2023.08.21
採用サイトレビュー #5
- サイトレビュー
みなさんこんにちは!
ディレクターの工藤です!
とうとう5回目ですね。
サイトレビューにも慣れてきたものです。
このままWebサイトソムリエの道を極めてもよさそうですね。
冗談はさておいて、今回もサイトレビューをしていきます!
目次
レビューのやりかた
前回と同じく、Webプロダクション会社である、株式会社クオートワークスの社内用課題で、代表のムラマツ氏がSNSにて公開されていたものを使用させていただきます。
1.仮説を立ててみる
2.表現から逆算してみる
3.写真に注目してみる
4.感情の先に得られる効果を考察してみる
5.ウェブサイトを構成するパーツのデザインをチェックしてアイデアのあるものに注目してみる
サイトの第一印象で感じたことを上げてから、
このサイトの良かったポイントを上記のフレームワークに則って分析していこうかと思います!!
今回レビューする採用サイト
そして今回レビューするサイトはこちら!

【サイト名】株式会社START IT UP 採用サイト
【概要】携帯キャリアの販促を行っている企業の採用サイト
このサイトの第一印象
このサイトを最初見たとき、「楽しそう」「前衛的」という印象を受けました!
このはじけてにぎやかな雰囲気のサイトは、ファーストコンタクトでサイトに惹き込むこともできるので、採用サイトととても相性のいいもののように感じます!
それでは次の項目では、なぜ「楽しそう」「前衛的」と感じたのか紐解いていこうかと思います!
このサイトの良かったポイント
「楽しそう」「前衛的」と感じた要因として、以下があげられます。
1、凝ったアニメーション
2、余白が少ない
3、ローディング画面や、ホバー時に出てくるおまけコンテンツ
それでは順番に分析していきましょう。
1、凝ったアニメーション


仮説
採用サイトということもあり、企業情報や採用情報、事業紹介など情報をたくさん掲載する必要があるため、テンポよく見せるためにこのようななめらかなアニメーションを実装しているのではないでしょうか?
表現からの逆算
このようなアニメーションを実装することで、全体的にアニメみたいなユーモラスな雰囲気になり親しみやすくなるのではないかと感じました。
このサイトでは、細かい部分ではあるのですがアニメーションでコンテンツが表示されるときに、少しだけバウンドするような動きをしています。
このような細かい配慮からもサイトに対して親しみやすい印象を受けたのかと思います。
感情の先に得られる効果
アニメーションに一工夫いれるだけで、サイト自身に親しみを持たせ、ファーストコンタクトでサイトに惹きこむことができるのだなと感じました。
「楽しい」と感じさせる原因は、全体的にラフな親しみやすさがあるからこそ感じられる感情のように感じました。
2、余白が少ない

仮説
アニメーションのこともあり、全体的ににぎやかな印象だからこそ余白をなくして元気な感じを全面に出しているのではないかと思いました!
表現からの逆算
余白が少なく、どことなく雑誌感があることから、紙の求人票をそのままWebに落とし込んだようになっているように感じました。
雑誌感のあるレイアウトのおかげで、自由に回遊できるサイトにもできているように感じます。
感情の先に得られる効果
こういった部分から、昔と今の融合的なイメージを沸かせてくれるので前衛的なイメージを感じさせてくれたのかなと思いました。
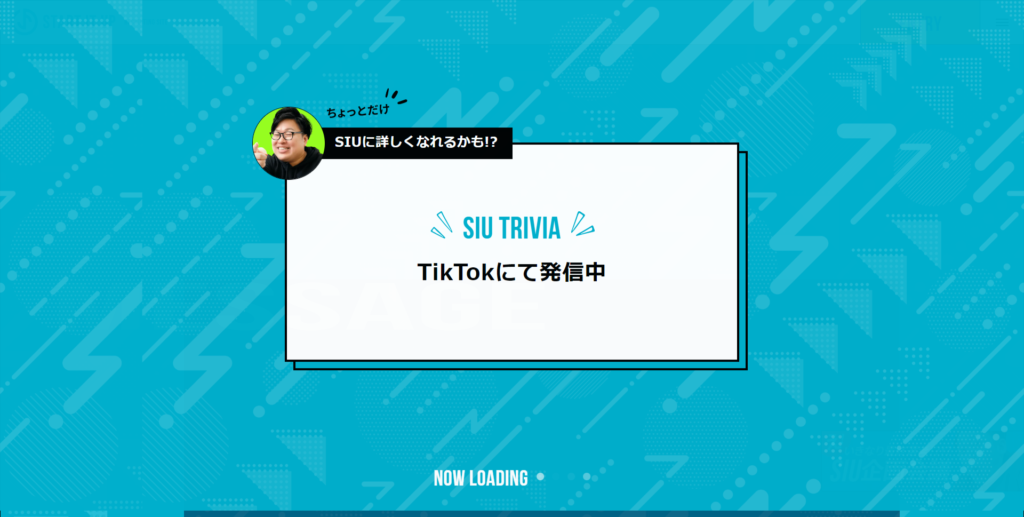
3、ローディング画面や、ホバー時に出てくるおまけコンテンツ


仮説
ローディング画面で企業のトリビアを掲載したり、画像にホバーしたら表情が変わったりと、こういった追加のコンテンツによって離脱率を低下させたかったのではないでしょうか?
表現からの逆算
こういったユーザーのアクションによって、おまけでコンテンツを見せてくれるのは、もっといろんなところにマウスを乗せてみたくなるのと、他のページにも飛びたくなるので、離脱率を低下させるにはとても有効的なのではないでしょうか?
感情の先に得られる効果
こういった配慮によって、サイトを閲覧することの楽しさを感じさせてくれると感じました!
そしてこのような配慮をしているサイトが他には少ないので、前衛的なイメージも与えてくれるのではないでしょうか!
まとめ
あまり見ないサイト構成だったので、レビューするのがとても楽しかったです!
こういう面白いサイトとの出会いがあるのでサイトレビューはいいですね。。
ではまた次の記事で会いましょう!



