2023.08.23
採用サイトレビュー #6
- サイトレビュー
みなさんこんにちは!
ディレクターの工藤です!
今日もまたサイトレビューを行っていきますよ!
サイトレビューも習慣になってきました。
もはやクセです。
1人のディレクターとして、引き出しが増やせるようにこのまま続けていきたいと思います。
では早速レビューをしていきましょう!
目次
レビューのやりかた
前回と同じく、Webプロダクション会社である、株式会社クオートワークスの社内用課題で、代表のムラマツ氏がSNSにて公開されていたものを使用させていただきます。
1.仮説を立ててみる
2.表現から逆算してみる
3.写真に注目してみる
4.感情の先に得られる効果を考察してみる
5.ウェブサイトを構成するパーツのデザインをチェックしてアイデアのあるものに注目してみる
サイトの第一印象で感じたことを上げてから、
このサイトの良かったポイントを上記のフレームワークに則って分析していこうかと思います!!
今回レビューする採用サイト
そして今回レビューするサイトはこちら!

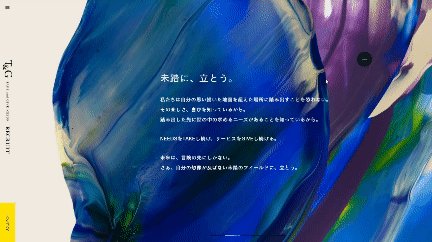
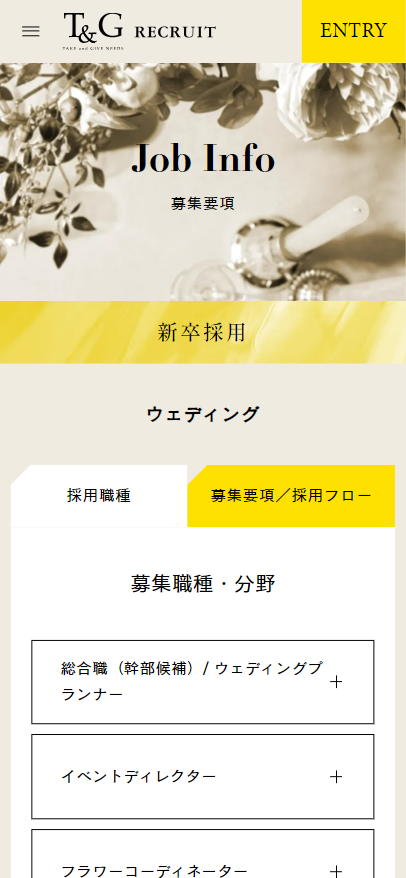
【サイト名】株式会社テイクアンドギヴ・ニーズ 採用サイト
【概要】ウェディングとその周辺事業を行っている企業の採用サイト
このサイトの第一印象
ウェディング系の企業ということもあり、全体的におしゃれで上品な雰囲気になっていて、事業自体の雰囲気をビジュアルで表現できているのと、サイト自体が横スクロールになっていて、サイトとしての面白さもあるなと感じました!
このサイトの良かったポイント
第一印象からこのサイトの良かったポイントは以下の3つだと思いました。
1、ゆったりとしたアニメーション
2、横スクロール機能
3、スマホ画面での操作性
順番に分析していきましょう!
1、ゆったりとしたアニメーション

仮説
ウェディング系の事業ということもあり、求職者は女性が比率的には多くなっていそうです。
このことからターゲットを女性にし、サイト全体の雰囲気をやわらかくするためにこのようなアニメーションを実装したのではないでしょうか。
表現からの逆算
アニメーションなどを実装することで、サイト自体の雰囲気を決めることが可能です。
このサイトのようにゆったりしたアニメーションにすることで、企業自体の雰囲気もビジュアルで伝えることができるのだと思います。
感情の先に得られる効果
このようにゆったりしたアニメーションにすることで、「優しそう」というイメージを与えることができると考えられます。
これにより、応募へのハードルを下げることができるのではないでしょうか?
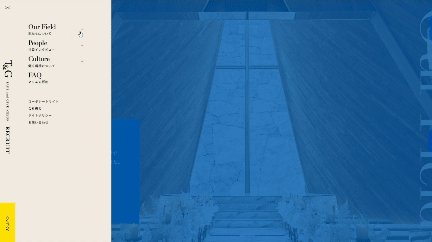
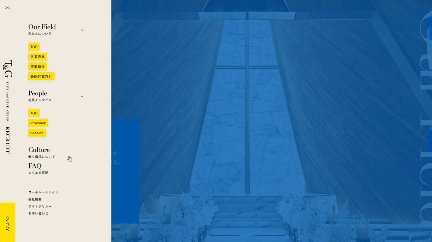
2、横スクロール機能

仮説
上から下にスクロールしていくサイトが主流のなか、たまに横スクロールのサイトを見かけます。
このサイトの場合、最後のコンテンツまでスクロールしていくと、スライダーのように最初に戻るようになっています。
普通の横スクロールとも違う機能なため、他のサイトとの差別化をはかり、ひと目で惹き込むための施策として実装したのではないでしょうか?
表現からの逆算
横スクロールにすることによって、他のサイトとは異なった印象を与えることができるため、サイトを覚えてもらうためには良い施策かと思いました。
感情の先に得られる効果
このような表現をすることでコンテンツ事に画面が切り替わるため、流し見をされるリスクが減りそうだなと考えました。
3、スマホ画面での操作性



仮説
前述した通り、女性の求職者が多いというのと、最近ではスマホでWeb検索するのが主流になっているため、パソコン画面よりもスマホ画面での操作性を大事にしたのではないでしょうか?
表現からの逆算
スマホでも閲覧がしやすいサイトになっていると、SNSなどで広告を打った際など、流れでサイトを見せることもできるため、リーチ数を上げるにはとても良い施策だなと感じました。
感情の先に得られる効果
スマホ特化のサイトだと、新卒相手の場合スマホで情報を探すことが多いと思うので、ストレスをなくすことができ、新卒の応募者を逃がさないサイトに仕上がっているのではないでしょうか?
まとめ
ここまでスマホでの閲覧がしやすいサイトを久々に見たのでいい刺激になりました!
スマホファーストという言葉があるように、より一層スマホでの使いやすさは追求する必要がありそうですね。
ではまた次の記事で!




