2023.06.20
ファーストビューデザインを業種別に作ってみた|前編
- デザイン
- 採用活動ノウハウ
Warning: Undefined variable $size in /home/spiqadesign/spiqa.design/public_html/rd/wp-content/themes/rd/single-knowledge.php on line 39
Warning: Undefined variable $attr in /home/spiqadesign/spiqa.design/public_html/rd/wp-content/themes/rd/single-knowledge.php on line 39

こんにちは、デザイナーのAbe.Cです。
前回の記事では「求職者の印象に残りやすいファーストビューデザイン」について考え、解説してきました。
その考えを踏まえてファーストビューをデザインしてみたので皆さんにご紹介いたします。
前編では、「アパレル」「Webサービス・アプリ」で作成した2つを紹介しますので是非最後までご覧になってください。
目次
制作するうえで決めたこと
採用サイトを制作するうえで重要になるのが「誰に」「何を」伝えるのかという点です。
ターゲットを明確にしないまま制作をスタートしてしまうと、魅力を伝えるべきお客様に、正しく伝わらなくなってしまう為、役割を果たせない採用サイトになってしまいます。
なので今回は「ペルソナの設定」と、サイトを作るうえでポイントとなってくる「配色」の2点を踏まえて制作するようにしました。
詳しい内容は以下の通りです。
ペルソナ
- 年齢
- 性別
- 人物像
- 業界
配色
- ベースカラー
- メインカラー
- アクセントカラー
ではさっそく、私の制作したファーストビューデザインを見ていきましょう。
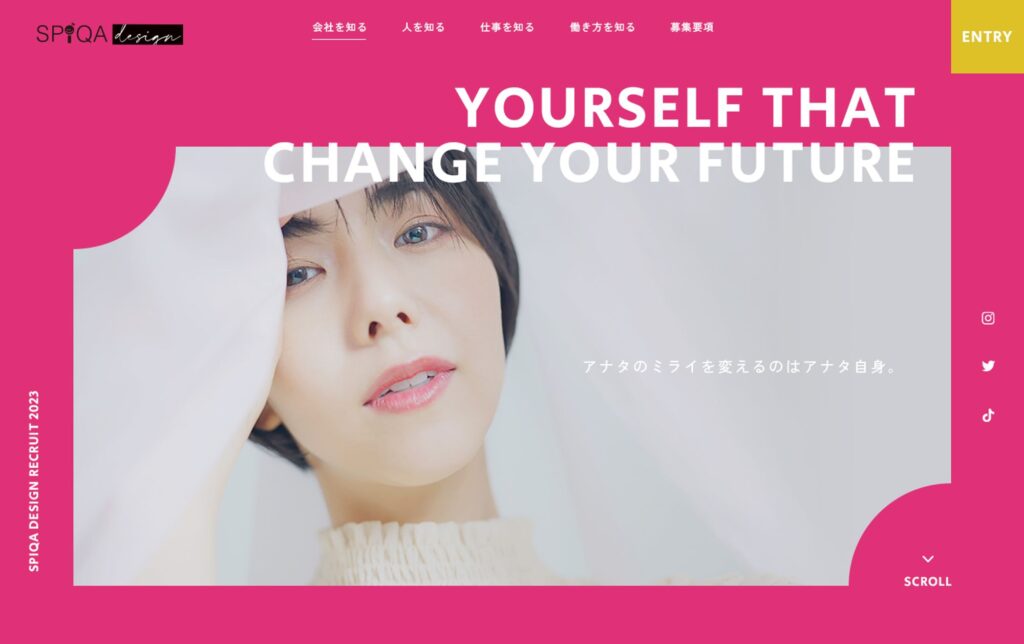
アパレル

アパレル
- 年齢:20代
- 性別:男女
- 人物像:キャリアアップを目指してる転職者(バリバリ働きたい)
- 業界:アパレル(店舗勤務ではなく本社勤務)
配色
- ベースカラー:ピンク
- メインカラー:白
- アクセントカラー:黄色
デザインするうえで意識したこと
- バリバリ働きたい20代をターゲットにした為、強い印象のあるビビットなピンクを使用しました
- アパレルだからと言って尖りすぎると近寄りがたい印象になってしまうので写真の角を丸く切り取りました
- 英語見出しを大きく入れることでインパクトを与えました
- ENTRYはベースカラーピンクに対して目立つ色で黄色を使用し、分かりやすくしました
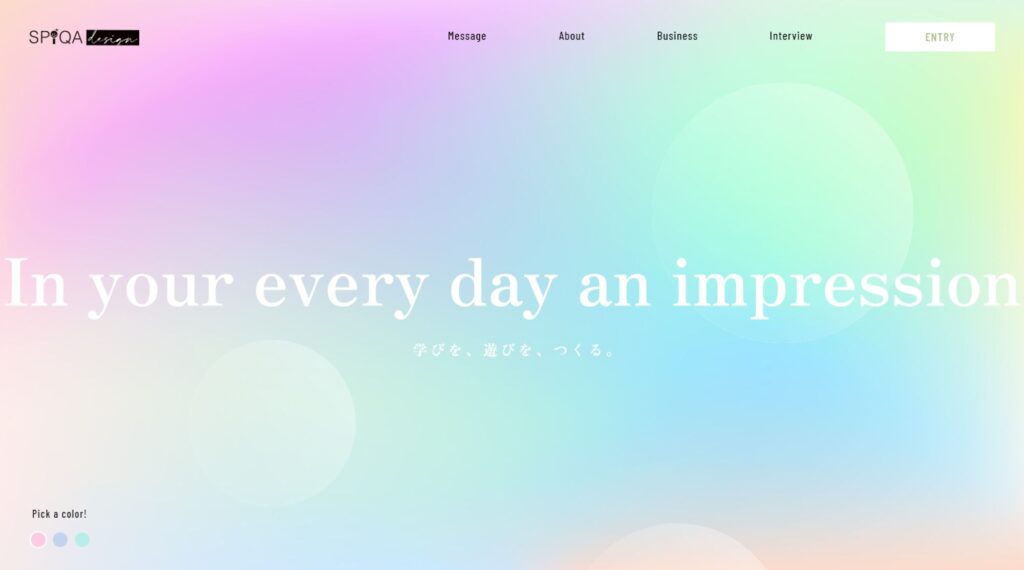
Webサービス・アプリ

ペルソナ
- 年齢:20代~30代
- 性別:男女
- 人物像:Webサービスの開発、アプリの開発に興味がある/既に行っている
- 業界:Webサービス・アプリ
配色
- ベースカラー:グラデーション
- メインカラー:なし
- アクセントカラー:白・黒
デザインするうえで意識したこと
- Webサービス・アプリ開を行っている企業の採用サイトをイメージしたため、アプリの世界をイメージしたわくわく感のある、そして奥行きあるグラデーションを使用したデザインにしました
- キャッチコピー部分は画面の横幅いっぱい使用し、無限に右から左へループするイメージです
- グラデーション背景の上に重なっている丸は下へスクロールしていくと上にふわっと動いて付いく想定で作りました
- 左下の「Pick a color!」は選択した色メインのグラデーション背景に切り替えられるという遊び心のある仕掛けを導入想定で作りました
まとめ
いかがだったでしょうか?
今回は実際にファーストビューのデザインを制作してみました。ターゲットに合った印象に残るデザインを考えるのは、デザイナーとしても難易度が高いと感じます。
ですが、ペルソナ設定がしっかり出来ていれば、デザインするうえで決めなければならない事項が明確になるので、軸がブレることなくターゲットに合ったデザインを目指していくことができます。
次回は後編です。前編で得られた内容をもとに、より求職者の印象に残るファーストビューデザインを考えていきたいと思います。
それではまた次の記事でお会いしましょう。



