QRコード、コーディングしてみた

スマホのカメラ、うっかりインカメにしがちなコーダー、オガワです!
ユニットミーティングのとき、駅看板をコーディングしてみた記事を読んで大爆笑したのと同時に、すごく楽しそうな遊びだ…!!と思いました。
CSSの限界に挑むの、楽しくないですか?
思い立ったが吉日!私もやろう!ということで、早速案出し。
好きな本の表紙、自由の女神、カレンダー…
悩んだ末、「あれ?これはサクッと作れるのでは?」と思ったものが見つかりました。
白と黒の正方形だけで作られたシンプルかつ、よく見るアレ。
QRコードです!!
CSSで書いたQRコードは果たして読み込めるのか!?
早速コーディングしてみたいと思います!!
まじめに設計を考える
普段、コーディングをするときにデザインを印刷して設計を考えるので、対象のQRコードを印刷。
プリンターから用紙を取ったとき「何やってるんだろう…?」と正気になりかけました。
これは正気になったら負ける( ˙-˙ )
とりあえずCSSのグリッドで組むかなぁ…と、やんわり考えながら数を数えます。

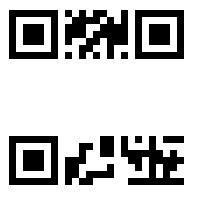
大きい四角は7×7、その間は11だったので、全体は25×25。
グリッドの数が決まって、一息ついたところでふと閃きが。
これ、tableタグなら30分くらいでいけるのでは!?
コードの組み方がわかると、なんだかスッキリしますよね!!
テンションも上がってきました!!
…思い返すと、この時がやる気のピークでした。
ベースのコードを作る
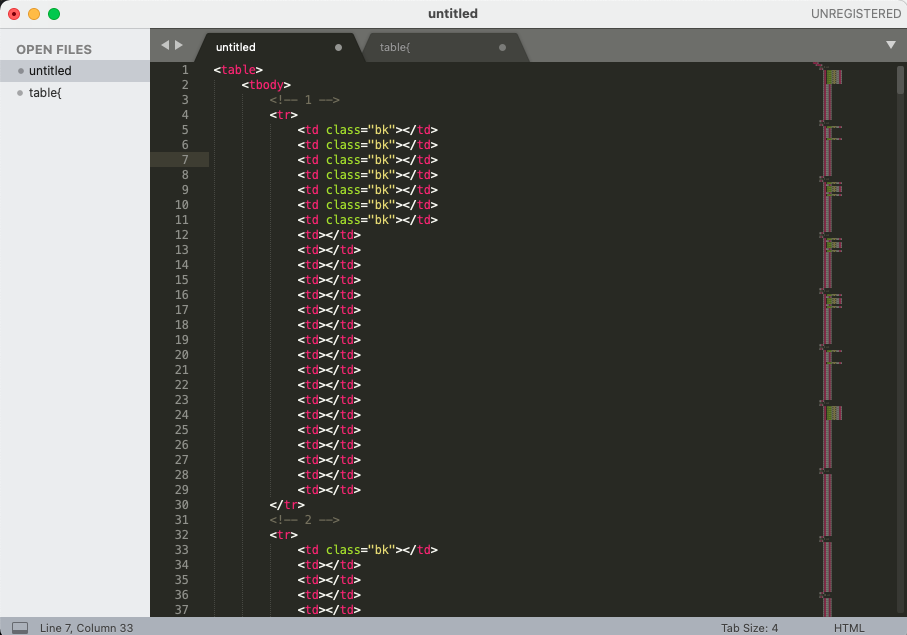
タグが決まったところで、メモ帳(という名のSublime Text)に下書きをしていきます。
trとtdの数を見て、2度目の正気に戻りかけました。
こんな数のtd、案件の中でも見たことないですねぇ…( ˙-˙ )

ベースが固まったところで、見ながら調整をするためにcode penに一式を移します。
なかなか綺麗にできたなぁ〜!と思っていたのですが…
See the Pen QRコード by spiqa design (@spiqa_design) on CodePen.
これ、下じゃなくて上ぇぇぇ!!!!!!

…これで、この日のコーディングは辞めました( ˙-˙ )
【ここまでの作業時間:30分くらい】
肝心な中央エリアを作る
1日目のミスを真顔で修正し、いよいよ本格的に中身のコーディングです( ˙-˙ )
これはコーディングなのか…?
よくわからなくなってきていますが、地道に黒い部分を書いていきます。

この辺りまで作って、QRコードコーディングのハックが掴めました。
印刷した画像に付箋貼り付けると、その列が見やすいからズレない…!!
枠組みを作ったり、大きい四角部分を作っているとき、何度もtdの数や黒い位置がズレました。
数えているはずなのにと思いつつ組み直して、違うところがズレて…。
思っていたよりも辛かったので、この発見にはかなり救われました!!
【ここまでの作業時間:1時間くらい】
虚無の仕上げ作業
ついに全部作り終わり、やりきった喜びを噛み締めながらiPhoneでQRコードを読み込んでみます。
問題なく読み込めれば終わり!!と思ったのも束の間、大事件が発生しました。
QRコードが読み込めない…。
もしかして、CSSで作ったQRは読み込めない?!SVGはいけるのに?!
何気なく使っているQRコード、実は裏に特殊な仕様がある?!
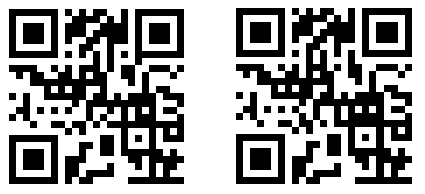
そんなことを考えながら、正しいQRコードを横に並べて比較すると若干のズレが。

これ、何段目のどこがズレてるんだろう??笑
…普段の案件でも使っている、重ね合わせるgoogle chromeの拡張機能を使いながら最終調整をします。
ついに完成!!
微妙なズレを直して、ついに完成しました!!
(重ね合わせたら5マス分くらいしか違いがなかったです。QRコードって繊細ですね( ˙-˙ ))
最後の調整を合わせて、コーディングした時間は1時間30分くらい。
30分でいけると思ったので、意外と時間がかかった印象です。
完成品がこちら!!
See the Pen QRコード by spiqa design (@spiqa_design) on CodePen.
今回作ってみて掴めた、QRコードコーディングするときのコツがこちら。
- 印刷したデータで数を数えないと直感はきつい
- 付箋ってすごい
- QRコードは少しのズレで読み込めなくなる
- 正気に戻ると作業に戻れない( ˙-˙ )
皆さんもぜひ、QRコードコーディングしてみてください!!笑
(私はもうこの1回でお腹いっぱいです( ˙-˙ ))