【初心者向け】WEBサイトの構造は?どういった仕組みで表示されているの?
SPIQA DESIGN
2023.06.19

毎日何かしらのWEBサイトを見ているのに
「WEBサイトがどんな仕組みになっているのか」は意外と知られていないのではないでしょうか。
今回はそんな方向けに、WEBサイトの構造や、実際にどういった仕組みで表示されているかについて解説します!
目次
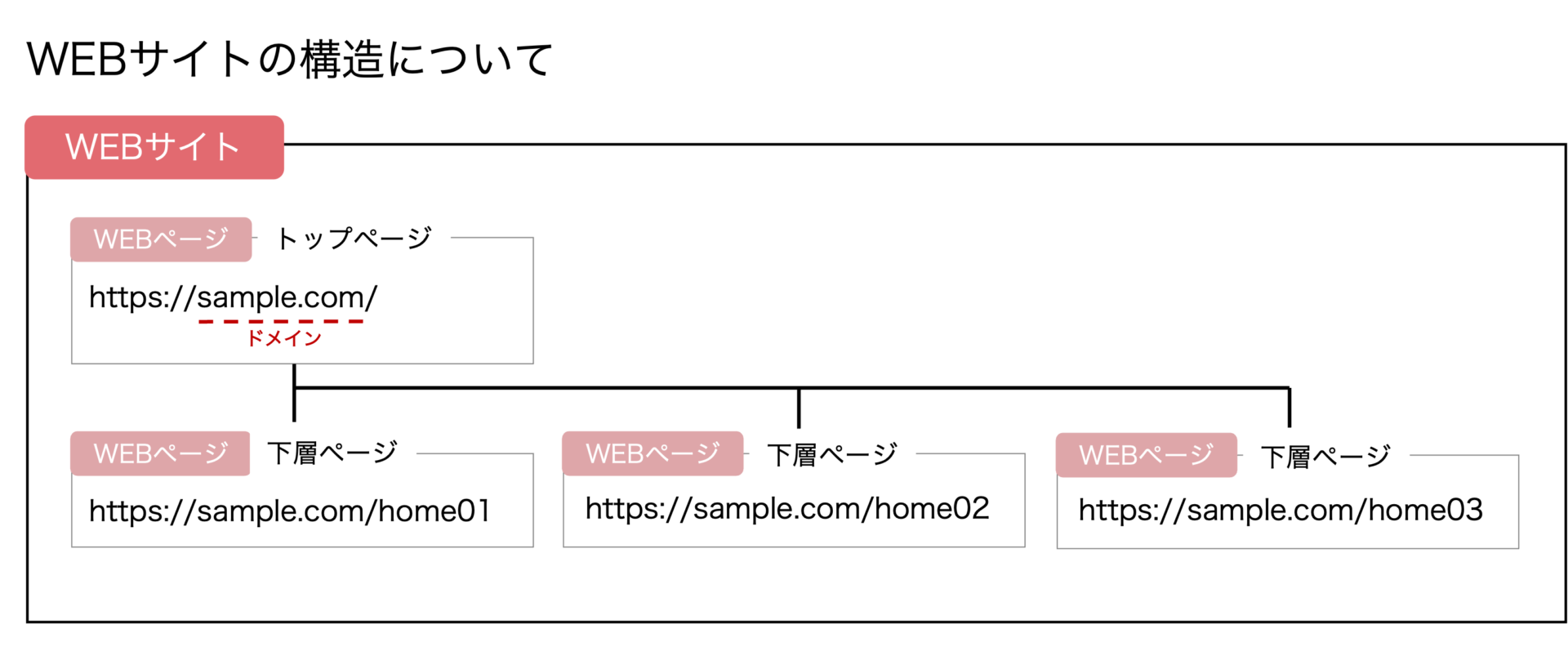
WEBサイトの構造について
WEBサイトの構造は、以下の通りです。

ほとんどのWEBサイトは、1つ1つのWEBページのまとまりからできています。
WEBページは「URL」というページの場所を表す文字列を通して、目的のページにたどり着くことができ、1つのWEBページに対して1つのURLが割り当てられます。
WEBサイトを表示するための3つの要素
WEBサイトは、以下の3つの要素から構成され、インターネット上に公開されています。
- サーバー
- ドメイン
- ファイル
それぞれの役割は”家を建てること”に例えると分かりやすくイメージできます。
サーバー
WEBサイトの置き場所になる「土地」の役割をもちます。
”WEBサーバー”とも呼ばれ、一般的にはレンタルサーバーを通して利用することが多いですが、AWSのようなクラウドサービスを利用することもできます。
ドメイン
WEBサイトにたどり着くための「住所」の役割をもちます。
例えば「sample.com」のような文字列で表現され、URLの形式で利用されます。
ファイル
WEBサイトの内容を表す「家」の役割をもちます。
サーバー・ドメイン(土地や住所)がないと、WEBサイト(家)を公開(建てる)することはできない
という風に考えると分かりやすいかもしれません。
またファイルは、主に以下の3つから構成されています。
- HTMLファイル
HTMLとは、Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略で、ホームページを構成するファイルの中の基礎となるので、HTMLがないとホームページは成り立ちません。
HTMLファイルは、文章や画像などのコンテンツ部分にあたり、
HTMLファイルだけでもホームページは作成できますが、実際にはデザイン性を高めるために、CSSファイルを併用します。
- CSSファイル
CSSは、Cascading Style Sheets(カスケーディング・スタイル・シート) の略で、ホームページのデザインの部分にあたるファイルです。
HTMLに、サイトに表示される文章・画像などを記述し、それをCSSでデザイン(文字色や画像サイズを指定)することができます!
- 画像、動画などの素材ファイル
HTMLとCSSのみで構成されているサイトも、もちろんありますが、画像や動画などの素材をサイトに載せることもできます。
なので、例えばWEBサイトに画像などを掲載する場合は、その素材をファイルにアップした上で、
・どの画像をどの位置に配置するかは、HTMLで指示
・画像のサイズや装飾(例えば枠線など)は、CSSで指示
した上で、WEBサイトに表示させています。
ざっくりだと、ファイルは以上の3つに分けられますが、例えばWEBサイトに動きや機能などを加える場合は、また別のファイルが必要だったりと、上記は基本的なファイルになります。
まとめ
いかがでしたか。
普段何気なく見ているWEBサイトでも、フタを開けると、いろいろな要素やファイルから構成されていることがわかります!
最後までお読みいただき、ありがとうございました!