Suicaのアイコン、コーディングしてみた!

最近、スマホにICカードを移したらパスワードを忘れてチャージができなくなったコーダー、オガワです。
QRコードに引き続き、何をコーディングしようかな…と日々考えていました。
虚無にならず、短時間で作れるもの…。笑
思い当たるものは時間がかかりそうだなぁ…と思いつつデスクの引き出しを開けると、シンプルなデザインのカード、PASMOがありました。
このデザインならサクッと作れそうな気がして、早速画像を調べていると検索結果に別のICカードのアイコンが。
Suicaのペンギンって可愛いですよね。

ということで、最初に見かけたPASMOではなく、今回はSuicaのアプリアイコンをコーディングしてみました!
下準備不要、コーディング開始
今回のデザインはほぼ丸と四角。
分解しなくてもある程度は作成するイメージが湧きました。
普段複雑なデザインをCSSで作るときは紙に分解した設計図を書き出すのですが、今回はそのままコーディングを進めていこうと思います。
シンプルなので、目標時間は30分。
時間をかけずササっと作りたいと思います!
開始5分、早速詰まる
背景の緑色を作り、顔のベースの位置を整え…。
かなり良いスタートが切れたところで、早々に詰まりました。
「この口の微妙な曲線…CSSでどうすれば…?」
(作っていたのが金曜日の通常業務終了後だったのもあり、帰りたさであまり頭も回らず…。笑)

ユニットメンバーにアイデアを聞いたところ、「 ) 」を回転させればいけるのでは?という素晴らしいアイデアをいただきました!!
早速作りかけのアイコンに「 ) 」を入れてみたところ、デフォルトのフォントではなんとなく惜しい印象…。
シンプルが故に妥協できない部分だったので、google fontに駆け込みました。
色々なフォントを見比べてみて、一番この口に近かったフォントはMontserratでした!
今後コーディングしてみる方は参考にしてみてください!笑
バランスが難しい…
口の問題が解決したので、次は目の位置を整えていきます。
パーツの少ないキャラクターは一つ一つの位置で印象が変わりますよね。
調整している途中、なんとも言えない顔になりかけました。

目と口の位置で印象がだいぶ変わりますね!
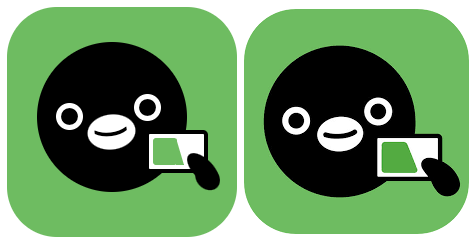
完成したアイコンがこちら
口の部分以外はサクサクと作れたので、予定よりは少しかかってしまいましたが45分くらいで完成しました!
See the Pen suica by spiqa design (@spiqa_design) on CodePen.
実際のアイコンとの比較

それなりに再現ができたかと思いますが、やっぱり細かい部分のバランスが難しかったです…。
次は今回作らなかったPASMOや、ペンギンの全身を作ってみようかなと思います!