落な街、渋谷で働いているのだから、渋谷の要素を打ち出すのはどうだろうかということになりました。
こんな動き取り入れてみたい!と思ってもらえる仕組みを散りばめる
最近は、色々な動きが入っているWEBサイトが多くなりました。実際にサイトレビュー記事で紹介しているWEBサイトは、どれも魅力的な動きを取り入れています。
そこで、弊社のサイトにもいろんな動きを散りばめ、「この動き良いな」と思ってもらえるようにしようということになりました。
デザイン/動き案
上記を踏まえ、TOPページのFVとその下のデザイン案は、以下のようになりました!
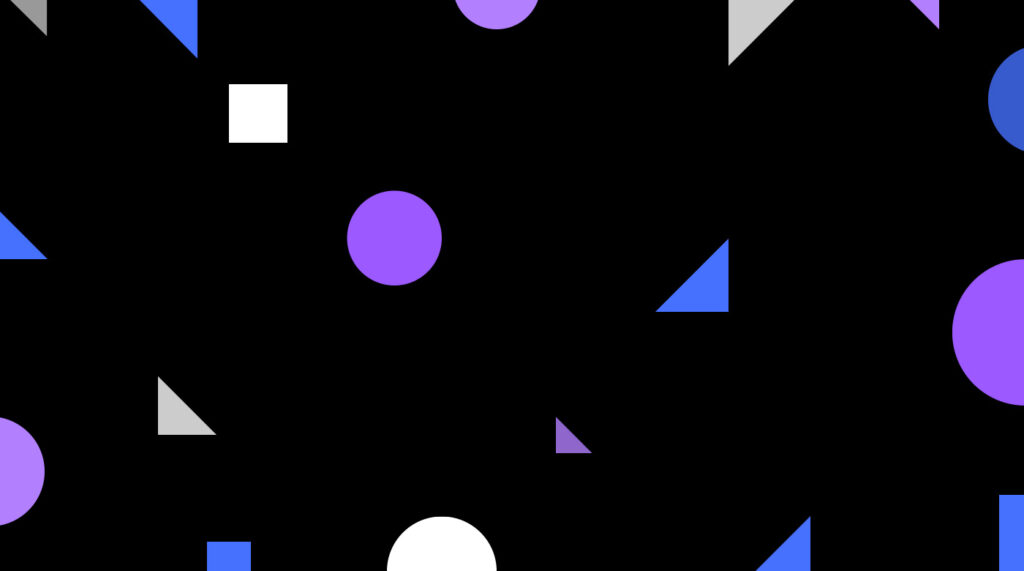
キャッチコピーを表すロード画面
ロード画面では、弊社のキャッチコピー「散らばった情報をデザインで整える」を表現することにしました。
まず、真っ暗な画面に三角形や円の図形が画面外から現れてきます。

ぞれぞれの図形が決まった位置にたどり着いたら、キャッチコピー「散らばった情報をデザインで整える」が大きな三角形に沿って下から流れてきます。
こちらのロードが完了したら、黒い背景がフェードアウトしてFVが現れます。

渋谷っぽさを表すFV
FVでは、大胆に渋谷の交差点の動画を使用することにしました(ここでは画像でご紹介させていただきます。)。

モノクロ調でスピード早めの動画を使用することでスタイリッシュさを表現しています。
動画の上にブルーやパープル、ビビットピンクの図形を乗せることで親しみやすさも残しています。
珍しい配置と動きを取り入れたMENU/CONTACT
MENUは左上、CONTACTは右下にそれぞれ三角形で配置することにしました。
MENUをクリックした後の各ページへのナビゲーションは、スペースを十分に大きく使って表示します。
See the Pen sample by spiqa design (@spiqa_design) on CodePen.
右下のCONTACTは、マウスホバーで折り紙が開くようなアニメーションにすることにしました。特にこの折り紙のような動きは目新しいものかと思います!

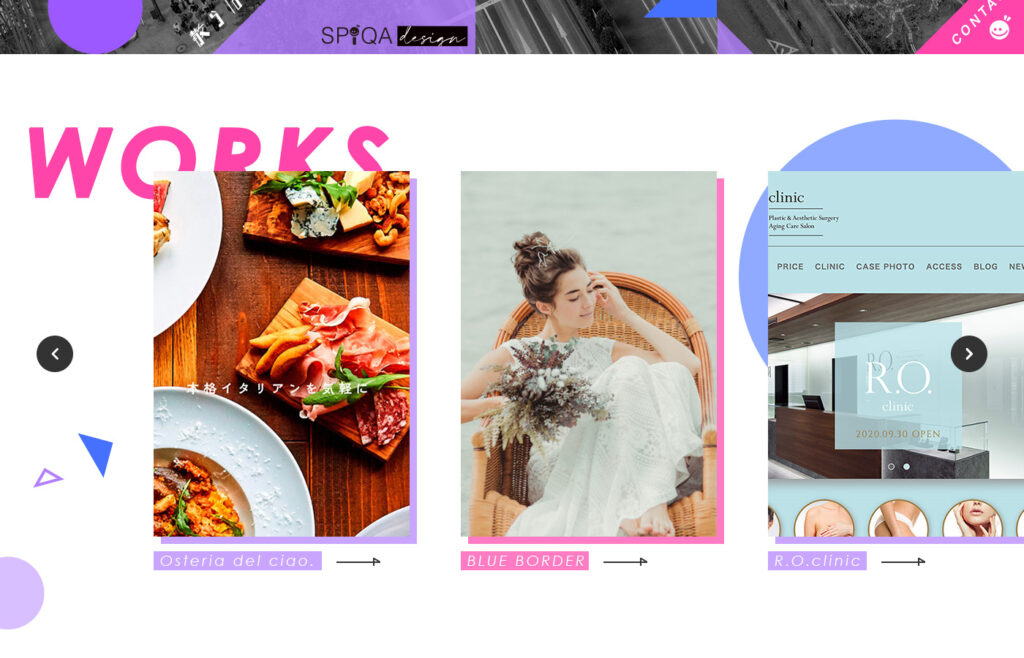
動きを工夫したWORKS
FVの下には、制作実績を載せることにしました。
WEB制作会社のサイトには、WEBサイトを作りたい人が訪れ、どのようなWEBサイトを作成しているのか、ということに興味があると思ったからです。

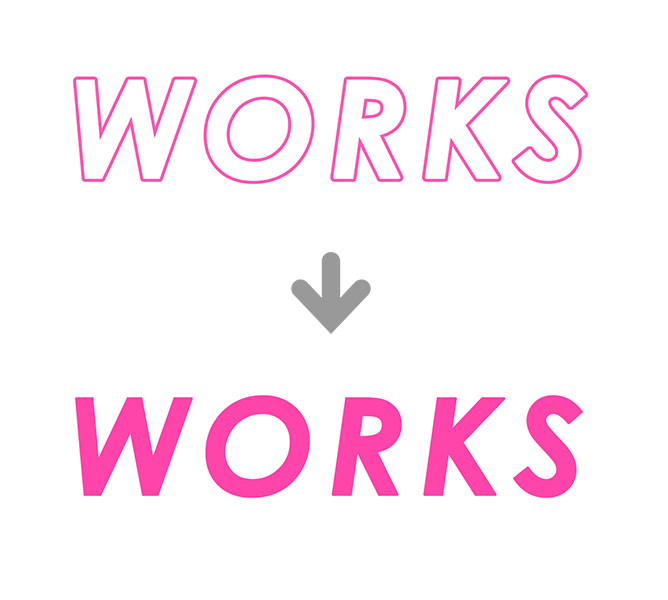
見出し
「WORKS」という文字は、最初縁取りのものが表示され、左から順番に塗りつぶされるようアニメーションをつけます。]

写真のホバー
写真のホバーには、このようなアニメーションをつけます。
See the Pen picture by spiqa design (@spiqa_design) on CodePen.
画像横スクロール
各実績はスライドで表示し、左右の矢印のクリックによる画面の横スクロールは、少しゆっくりもったりした感じで動かしたいと考えています。
シンプルでお洒落なマウスカーソル
マウスカーソルは、コンテンツの邪魔をしないシンプルなものにしたいと考えました。
また、クリックできるコンテンツの上では「more」などユーザーのアクションがわかるものにします。

まとめ
Aチームのデザイン案全体は以下のようになりました!

現行の弊社サイトからは、また印象の違ったかっこいいデザインになったと思っています!
また、Bチーム / Cチームも別のアプローチで印象の異なるデザインを企画していました!そちらも記事を書いていきますので、ぜひご覧になってみてください!



