この世界はコードでできている#2

夏の暑さも落ち着いてきて、だんだん過ごしやすくなってきましたね
秋です
このノスタルジックな気持ちになる季節
何か忘れ物をしてしまったような気分になりますよね
学生時代の青春、夏の楽しいひととき、エアコンの消し忘れ、会社の最寄りの駅看板…
会社の最寄りの駅看板…………?
!!!!!!!!!!
忘れ物をした感覚になっていたのは秋のせいじゃない!!
あの記事を投稿してから、一度も2つめの記事を作成していないじゃないか!
↓ あの記事
[card url=”https://spiqa.design/main/magazine/46/”]
悪夢再び
みなさんこんにちは!悪ふざけの時間です!!
コーダーの工藤です!
ながらく忘れてしまっていましたが、今回もやります。
決してめんどくさかったわけではありません。
本当です。
話を戻しまして、
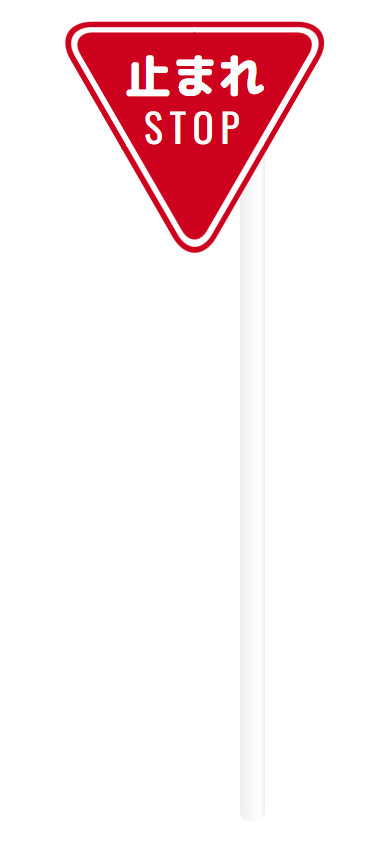
今回は何をコーディングしていくかと言いますと、こちらです

見たことない人はいませんよね?
道路で一人たたずんでるあいつです
今回はこの道路標識をコーディングしていきたいと思います!!
現役コーダーが道路標識をコーディングしてみた!
このシンプルに見える道路標識ですが、意外とコーディングしてみると複雑だったりするんですよね…
とりあえずコーディングの計画から立てていきたいと思います!
コーディングの計画を立てる

まずはこの標識の肝にもなる部分。
ここはCSSで三角形を作成して回転させればいけそうですね!
でも厄介なことに白い枠線があります。
CSSで作成した三角形には枠線を追加することができないので、対策が必要そうです。
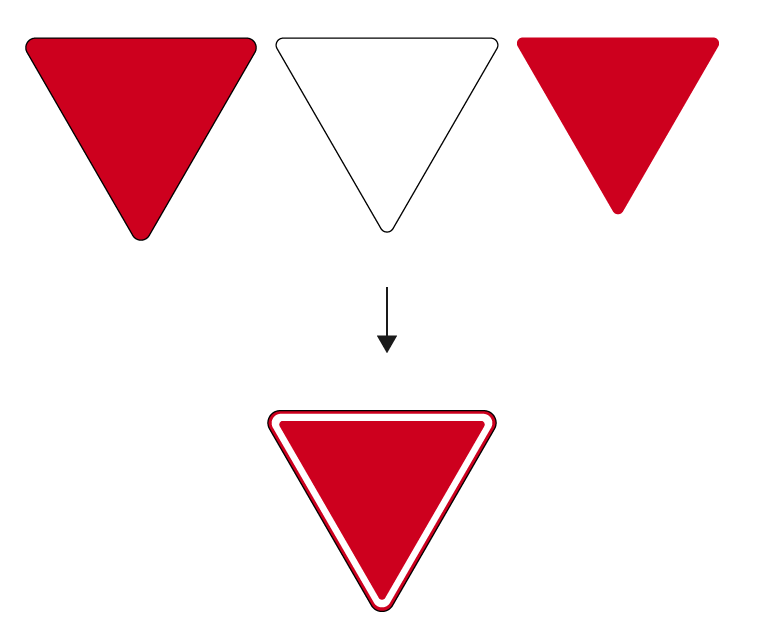
この場合は3つの三角形を作成してそれを重ねれば再現できそうなのでこの計画でやっていきましょうか!
↓ イメージ

次に考えるのはこの部分。

標識を作るだけじゃ楽しくないですからね!
ポールも作っていきましょう
ここに関しては普通に長方形を作れば大丈夫そうですね
グラデーションで立体感を出せればなお良しです
実際にコーディングしてみる!
まずはHTMLで標識の肝の部分の土台を作っていきます
<div class="sign_box">
<div class='sign sign01'></div>
<div class='sign sign02'></div>
<div class='sign sign03'></div>
</div>この [sign] というクラス名が付いている div で三角形を3つ作って白い枠線が入った赤い三角形を再現していきます!
次はCSSで装飾していきましょう!
/* 標識の親要素 */
.sign_box{
position: relative;
width: 260px;
height: 233px;
margin: auto;
}
/* 角丸の三角形を作る装飾(これを3つ作ります) */
.sign,
.sign::before,
.sign::after{
width: 150px;
height: 150px;
background: #cd001e;
}
.sign::before,
.sign::after {
content: "";
position: absolute;
}
.sign {
position: absolute;
top: -9px;
left: 93px;
border-top-left-radius: 30%;
transform: rotate(90deg) skewY(30deg) scaleX(.86666);
}
.sign::before {
border-top-right-radius: 30%;
transform: skewX(-45deg) translateX(50%);
}
.sign::after {
border-bottom-left-radius: 30%;
transform: skewY(-45deg) translateY(50%);
}
こうなりました
めちゃめちゃ理想です。
素晴らしい・・・
次は文字を入力していきましょう!
<div class="sign_box">
<h1>
<span class="ja">止まれ</span>
<span class="en">STOP</span>
</h1>
<div class='sign sign01'></div>
<div class='sign sign02'></div>
<div class='sign sign03'></div>
</div>こんな感じで最初に作成した土台にh1タグで文字を追加しました!
それからCSSでちょいちょいと装飾をすると・・・

じゃ~ん
ほぼ完成と言っても過言じゃないですね
フォントも近づけてみましょうか。

よし!
これで本体は完成しました!
次はポールを作成していきます
と言っても長方形を作成して色を塗るだけなのでササっとやっていきましょう
<div class="paul"></div>position: absolute;
top: 0;
right: 60px;
z-index: -1;
width: 25px;
height: 800px;
border-radius: 9px;
background: linear-gradient(90deg, rgba(238,238,238,1) 0%, rgba(255,255,255,1) 82%, rgba(238,238,238,1) 100%);こんな感じで記述していくと…

これはもう感激ですね。
自惚れ万歳!
完成

いかがでしょうか?
今回もなかなかいい感じに再現できたと思います!
終わりに
やっぱり思い付きで街中にあるものをコーディングするのは楽しいですね!
現在コーディングを勉強中の方も、仕事でコーディングをやっている方もぜひ試してみてはいかがでしょうか?
ここまで読んでくださりありがとうございます。 それではそろそろ業務に戻ります。
See the Pen Untitled by spiqa design (@spiqa_design) on CodePen.



