Recruit Design – 【デザインのポイント】アンジェリカミッシェル採用ページ その③
SPIQA DESIGN
2023.06.28

こんにちは!採用制作チームです!
弊社(スピカデザイン)で制作した採用サイトの実績を紹介します!
採用特化型のWeb制作にあたってのポイントを全4回にわたってお伝えするシリーズです。
- 第1回「制作サイトのご紹介」
- 第2回「構成のポイント」
- 第3回「デザインのポイント」←イマココ!
- 第4回「コーディングのポイント」
今回は制作プロジェクトの中でのデザインに関して掘り下げてご紹介します!
それではどうぞ!
目次
「アンジェリカミッシェル採用ページ」

今回も前回に引き続き、アンジェリカミッシェルの採用ページをご紹介してまいります。
概要については、第1回「制作サイトのご紹介」をご覧ください
デザインのポイント
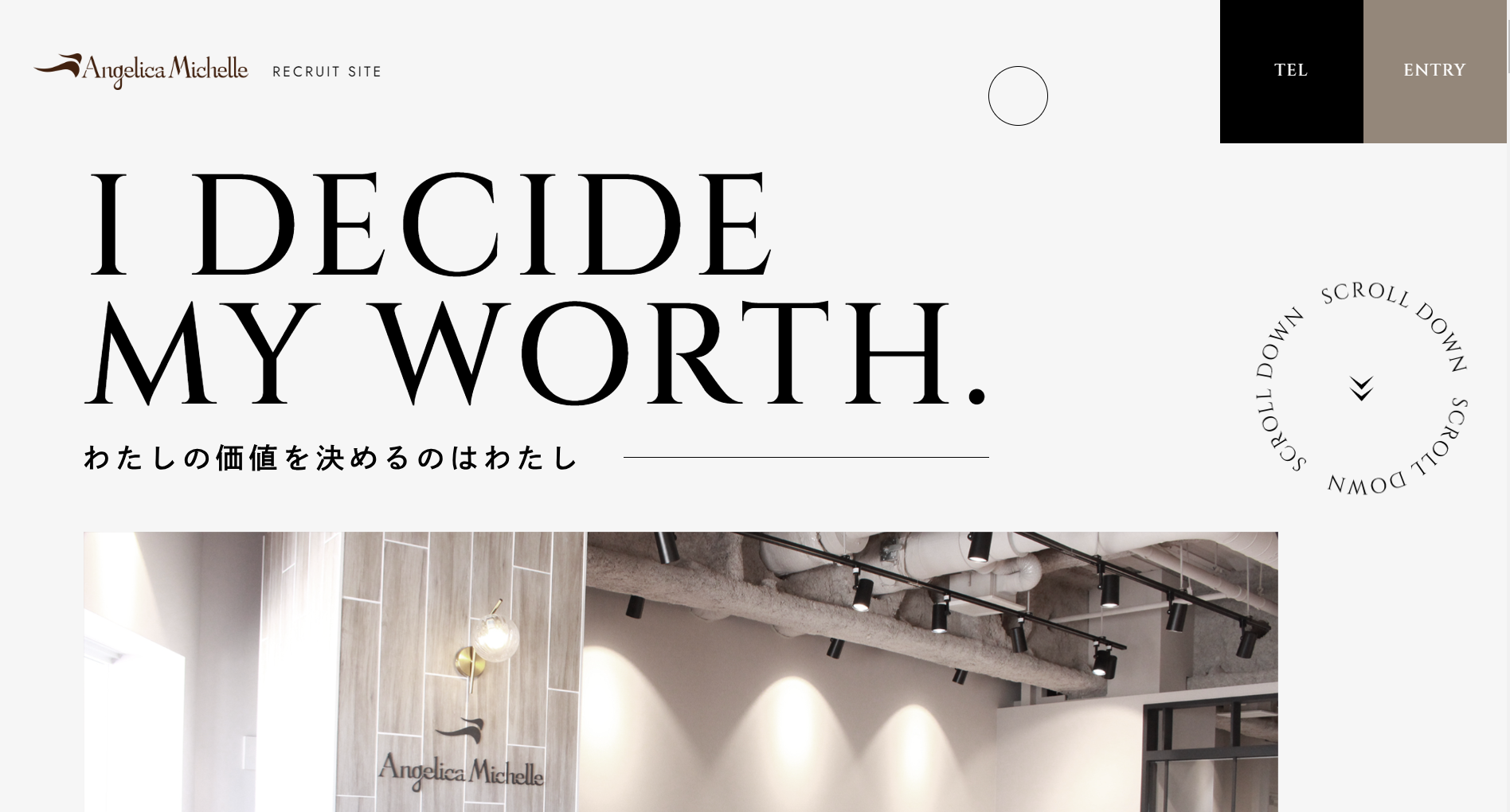
スタイルブックのようなデザイン

ブランドの方針から「スタイリッシュでカッコイイ」「大人っぽい」サイトにするため、海外のスタイルブックのような英語と写真を大胆に使ったオシャレなデザインを目指しました。
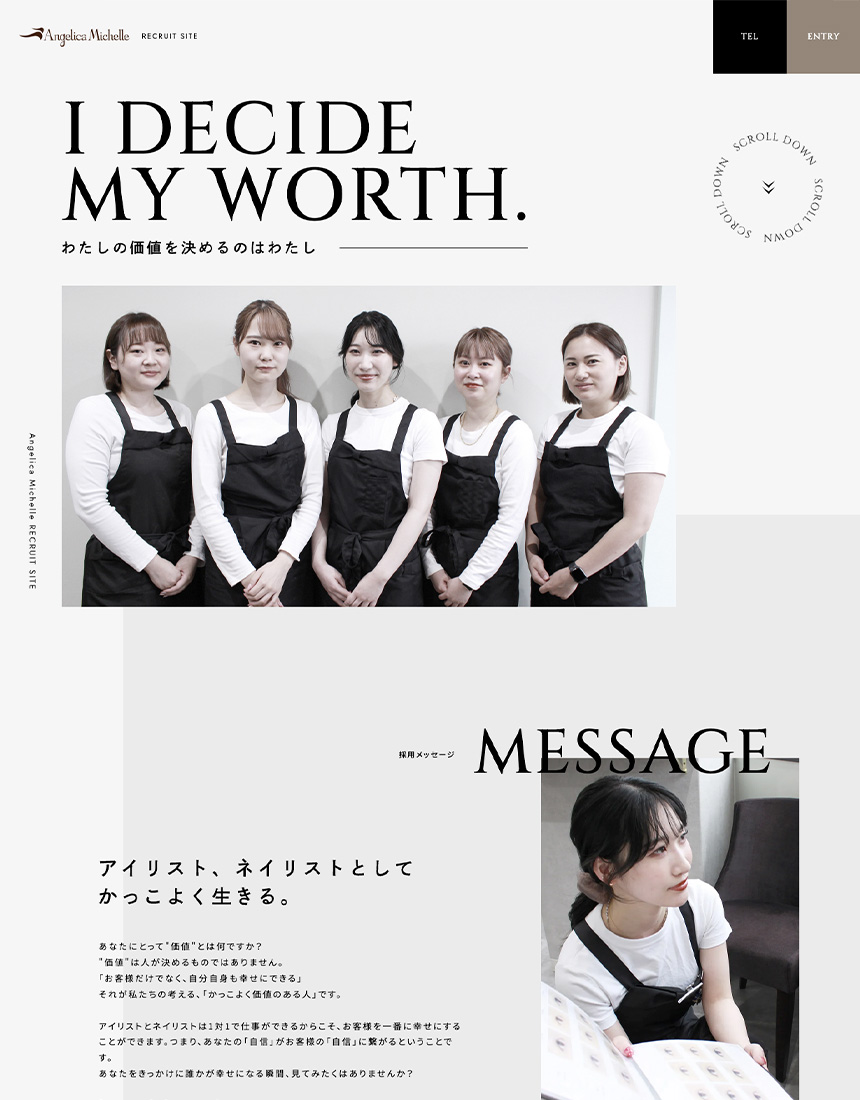
横スクロールを取り入れた社員紹介デザイン

「アンジェリカミッシェルを支える人たち」として作成したスタッフ紹介コンテンツですが、一人一人を魅力的に、求職者へ紹介出来るよう、メインエリアで写真+社員のプロフィールとメッセージを紹介するデザインにし、その下に他のスタッフの写真を一覧で見れるようにしました。
すっきり見せる為に、スタッフの写真は横スクロールできるようになっており、写真を押すとメインエリアが該当スタッフの内容に切り替わるようにしています。
写真の色味をすべて統一

サイト内で使用している写真の色味がバラバラだった為、サイトの色味に合わせて全ての写真の色味をくすんだものに変えました。
視覚的に業種が分れていることが伝わるコンバージョンエリア

アンジェリカミッシェルは「アイリスト」と「ネイリスト」両方の職種を募集しており、さらに「新卒」「中途」で分けてる為、4つの募集要項ページに飛ぶ導線が必要となります。
そのため、「アイリスト」と「ネイリスト」の違いが視覚的に分かるように、左右で色を分けるデザインにしました。そうすることでグレー背景=「アイリスト」、ブラウン背景=「ネイリスト」と分かるようになりました。
マウスカーソルで選択した時の背景色を設定

デフォルトだと背景色は青であるが、文字を選択したユーザーにしか分からないさりげない工夫として、背景色を赤茶にしました。
まとめ
いかがだったでしょうか?
今回はデザイン目線で、工夫したポイントをご紹介させていただきました!是非この記事を見たうえで、実際のウェブサイトを閲覧してみてください。ウェブ制作におけるヒントがみつかるかもしれません!
次回はコーディングのフェーズをご紹介させていただきたいと思います。
それでは次回の記事でお会いしましょう!
お楽しみに!
制作のご依頼は・・・
スピカデザインでは、採用サイトの制作だけではなく、企業サイト・サービスサイトなどのウェブサイト制作、ロゴ制作や動画制作、パンフレットやチラシなどのデザインも承っております。
貴社の魅力をデザインの力で最大化するお手伝いをさせていただきます!
「一を聞いて十にする」
ぜひお気軽にご相談ください!











