Recruit Design – 【デザインのポイント】MPX採用ページ その③
SPIQA DESIGN
2023.06.20

こんにちは!採用制作チームです!
弊社(スピカデザイン)で制作した採用サイトの実績を以下のポイントに着目して、全4回にわたってお伝えするシリーズです。
- 第1回「制作サイトのご紹介」
- 第2回「構成のポイント」
- 第3回「デザインのポイント」←イマココ!
- 第4回「コーディングのポイント」
今回は制作プロジェクトの中でのデザインに関して掘り下げてご紹介します!
それではどうぞ!
目次
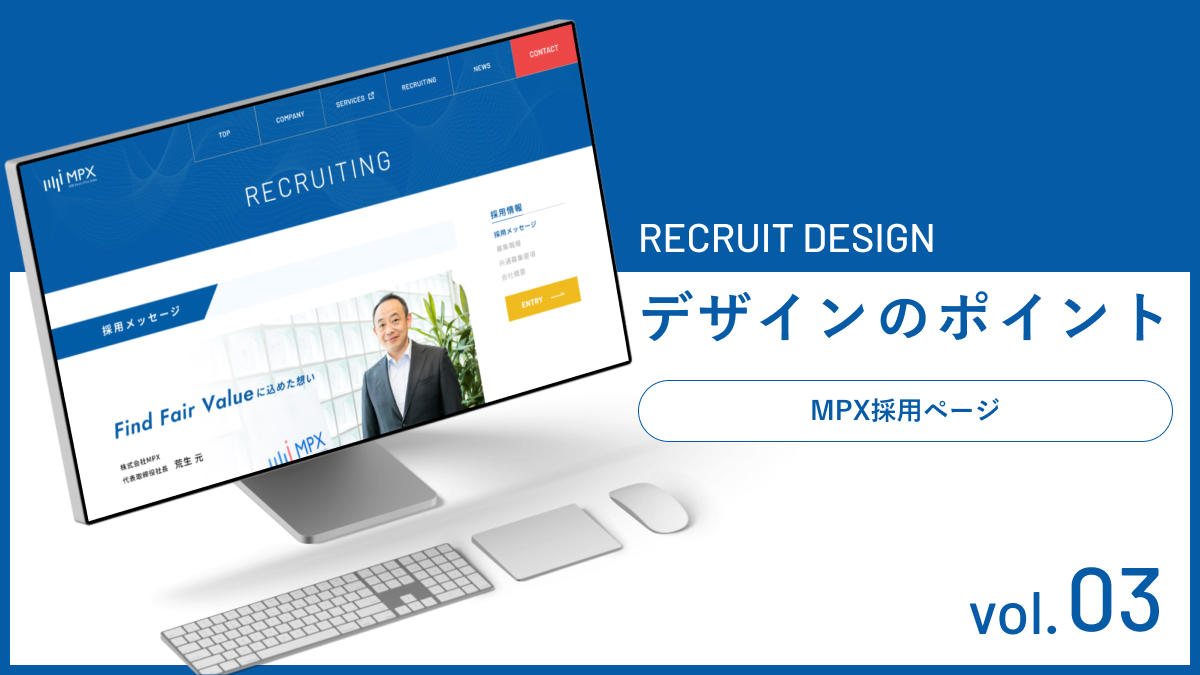
「MPX採用ページ」

今回も前回に引き続き、株式会社MPX様の採用ページをご紹介してまいります。
概要については、第1回「制作サイトのご紹介」をご覧ください。
デザインのポイント
大胆でインパクトのあるコンバージョンエリア

「分かりやすく、押しやすい」というキーワードをもとに、大胆かつ目立つ、さらに「ホバーでエリア内の背景が拡大する」「白い線の色が塗られる」など複数の動きを取り入れたデザインでご提案させていただきました。
代表の写真と採用コピーを使った採用メッセージの打ち出し

採用ページの最初にあるコンテンツだった為、求職者にキャッチコピーとなる部分がしっかりと伝わるようなデザインを目指しました。また、求職者に安心感や信頼感を与えられるよう、ごちゃごちゃしたデザインではなくスタイリッシュなデザインになるようにしました。
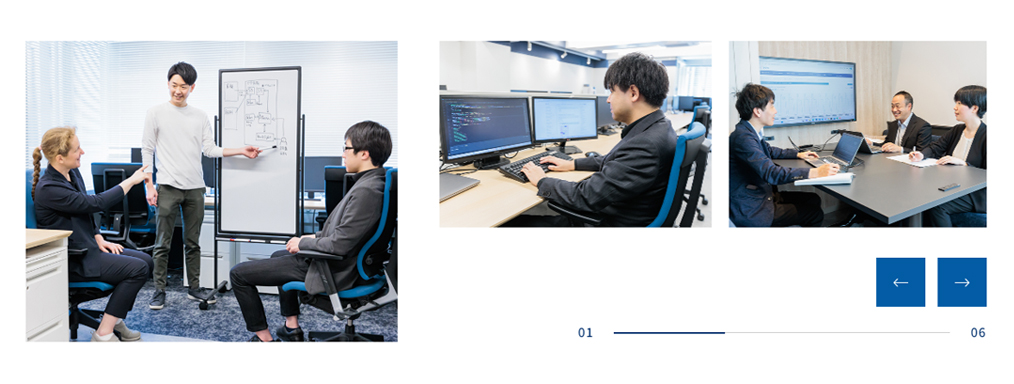
写真の切り替わるタイミングが視覚的に分かるフォトギャラリー

よくあるフォトギャラリーの見せ方は最初から全ての写真が見えている、真ん中に写真があり左右に矢印があるデザインなどが多いですが、今回作成したものは、右下にバーがあり、今何枚目の写真が表示されているのか、あとどれくらいで切り替わるのかが視覚的に分かるデザイン性のある見せ方を取り入れました。
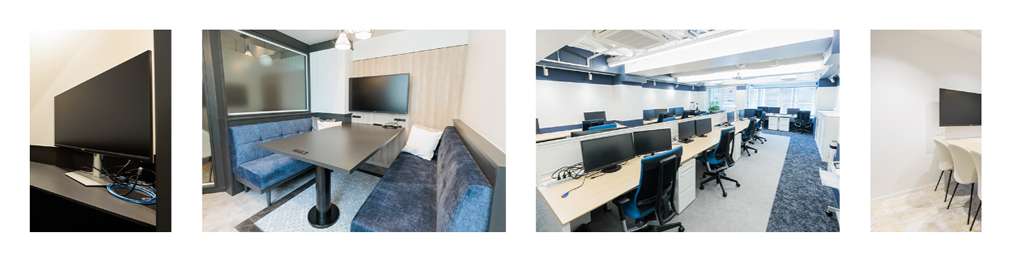
無限ループするフォトギャラリー

先ほど上で紹介した見せ方は切り替わるタイミングが分かる、自分で矢印を押すと大きい画像が切り替わるデザインでしたので、2つ目の見せ方はユーザーがアクションを起こさなくても写真がスライドする無限ループの見せ方を取り入れました。
「人」の写真を見せるギャラリーと「社内風景」を見せるギャラリーで見せ方を分けることでサイト内に複数の動きを取り入れることが出来る為、ユーザーにとって飽きないデザインにすることが出来たのではないかと思います。
また、先方に社内風景の写真を新たに撮影し直していただけたことで、よりサイトの雰囲気に合ったデザインに仕上げることが出来ました。
まとめ
いかがだったでしょうか?
今回はデザイン目線で、工夫したポイントをご紹介させていただきました!是非この記事を見たうえで、実際のウェブサイトを閲覧してみてください。ウェブ制作におけるヒントがみつかるかもしれません!
次回はコーディングのフェーズをご紹介させていただきたいと思います。
それでは次回の記事でお会いしましょう!
お楽しみに!
制作のご依頼は・・・
スピカデザインでは、採用サイトの制作だけではなく、企業サイト・サービスサイトなどのウェブサイト制作、ロゴ制作や動画制作、パンフレットやチラシなどのデザインも承っております。
貴社の魅力をデザインの力で最大化するお手伝いをさせていただきます!
「一を聞いて十にする」
ぜひお気軽にご相談ください!











