この世界はコードでできている#1

……朝になりました
おはようございます。コーダーの工藤です。
今日もまたコーダーとしての1日が始まろうとしています。ウキウキしますね
「あれ?家出るときエアコン消したっけ?…」
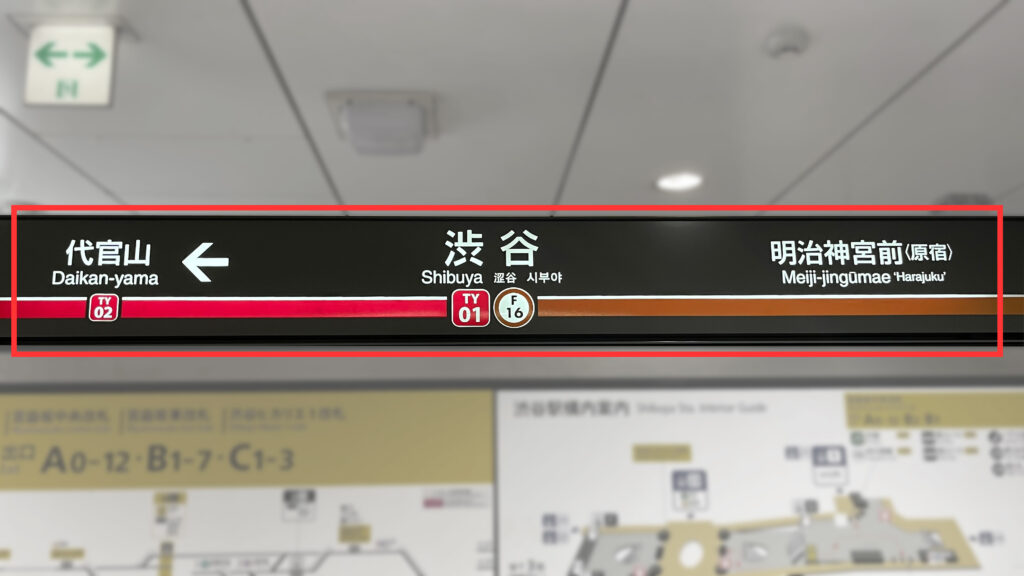
そう考えながら会社の最寄り駅で降りると、とある看板が目に入りました。

電流が走りました。エアコンなんてどうでもいい
この綺麗な横並びの文字、統一感のあるシンプルなデザイン
「これ……コーディングで再現できそうじゃない?!」
この一言がコーディングジャンキーへの末路を歩むきっかけとなることを知らずに…
すべての始まり
皆さんどうもお初!
改めまして、コーダーの工藤です!
普段はWebサイトのコーディングを生業にしています。
早速本題に入りましょう。
実際にサイトのコーディングをしたことがある方にはわかっていただけると思うのですが、
ポスターなどの広告・道路標識・レストランのメニュー表
街中でよく見かけますよね?
僕はこれらを見たとき、ふと頭にHTMLとCSSのコードが浮かんでくるんです。
「何を言っているんだ」と思った方もいるでしょう。
「嘘つくな」と声に出して周りから冷たい目線を向けられた方もいるでしょう。
ごもっともです
完全に職業病です
しかしこれ。本当なんです。
ということでこの記事シリーズでは、
現役コーダーが、街で見つけたデザインをコーディングで再現していきます!
現役コーダーが駅看板をコーディングしてみた!!
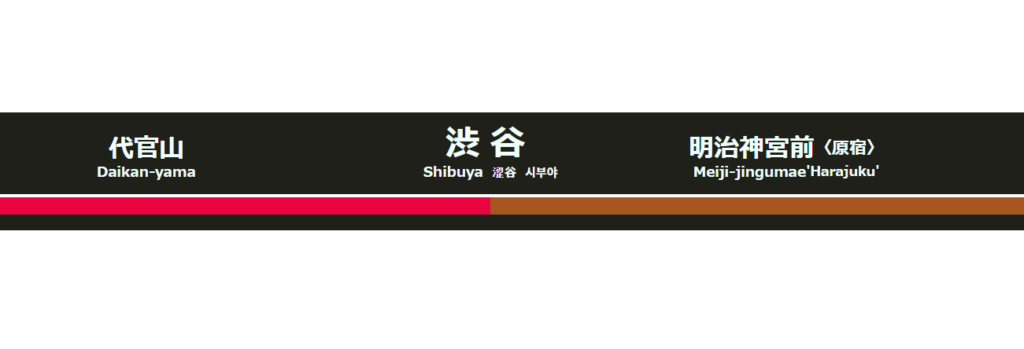
今回のメインディッシュである冒頭でお見せしたこの写真

このファビュラスな駅看板をコーディングしていきたいと思います。
コーディングの計画を立てる
コーディングを始める前に計画を立てましょう。

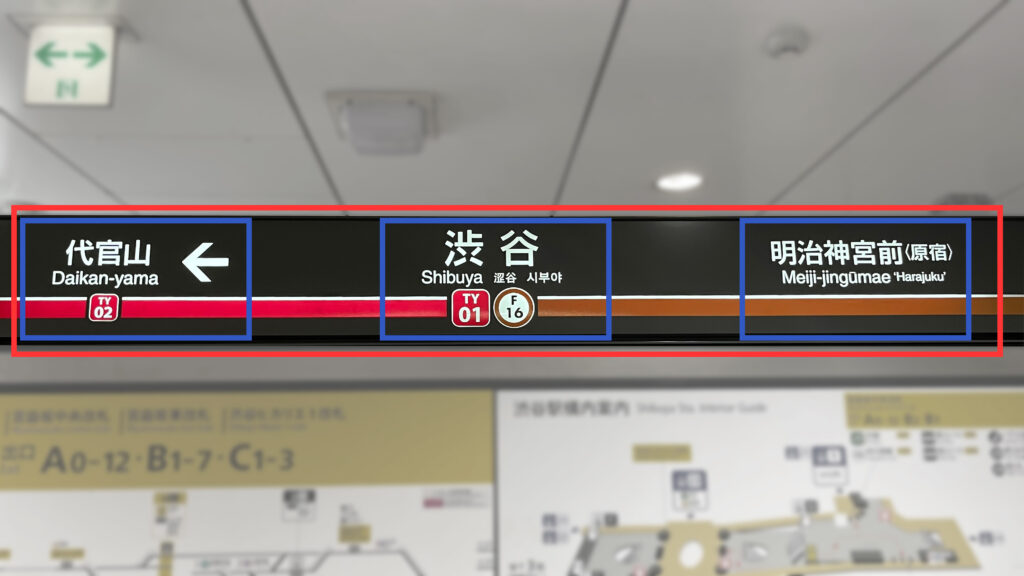
まずこの赤枠を1つの箱として考えます。

そしてその中にある駅名などの塊をまた1つの箱として考えて、横並びにしていこうと思います!
「線」と「矢印」はcssの疑似要素で再現できそうですね。
※疑似要素とは・・・HTMLで記述しなくてもCSSだけで作成することができる要素のこと
とりあえずこの計画でコーディングを進めていこうと思います!
実際にコーディングしてみる!
まずはHTMLで土台を作っていきましょう。
<div class="content_bg">
</div>とりあえずはこのdiv要素を土台に作成していきたいと思います。
そしてこの要素をcssで装飾して…
/* 背景 */
.content_bg{
position: relative;
width: 100%;
height: 150px;
background-color: #1f201a;
}
.content_bg::after{
position: absolute;
bottom: 20px;
display: block;
content: "";
width: 100%;
height: 22px;
border-top: 4px solid #fff;
background: linear-gradient(90deg, rgba(233,5,64,1) 50%, rgba(167,86,33,1) 50%);
}
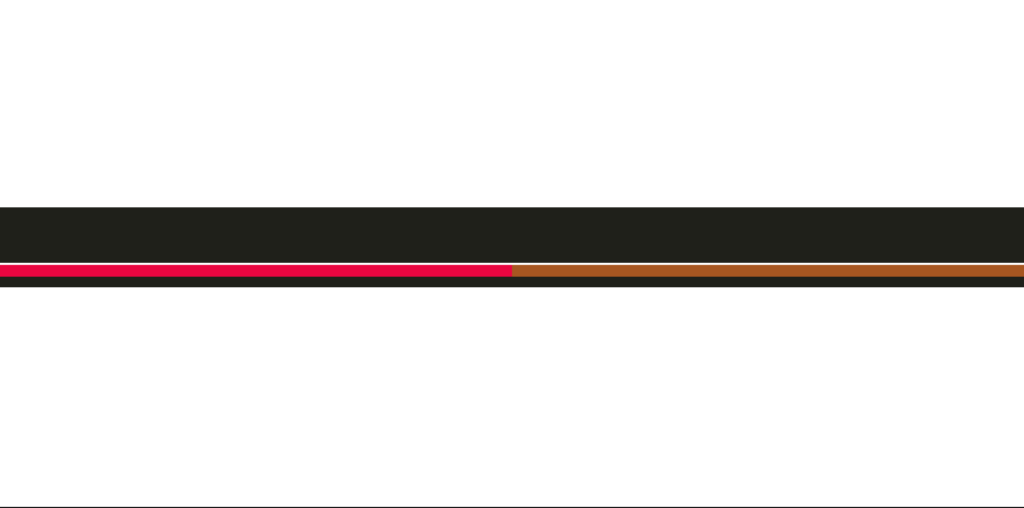
こんな感じになりました。
もうそれっぽいですね。次は駅名を入れていきましょう。
<div class="station">
<p class="station_name">
<span class="jp_name">代官山</span>
<span class="en_name">Daikan-yama</span>
</p>
</div>このHTMLが駅名の箱になります!
これを複製して土台で作成したdivの中に入れてみましょう。

cssも調整したものがこちら。
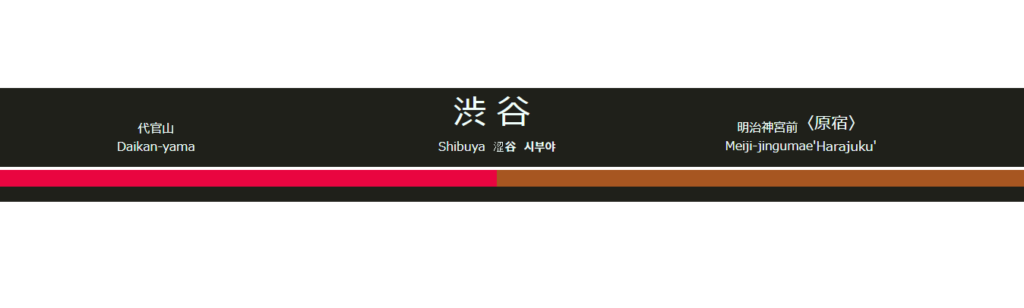
一部フォントが明朝体になっていますが、概ね一緒ですね。素晴らしい。
/* この駅名の並びはcssのposition: absolute;を使って調整しています。*/
.station{
position: absolute;
bottom: -90px;
}
.station:nth-of-type(1){
left: 0;
}
.station:nth-of-type(2){
left: 50%;
transform: translateX(-50%);
}
.station:nth-of-type(3){
right: 0;
}もう少し文字の調整をしましょう…

これで一旦OKとしましょうか!フォント違うけど!
次はアイコンを作成していきます。
<div class="icon_box">
<div class="ty_icon">
<p class="icon_text_area">
<span class="icon_txt">TY</span>
<span class="icon_num">02</span>
</p>
</div>
</div>アイコンはこんな感じで複製できるようにしました。

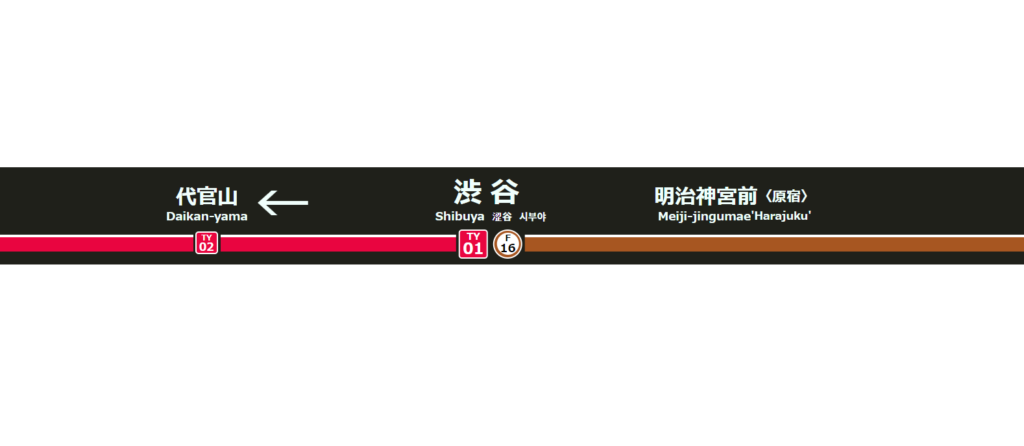
入れてみました。
いいですね。さながら駅看板です。
それでは最後に矢印を設置していきます。
矢印は土台として作ったdivの疑似要素で作成していこうと思います。
.content_box::before{
content: "←";
display: block;
position: absolute;
color: #f0fffc;
font-size: 80px;
font-weight: 700;
left: 14%;
}
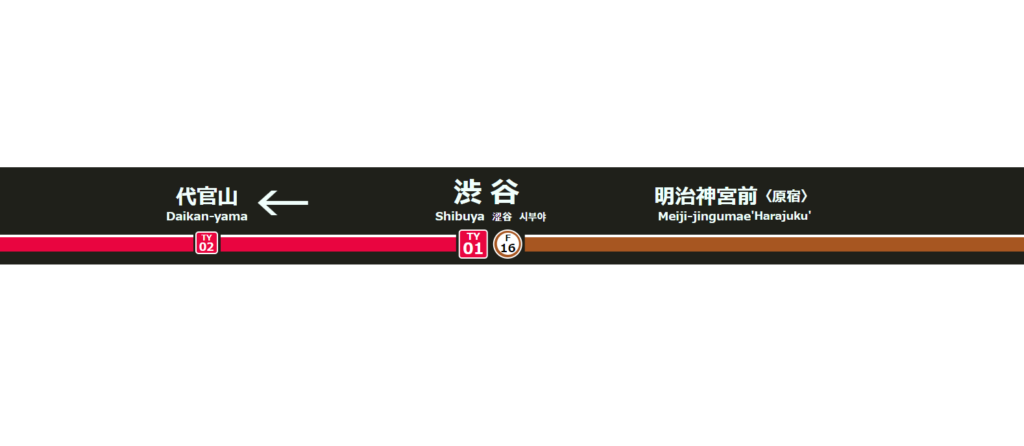
フォントの都合上矢印もデザインと違ってしまいましたが、これで完成になります。
完成


いかがでしょうか?
思い付きでやってみたものの結構うまく再現できたと思います
終わりに
今回駅看板をコーディングしてみた感想ですが、すごい楽しい。
何より自分の腕試しにもなるので日常的にやっていくのも成長に繋がっていいのではないでしょうか!
現在コーディングを勉強中の方も、現職でコーディングやっている方も是非試してみてはいかがでしょうか?
ここまで読んでくださりありがとうございます。 それではそろそろ業務に戻ります。
See the Pen Untitled by spiqa design (@spiqa_design) on CodePen.



