2023.06.27
採用サイトで使えるオシャレな社員紹介デザイン3選
- デザイン
- 採用活動ノウハウ
Warning: Undefined variable $size in /home/spiqadesign/spiqa.design/public_html/rd/wp-content/themes/rd/single-knowledge.php on line 39
Warning: Undefined variable $attr in /home/spiqadesign/spiqa.design/public_html/rd/wp-content/themes/rd/single-knowledge.php on line 39

こんにちは、デザイナーのAbe.Cです。
採用サイトを制作する際に必要となってくるコンテンツの一つに「社員紹介(スタッフ紹介)」があります。実際に働く社員を求職者に紹介することで社内の雰囲気を伝えることができたり、さらには求職者に安心感を与えることができます。
そこで今回は採用サイトで使えるオシャレな社員紹介のデザインを3選紹介いたします。
目次
1.社員が切り抜かれたデザイン
撮影した写真をそのまま使用して見せる方法もありますが、背景をなくして人物を切り抜いたものでデザインすることで、丁寧につくられていることが求職者伝わります。

社員ごとにカラーを変えたり、装飾として英語表記を入れるなどすると、より統一感が出て華やかで明るい印象にすることもできるので安心感を伝えたい場合にオススメの表現方法です。
2.写真をモノクロにしたデザイン
こちらは写真をモノクロにして見せるデザインです。企業のコーポレートカラーを背景にすることでメリハリが出て印象に残りやすくなります。

氏名を英語表記にしたり、数字を振ることでよりインパクトを出すこともできます。
スタイリッシュなサイトにしたい場合にオススメの表現方法です。
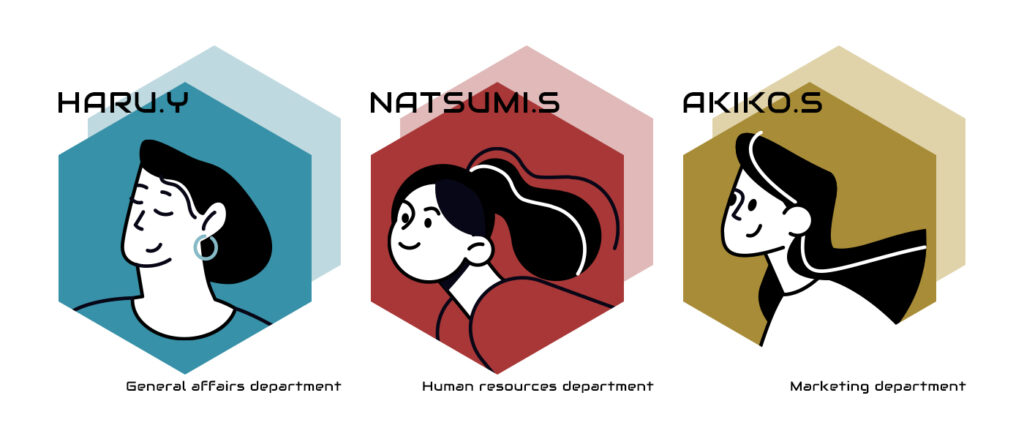
3.社員をイラストにしたデザイン
こちらは社員をイラストにして見せるデザインです(イラスト部分のみシャッターストックのものを使用しています)社員一人一人の特徴を捉えたイラストを作成し、社員紹介に使用することで楽しさやわくわく感を求職者に与えることが出来ます。

写真を使用する見せ方よりもコストが掛かってしまう表現方法ですが、社員によっては顔出しをしたくないという人もいますので写真を使用できない場合にオススメの表現方法です。
まとめ
いかがだったでしょうか?
社員紹介の表現方法は写真を使ったものからイラストを使ったもの、あるいはテキストのみで表現したものなど様々です。今回紹介させていただいた見せ方はほんの一部ですので、求職者に企業の魅力をどう伝えていきたいかによって表現方法を変えてみてはいかがでしょうか?
それではまた次の記事でお会いしましょう。



