2023.08.21
採用サイトレビュー #4
- サイトレビュー
みなさんこんにちは!
ディレクターの工藤です!
今日もまた知見を深めるために採用サイトのレビューをしていこうかと思います!
とうとう4回目ですね。
このまま文化にしていきたいですね。
そんなことはさておき
早速レビューしていきましょう!!
目次
レビューのやりかた
前回と同じく、Webプロダクション会社である、株式会社クオートワークスの社内用課題で、代表のムラマツ氏がSNSにて公開されていたものを使用させていただきます。
1.仮説を立ててみる
2.表現から逆算してみる
3.写真に注目してみる
4.感情の先に得られる効果を考察してみる
5.ウェブサイトを構成するパーツのデザインをチェックしてアイデアのあるものに注目してみる
サイトの第一印象で感じたことを上げてから、
このサイトの良かったポイントを上記のフレームワークに則って分析していこうかと思います!!
今回レビューする採用サイト
そして今回レビューするサイトはこちら!

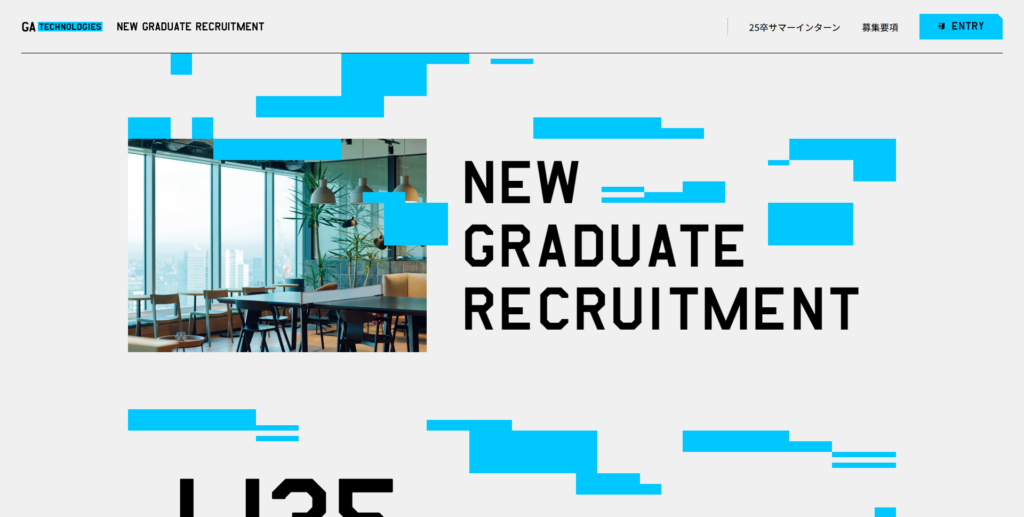
【サイト名】株式会社GA technologies 採用サイト
【概要】「テクノロジー×人間力」で企業取引などを円滑にするためのシステムを開発しているIT企業の採用サイト
このサイトの第一印象
このサイトを見たとき、下記の2点を感じました!
・情報が伝わりやすい
・操作感が良い
この2つは採用サイトでエントリー数を獲得するための肝ともなりえる要素だと考えています。
なのでこの部分はしっかり分析する必要がありそうです!
それでは次の項目で、深く分析してみようと思います!
このサイトの良かったポイント
1、メリハリのあるコンテンツ配置
2、サイトのアニメーション
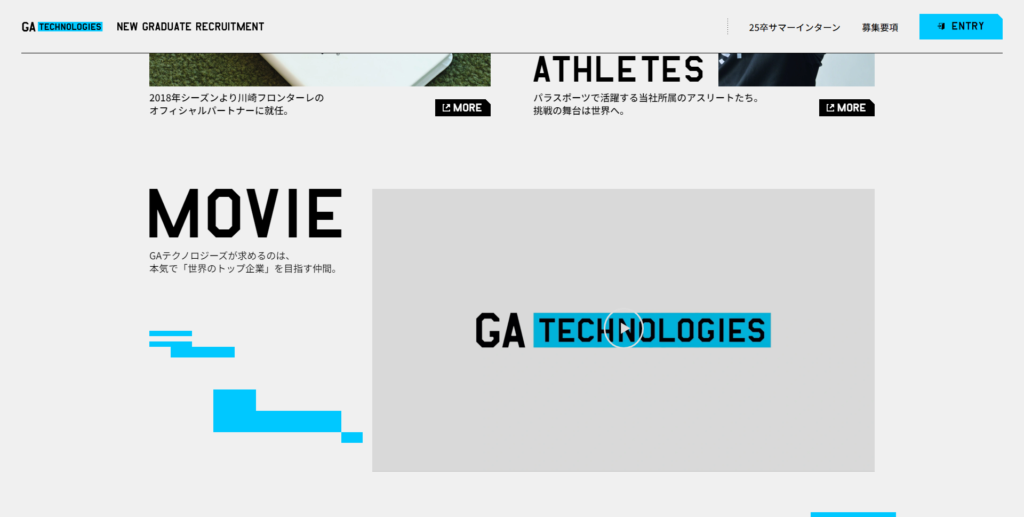
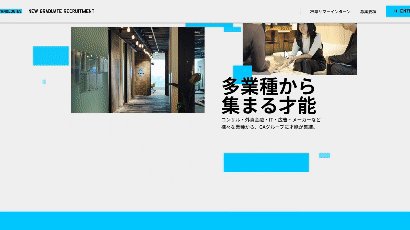
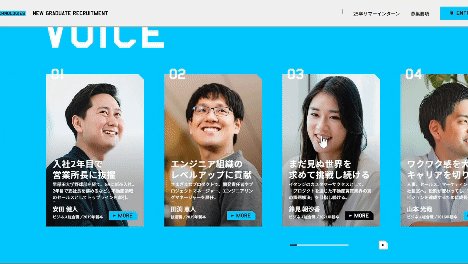
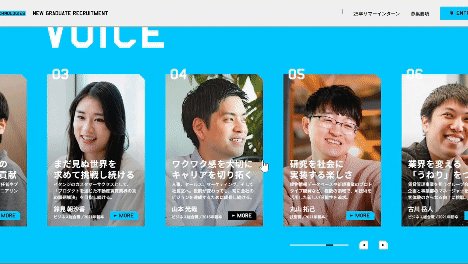
1、メリハリのあるコンテンツ配置


仮説
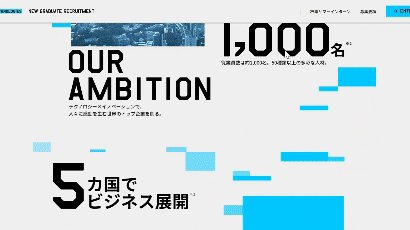
採用を目的としたサイトということもあり、しっかり伝えたい情報を強調するための施策だと考えています。
伝えるべき情報を大きく配置することで、閲覧しやすいサイトにしているのではないのでしょうか。
表現からの逆算
このように、情報の肝ともなるコンテンツを大きく配置することでサイトを流し見してしまうユーザーにもしっかり情報を伝えることができていると思いました!
感情の先に得られる効果
流し見をするユーザーにとっても情報を伝えることができると前述しましたが、
流し見をしないユーザーにとっても完結に結果を伝えることができているため、こういった配慮が情報の伝わりやすさにつながっているように感じます!
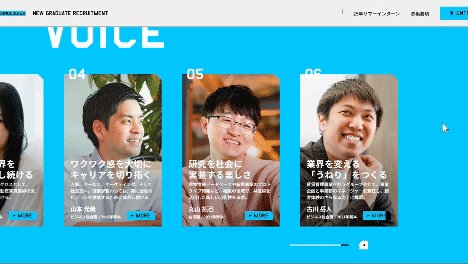
2、サイトのアニメーション


仮説
こちらはシンプルにサイトの操作感や、「もっとサイトを閲覧したい!」と思わせるための配慮なのではないかと考えています!
表現からの逆算
スクロール時に次々と装飾やコンテンツが表示されていくアニメーションでは、
スクロール意欲を出させることができると考えています。
加えて、ドラッグ操作やマウスホバー操作でもアニメーションをかけることでサイト内でどのような操作ができるのかわかりやすくしています。
このような配慮がサイトの操作感をあげる要因になっていると感じました!
感情の先に得られる効果
サイトの操作感をあげることでもっと見てみたいと思わせ、サイトの離脱率を低くすることができると思います!
まとめ
いかがだったでしょうか?
このサイトをレビューしてみて、掲載コンテンツ以上にサイトの操作感というのもエントリー者数を増やすための大切な要素だと感じられました!
他のサイトを閲覧する際も、「操作感」というものに意識してみてみてはいかがでしょうか。
ではまた次の記事で会いましょう!




