2023.08.15
採用サイトレビュー #1
- サイトレビュー
このコーナーでははじめまして!デザイナーのFumimotoです。
今回から採用サイトのレビューをしていきます。分析はもちろんですが素敵…と思うポイントもちらほら書いているのでぜひ気楽に読んでもらえたらと思います。
それではいきます!
目次
レビューのやりかた
レビューの進め方としてWebプロダクション会社である、株式会社クオートワークスの社内用課題で、代表のムラマツ氏がSNSにて公開されていたものを使用させていただきます。
- 1.仮説を立ててみる
- 2.表現から逆算してみる
- 3.写真に注目してみる
- 4.感情の先に得られる効果を考察してみる
- 5.ウェブサイトを構成するパーツのデザインをチェックしてアイデアのあるものに注目してみる
今回レビューする採用サイト
今回レビューするサイトはこちら!

【サイト名】D.A.Consortium RECRUIT SITE
【概要】マーケティング会社の採用サイト
①仮説
今やデジタルは身近なものであり、当たり前のものとなっています。また、デジタルは非常に自由度が高くさまざまな手法で多くの人々の感性に訴えかけることができるコンテンツだと私は考えています。
D.A.Cの採用サイトはデジタル表現の自由度の高さやキャッチコピーにもある枠を越えるということを伝えるべく、デジタル広告のクリエイティブかつ先進的なイメージを持たせられる表現を特に意識して取り入れているのではないかと考えられました。
また、自分の個性を仕事に活かし、創造し続けるクリエイティブな思考を持つ人材を求めているため、ターゲットを意識したデザインに仕上げ、求める人材をこのwebサイトからまず明確にしているのだと思われます。
②表現から逆算
私が着目した表現は以下になります。
枠を感じさせない自由度の高い視覚的表現
枠からはみ出る視覚的表現と奥行き
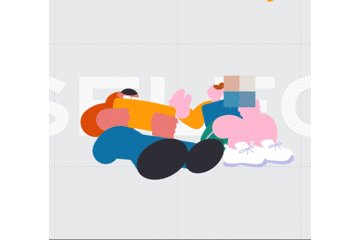
TOPページは特にこの表現が顕著に表れています…!まずはFVから!

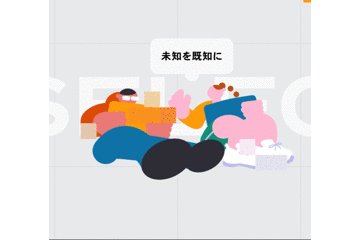
大胆に中央に置かれたキャッチコピーの上にイラストが乗っかっていたり文字が下から上に走っていたり…既に枠を感じさせず奥行き感のある非常に自由度のあるデザインです。

下にスクロールすると、デジタルに「枠」はない。というキャッチコピーの間に動画が挟まるような形でレイアウトされています。

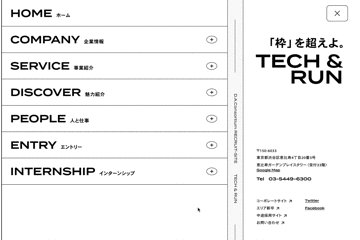
さらに下のコンテンツはホバー時にコンテンツ名と写真がレイアウトされた帯がコンテンツ枠からはみ出て表示されます。

さらにさらに…その下はメンバー紹介コンテンツなのですがなんとドラッグして360°移動することができ、イラストをクリックするとメンバー紹介ページに移動することができる仕掛けになっています。
これらの仕掛けを見て分かる通り、奥行き感を意識されているので枠感のない非常に自由度が高いデザインになっています。FVにもあった通り、「枠」を越えよ。というキーワードを文字だけではなく動きやビジュアルなどでも表現し、視覚的にもしっかりと伝えることを重要視していると考えられます。
③ビジュアルに注目する
こちらのサイトでは
①イラスト
②写真
2種類のビジュアルがあります。
イラスト
抽象的なイラストを随所に取り入れていますが、特にFVなどのTOPページや社員紹介ページなど、社員の趣味などを描いたイラストが目立ちます。FVにこのイラストを使用することで個性を大事にし仕事に活かせる職場だということを感じさせる狙いがあるのではないかと考えます。
また、彩度が高すぎないカラーなのでポップさもありつつ落ち着きもあります。デジタル広告系の競合他社はかっちりしたイメージが多かったため、クリエイティブな印象やイラストの持つ柔らかさで親しみやすさを持たせられる他、他社との差別化を図れるのではないかと考えられます。
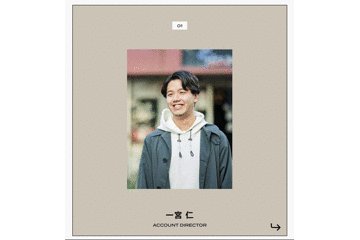
写真
全体的にすっきりとしたナチュラルさのある写真と実際の社員の顔が見えることでこちらも安心感を与えるためのものであると考えられます。
余談になりますがアパレル用写真では細かいノイズをかけていることが多々あります。こちらのサイト写真はノイズ加工が施されているので、アパレルチックなおしゃれさも感じさせます…!
④感情の先に得られる効果
TOPページの自由度の高い動きや表現から自ずとワクワク感や会社に対する興味が湧きます。一見、”「枠」をこえよ。”や”プロフェッショナル”など言葉だけ聞くとハードルが高く感じてしまうかもしれませんがイラストや写真のテイストや使い方、遊び心のある表現があってこそハードルが少し下がり、「ハードルが高そうな会社」から「かっこいいことをしている会社」と捉えられます。またキーワードに合わせた構成なので企業が伝えたいメッセージもしっかりと伝えることができ、ミスマッチも減らせて求める人材を確保しやすいと感じました。
⑤webサイトを構成するパーツデザイン・演出
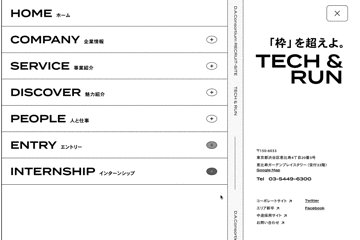
ホバー演出
イラストと写真


ホバーするとブロックのノイズのようなエフェクトが入ります。サイト全体のデザインとしてはアパレルチックなおしゃれな雰囲気があるのでこのデジタル感のあるエフェクトが入ることでデジタル広告会社であることを表現できていると感じました。
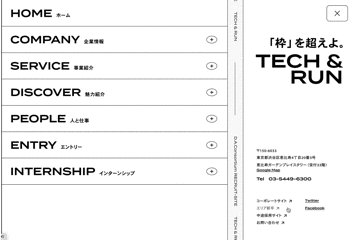
ハンバーガーメニュー・フッター


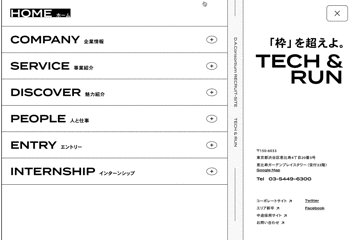
コンテンツはホバーすると文字背景が黒に塗られ、分かりやすさがあるのに対し、フォントサイズ14px以下のコンテンツに対しては下線が引かれたり、薄いグレーに色が変わるなど控えめな演出です。見せるところは見せる、といった非常に分かりやすいシンプルな演出なのでサイト全体が自由度の高いダイナミックな構成でも分かりやすさを感じる一つの要素だと感じました。
まとめ
私個人、そしてデザイナーとして初めての採用サイトレビューでしたがいかがだったでしょうか?意図を分析しつつ私の素敵だと感じたポイントも挙げたので共感してくださったり、関心を持ってくださったら嬉しいです。今回からどんどん更新していく予定ですのでどうぞよろしくお願いします!!





