2023.08.17
採用サイトレビュー # 3
- サイトレビュー
2回目の方はこんにちは。初めましての方は初めまして。デザイナーのFumimotoです!
本日も採用サイトレビューしていきます。
目次
レビューのやりかた
前回と同じく、Webプロダクション会社である、株式会社クオートワークスの社内用課題で、代表のムラマツ氏がSNSにて公開されていたものを使用させていただきます。
1.仮説を立ててみる
2.表現から逆算してみる
3.写真に注目してみる
4.感情の先に得られる効果を考察してみる
5.ウェブサイトを構成するパーツのデザインをチェックしてアイデアのあるものに注目してみる
サイトの第一印象で感じたことを上げてから、
このサイトの良かったポイントを上記のフレームワークに則って分析していこうかと思います!!
今回レビューする採用サイト
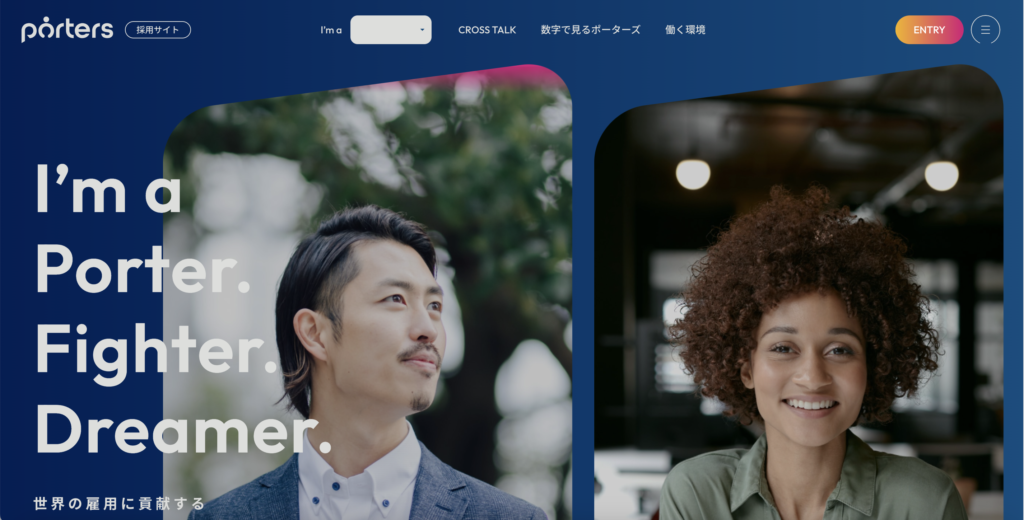
今回レビューするサイトはこちら!

【サイト名】ポーターズ株式会社 採用サイト
【概要】国内・海外で事業展開するIT会社の採用サイト
このサイトの第一印象
このサイトの第一印象として
「前向き」「挑戦的」「スタイリッシュ」「親しみやすさ」
この4つを感じました。
IT業界のスタイリッシュなかっこよさもありつつ、やわらかい雰囲気があります。ITと聞くと少し硬そうな雰囲気がありますがこの採用サイトを見るとなんだか親しみの持てる印象を感じました。
ではなぜこのように感じたのか、深掘りして分析していきます!
このサイトの良かったポイント
1、ななめったレイアウト
2、やわらかいデザイン
1、ななめったレイアウト


仮説
ななめったのコンテンツや写真のトリミング、レイアウトなどで挑戦的でポジティブなイメージだったり、株式会社ポーターズはスピーディーなマッチングということをキーワードにしていたため、スピード感を視覚的に表現しているのではないかと考えました。
表現からの逆算
このような構成で会社の上昇志向=熱量や前向きな印象を持たせられていると感じました!
感情の先に得られる効果
落ち着いた深い青のベースカラーでも全体がななめった構成なので、求職者に活発的なイメージを視覚的に持たせられていると感じます。また、企業の掲げるスピーディーな特色をこのサイト全体で表現しているので言葉と合わせてより伝わりやすいのではないのかなと感じました!
2、やわらかさのあるデザイン
仮説



やわらかみのあるデザインとしては以下の表現がありました。
・写真やコンテンツの角丸が全て大きい
・左から右にかけて明るくなるグラデーション背景
・手書き風のイラスト表現
第一印象で前述した通り、IT会社の硬そうな雰囲気を払拭し、親しみやすさを表現することや社内の硬すぎない空気感も表現しているのではないかと考えました。
表現からの逆算
やわらかさのある表現でサイトを訪れた求職者は親しみやすさを感じることができそうだと思いました。また、社員同士の対談・社員の写真なども親近感を感じるコンテンツだと思いますが、この表現があることでより親しみやすさが湧く効果があるのではないかと考えられます!
感情の先に得られる効果
このように会社への親しみやすさを感じさせ、エントリーのハードルを下げることができているのではないかと考えられます。
まとめ
いかがだったでしょうか?
デザイナー視点での分析でしたが改めてデザインって奥深いな〜、、と感じます。
色んな思いを形にできるデザインの力ってやっぱりすごい!笑
次回の投稿もぜひみていただけたら嬉しいです!ではまた。



