2023.08.29
採用サイトレビュー #8
またもサイトレビューのお時間です!!
ディレクターの工藤です!
サイトレビューも第8回になりました。
もうお手の物ですよ。
今日はどんなサイトなのでしょうか。。
ではサイトレビューをしていきましょう!
目次
レビューのやりかた
前回と同じく、Webプロダクション会社である、株式会社クオートワークスの社内用課題で、代表のムラマツ氏がSNSにて公開されていたものを使用させていただきます。
1.仮説を立ててみる
2.表現から逆算してみる
3.写真に注目してみる
4.感情の先に得られる効果を考察してみる
5.ウェブサイトを構成するパーツのデザインをチェックしてアイデアのあるものに注目してみる
サイトの第一印象で感じたことを上げてから、
このサイトの良かったポイントを上記のフレームワークに則って分析していこうかと思います!!
今回レビューする採用サイト
そして今回レビューするサイトはこちら!

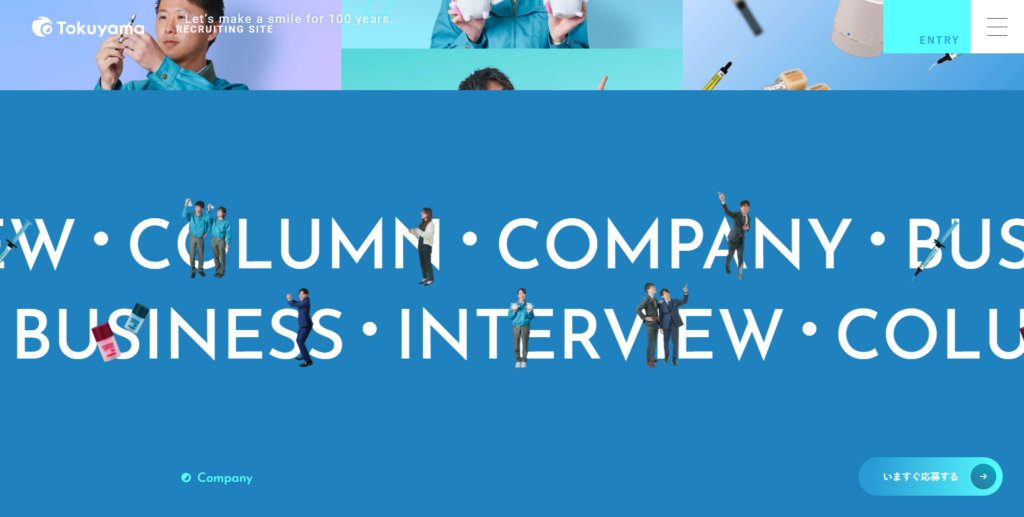
【サイト名】株式会社トクヤマデンタル|新卒・中途採用サイト
【概要】歯科機器などを開発している株式会社トクヤマデンタルという企業の採用サイト
このサイトの第一印象
このサイトを見たとき、「さわやかさ」と「近代的」なイメージを持ちました!
歯医者で使う機械を開発している企業ということもあり、工業的で無機質なイメージを抱いてしまいがちなのですが、このサイトはそういった工業的なイメージは感じさせず親しみやすいサイトになっているように感じました。
なぜこのように感じたのか。
次の項目で分析していってみましょう!
このサイトの良かったポイント
1、写真の使い方、撮り方
2、コンテンツの並べ方、レイアウト
1、写真の使い方、撮り方


仮説
機械の開発を行っているということもあり、無機質的なイメージを抱えやすい傾向があると考えています。
このような印象をなくすために人の写真を多くしているのではないでしょうか?
表現からの逆算
このように表情が見て取れる写真を使用したり、切り取った写真をいたるところに散りばめていることでサイト自体ににぎやかさが出るとともに、親しみやすい雰囲気がでるのではないでしょうか!
感情の先に得られる効果
このようにビジュアルで雰囲気を伝えることは、文章で伝えるよりも説得力が増すため求職者側が入社した時の姿が想像しやすくなるのではないかと思います。
2、コンテンツの並べ方、レイアウト


仮説
社員の顔も分かりにぎやかなサイトになっているため、シンプルにコンテンツを並べただけではサイト自体の世界観が薄れてしまうため、ところどころ手書き風のあしらいを入れたりレイアウトのリズムを崩しているのではないでしょうか?
表現からの逆算
こういったレイアウトのリズムを崩すことで、視覚的に楽しませてくれるためスクロールするときの期待感があがると思いました。
この期待感によって離脱率も下げられるのではないでしょうか。
感情の先に得られる効果
レイアウトが少し複雑になっていると「攻めている」という印象も受けるため、こういう感情から先進的なイメージを与えることができるような気がします!
まとめ
いかがだったでしょうか?
サイトの完成度をあげるには写真の質もとても大事な要素なんだろうなということを感じさせてくれました。
自分もサイトで使用する写真にはしっかり気を配りたいと思います!
それでは次の記事で会いましょう!

