(SPIQA MAGAZINE)
スピカマガジン
【社内勉強会】サイト改修アイデア/Cチーム

こんにちは!
今回は2021年4月に社内で行われた勉強会の内容についてご紹介します!
弊社では3ヶ月に1回、WEB制作に関する勉強会を行う時間を設けています。
4月の勉強会では、3チーム(Aチーム / Bチーム / Cチーム)に分かれて弊社サイトの改修を行う企画を考えました!
今回はその中でも私の所属していたCチームの企画についてご紹介いたします!
最近のトレンドとは?
私たちCチームはデザインに取り掛かる前に、今のWebデザインのトレンドとは何か?今回の企画の内容に合っているトレンドとは何か?ということの話し合いをしました。
サイトレビューの内容や2021年に流行するWebデザインの最新トレンド12個まとめを参考に、今のトレンドの中でも今回の企画に合っているものは次の3つではないか、ということになりました。
モダンレトロ
1つ目はメリハリのある配色や太めのボーダー、レトロなフォントを用いるモダンレトロのデザインです。
どこか懐かしさを感じるレトロな雰囲気を取り入れたデザインが最近改めて注目されており、見る人の遊び心をくすぐるようなところが魅力です。
モノクロ調のデザイン
2つ目はモノクロ調のデザインです。
モノクロ調のページ内の一部に色を取り入れることでメリハリの聞いたデザインにすることができ、印象に残りやすいデザインにすることができます。
サイトレビューで紹介させていただくサイトを探している際にも見かける機会が多く、大胆な配色を取り入れるか、モノクロ調に仕上げるかが最近のトレンドのように感じました。
グリッドで仕切られたデザイン
グリッド(枠線)をしっかりと見せることでレトロ感がありつつもスタイリッシュでメリハリのあるデザインにすることができます。
枠線をデザインの要素として取り入れることで、文字や画像のバランスが取りやすくなります。
この3つを取り入れているWebサイトを探しながら話し合い、今回はグリッドで仕切られたデザインを取り入れていこうということにまとまりました。
なぜ、そのトレンドを選んだのか?
なぜ、グリッドで仕切られたデザインを取り入れることにしたのかというと、弊社のキャッチコピーである「散らばった情報をデザインで整える」の中の言葉に着目したためでした。
キャッチコピーの中の「散らばった」と「整える」という2つの言葉に着目し、「散らばり」と「整頓」を対比させる表現ができると面白いデザインになるのではないか?ということになりました。
そのためにはしっかりと枠線が引かれる「グリッドデザイン」がその表現の後押しになるのではないかと考え、「グリッドデザイン」を選びました。
アニメーションを用いて対比を表現
デザインの方向性も決まり、デザインを作成するのと並行して「対比」を表現するアニメーションについても考えてみました。
私たちの行き着いた「対比」を表現するアクセス時のアニメーションは次の通りです。
Scene.0 何もない黒い画面

ページにアクセスした一番最初は真っ黒で何もない画面が表示されます。
このままでは何もないページではないか?どうしたら良いかわからないため、自動で次のシーンへと変化します。
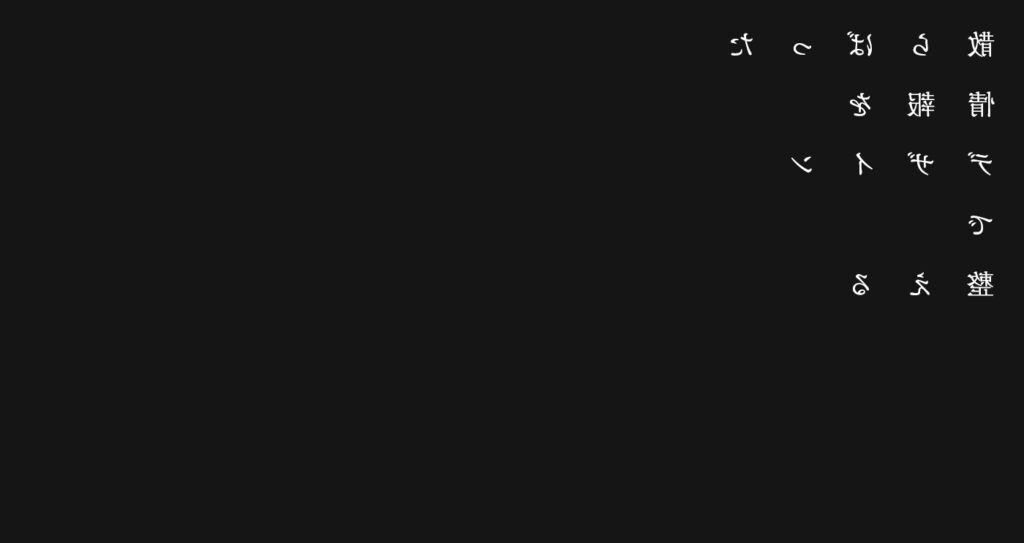
Scene.1 読みにくいテキストが現れる

真っ黒な画面に鏡文字のテキストがバラバラと表示されていきます。
この読みにくいテキストとバラバラと表示するアニメーションで「散らばり」を表現します。
この散らばった画面をどのように「整頓」していくのか、次の変化はどうやって起きるのかということをユーザーに伝えるために、テキストのアニメーションが起っている途中でマウスカーソルに「SCROLL」というテキストを表示させます。
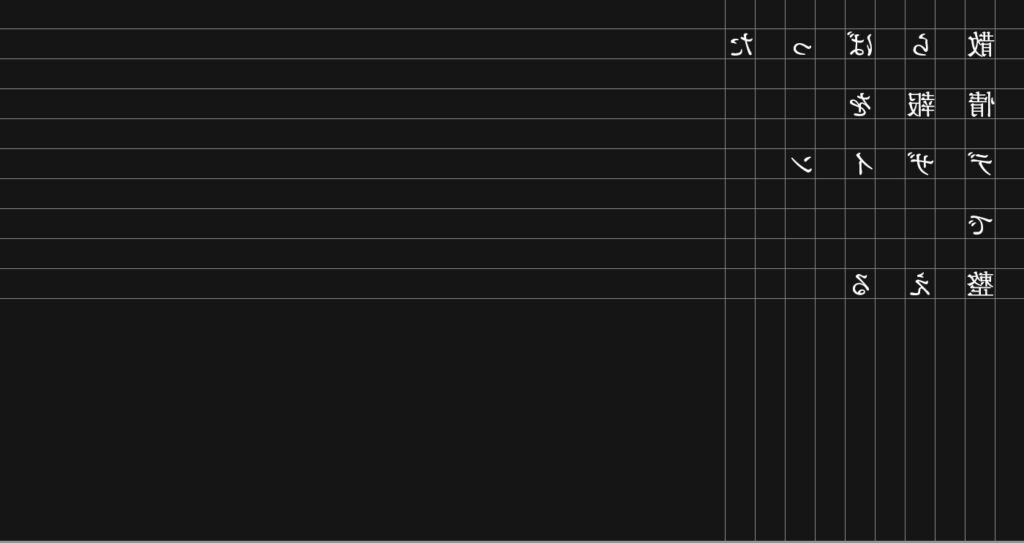
Scene.2 画面に線が引かれる

scene.1からスクロールをすると画面の外から縦と横に線が引かれて行きます。
Scene.3 黒い背景に変化

完全に線が引き終わると、次の動きが始まり、黒い背景色がマウスカーソルの位置を中心にどんどん小さくなっていきます。
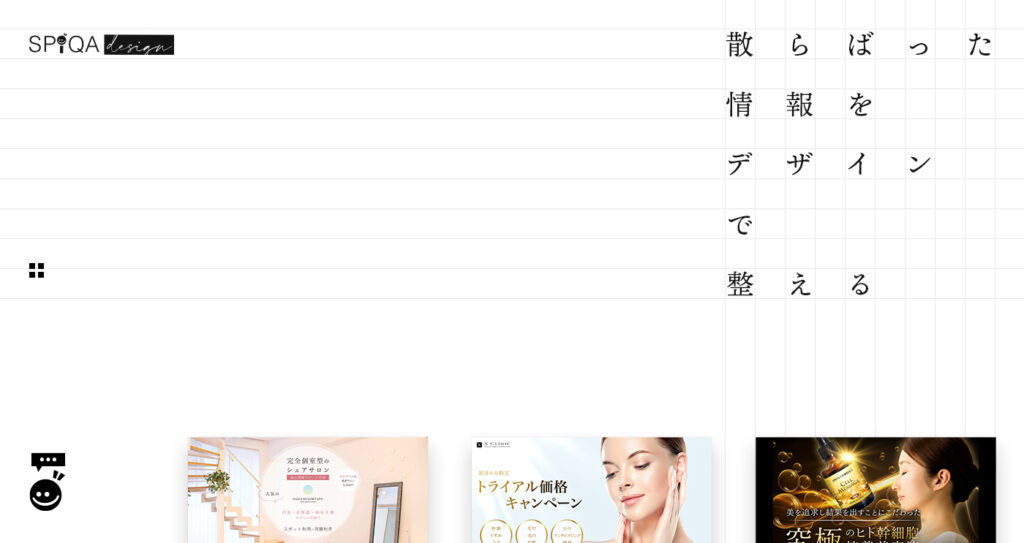
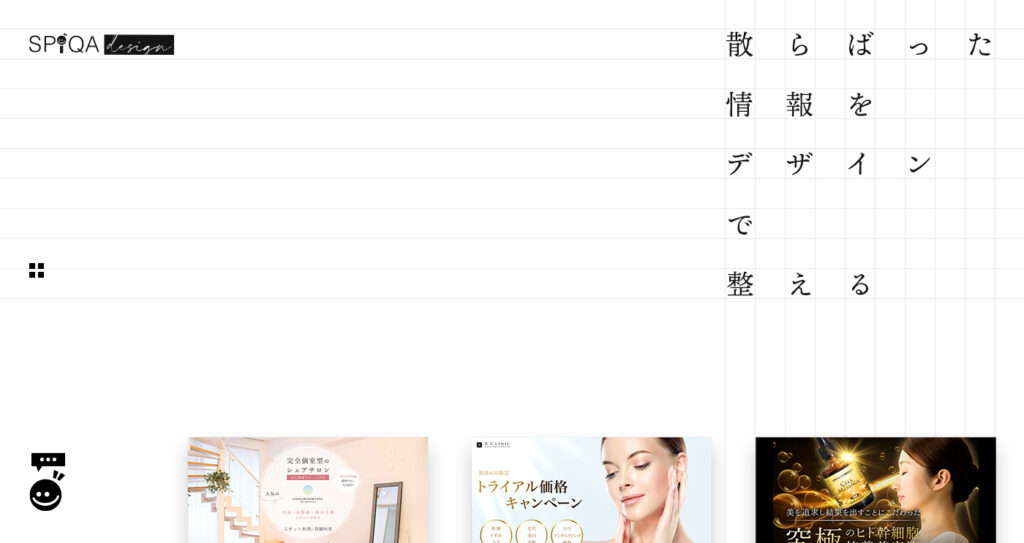
Scene.4 整ったFVが現れる!

黒い背景色が小さくなり、マウスカーソルに置き換わる頃には整ったFVが表示されます。
ここまでのアニメーションの動きによって「散らばり」が「整頓」されていくことを表現します。
Scene.4+α マウスカーソルが覗き穴

ここまでのアニメーションで「散らばり」と「整頓」は表現できていると思いますが、これだけでは「対比」はあまりできていません。
「対比」を表現するために、マウスカーソルを覗き穴に見立て、テキスト部分をホバーすると「散らばり」状態の内容を表示させます。
これにより、マウスカーソルを通して「散らばり」と「整頓」の「対比」を行いたいと考えました!
デザイン部分のこだわり

あえて全面には敷かないグリッド線
今回は全体にグリッドの線を敷くのではなく、キャッチコピーや各見出しの文字に合わせる形で敷くようにしています。
全体的に余白を多く取ることとグリッドの配置により、注目させたいキャッチコピーや各見出しを強調させています!
文字の表現にもひと工夫
最初のアニメーションやカーソルで重ねて色が反転した時にもはっきりと文字が表示されるように、フォントは太すぎず細すぎず、少し可愛らしい雰囲気のある貂明朝を選びました。
FV以下のコンテンツの見出しもページ全体の一体感を表現するために、キャッチコピーに合わせて文字の間に1マスずつ空けて配置をしています。
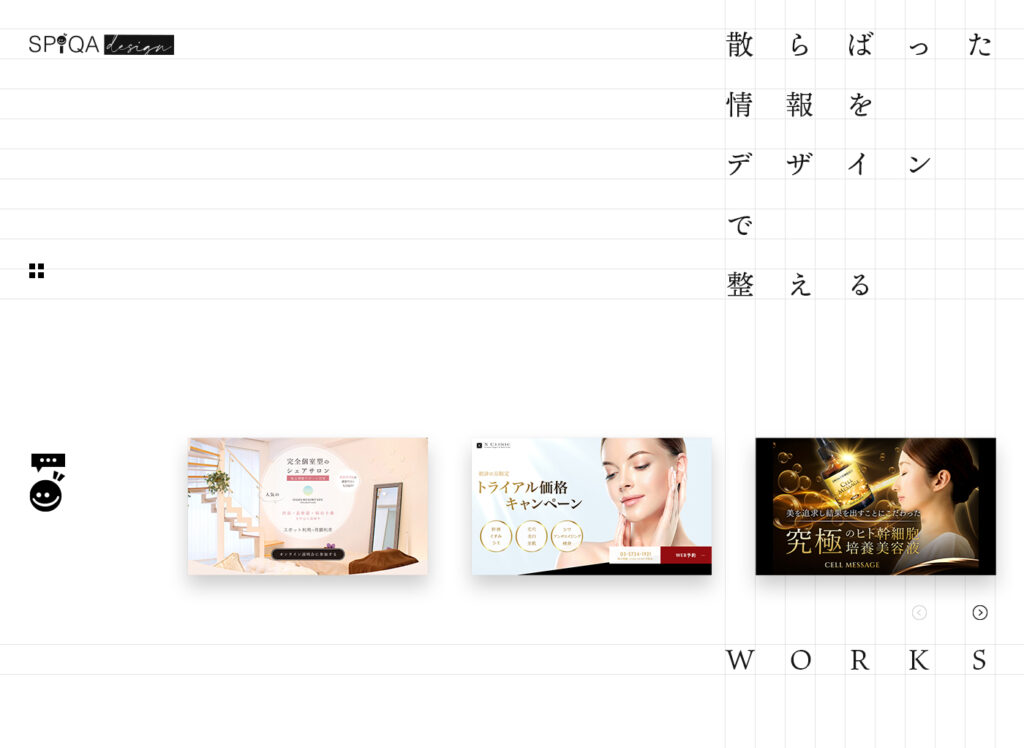
FVに見切れる次のコンテンツ
どのような案件を手掛けているのか興味を持ってもらい、誘導しやすくするために、次のコンテンツである「WORKS」の画像はFVにサムネイルをはみ出させて表示しています。
また、「WORKS」のサムネイルはスライドで表示をし、画像1枚1枚にドロップシャドウを広めにかけることでグリッドの上に浮いているような立体感を出す遊び心を持たせた配置にしています。
細かい部分にもグリッドを意識したナビゲーション
ページ全体のグリッドデザインに馴染むようにナビゲーションは四角を4つ並べたアイコンにし、アイコン自体もグリッドのように見せる遊び心を持たせてみました。
ユーザーの使いやすさを考え、ロゴマーク、ナビゲーションのアイコン、お問い合わせのアイコンはスクロールをしても固定で表示される想定です。
まとめ
私たちのデザインはいかがでしょうか?
チームでの話し合いで今のトレンドについて研究をしたり、グリッドデザインの表現方法について考えた結果、今の弊社サイトとは全く違う方向のデザインが出来上がりました。
アニメーションの表現にかなりこだわりを詰め込んだため、キャッチコピーの「散らばった情報をデザインで整える」を面白い形で表現ができたと思っています!
他のチームの企画もとても面白いので、ぜひ見てみてください!



