【Web担当者向け】配色パターン作ってみた
SPIQA DESIGN
2023.06.29

Webサイトを作るうえで考えなければならない「配色(カラーリング)」ですが、皆さんはどのように決めていますか?
無数にある色の中から自由に組み合わせてサイトに合った配色を決めるのは簡単ではありません。経験を積んできたデザイナーでも配色を決めるのは苦手という方もいます。
色選びが決まらないとデザインを進められないということもあるかと思いますので今回はスピカデザインのデザイナーAbe.Cが考える「実案件に使用したオススメの配色」や「デザイナーが考えたオシャレな配色パターン」をご紹介いたします。
目次
前提
色数は3色まで
メリハリを付けたりバランスを取るために複数の色を使ってデザインしようとする人が多いかと思いますが、色を多用するのは控えましょう。
配色が4色以上になると色数の多さからバランスを取るのが難しくなり、サイトのテイストが定まらない不安定なサイトとなってしまいます。
あれもこれもと様々な色を使いたくなると思いますが、色数は3色以内に収まるようにしましょう。
アクセントカラーについて
コンテンツの中でも特に注目させたい箇所や、単調なデザインにメリハリをつけたい時に使用する色を「アクセントカラー」と呼びます。
全体の5%と、少ない使用量ながらも一番目立つユーザーの目を引く役割があります。
目立ちすぎないためにも、全体に占める面積の割合は一番小さくする必要があるといわれています。
薄すぎる色はNG
ユーザーの使用するディスプレイ設定によって色調は異なります。
そのため、限りなく白に近い色にするとユーザーの環境によって白色として表示されてしまいます。
色を決める際はユーザーの環境のことを考慮してどんなディスプレイでも表示される色にするようにしましょう。
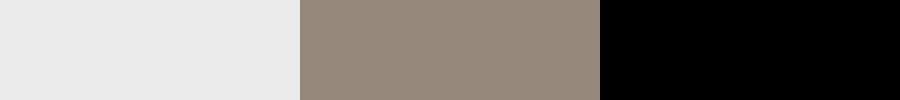
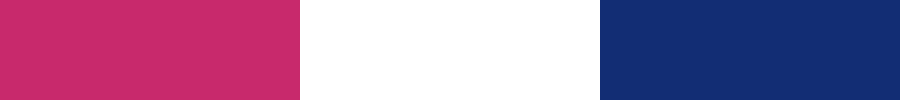
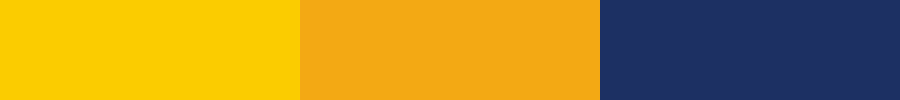
配色パターン①
ここでは実案件に使用したことのあるオススメの配色をご紹介いたします。
シンプルなものから独特の世界観を感じられる配色まで幅広いので是非参考にしてみてください。








配色パターン②
ここではデザイナーが考えたオシャレな配色パターンをご紹介いたします。
全てオリジナルで考えた配色となっておりますので是非ご活用ください。








まとめ
いかがだったでしょうか?
配色パターンは同系色でまとめたものから対照となる色同士をまとめたものなど組み合わせ方は無限大です。組み合わせ方次第で「スタイリッシュ」にも「ラグジュアリー」にもなれます。
今回紹介させていただいた見せ方はほんの一部ですので、求職者に企業の魅力をどう伝えていきたいかによって配色を決めてみてはいかがでしょうか?
それではまた次の記事でお会いしましょう。











