カッコいい!男前なWEBサイトデザイン5選
SPIQA DESIGN
2023.11.14

こんにちは。デザイナーのHandaです。
今回はメインターゲットが男性の「ザ・男前」なかっこいいデザインのWEBサイトを集めてみました。
大胆なフォント使いやインパクトのあるビジュアルなど、ぜひ参考にしてみてください!
目次
男前なWEBサイトデザイン
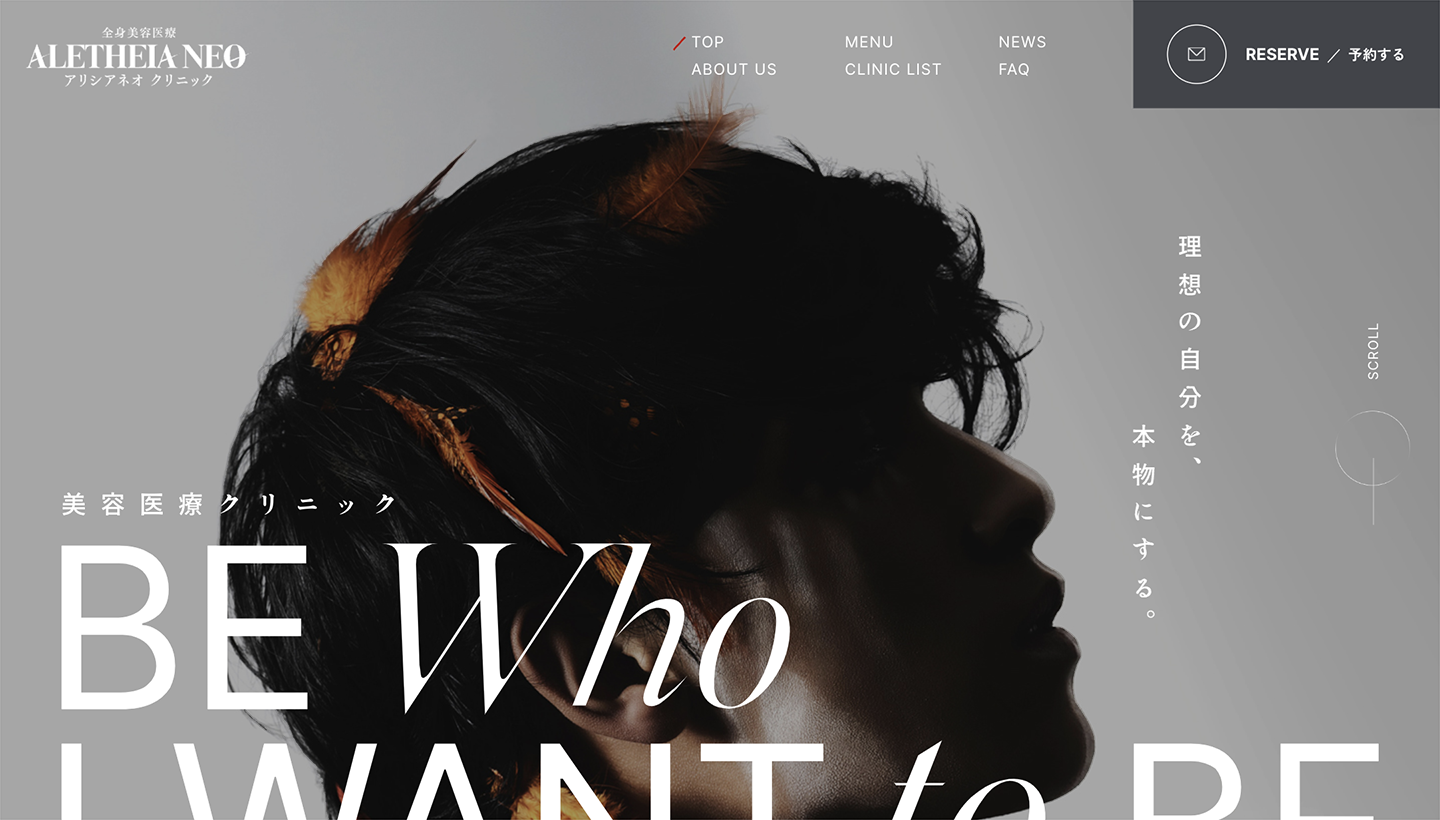
全身美容医療 アリシアネオクリニック

全身美容医療「アリシアネオクリニック」の公式サイトです。
逆光で男性のシルエットが大きく映る印象的なビジュアルに、英語のキャッチコピーや見出しが大きく配置されてインパクトの強いデザインとなっています。
コンテンツのタイトルのサイズは大きく、一方で本文のテキストサイズは小さくすることでメリハリを出しています。
画面内に大胆に大きく配置したテキストや、彩度の低い暗めの配色、そしてコントラストの効いた写真などが男前なサイトデザインでした!
オーシャンズ

神戸市・姫路市でVIOや全身脱毛を行うメンズ脱毛サロン「オーシャンズ」の公式サイトです。
シックな配色とたっぷりと広めな余白、スマートな細身のフォントなどから落ち着きのある大人な男性をイメージさせます。
使用している色の数が少ないことでよりスタイリッシュな印象も受けます。
縦長の欧文フォントや、グレー×ネイビーの配色、上品な余白の取り方などから男前な雰囲気を感じたサイトデザインでした!
THE HOPE

日本最大級のHIPHOPフェスティバル「THE HOPE」の公式サイトです。
少し横に伸びたような、ずっしりとした欧文フォントが特徴的です。
また、配色が白黒赤とコントラストの強い3色を主に使用しており、全体的に力強い印象を受けます。
写真もフェスの臨場感溢れる熱いビジュアルとなっており、ストリート系のファッション誌を見ているような感覚にもなります。
インパクトのあるフォント使いと、コントラストが最も強い色で作られた配色、そしてフェスの空気感が伝わるような熱い写真が男前なサイトデザインでした!
株式会社切札

デザインとテクノロジーを用いた制作及び開発を行うクリエイティブ集団「株式会社切札」の公式サイトです。
白と黒でデザインされた非常にシンプルなサイトとなっていますが、最初にアクセスしたときに表示される英語のキャッチコピーが画面いっぱいに配置されており、とてもクールな印象を受けます。
太めのサンセリフ体とマーカーで書いたような荒々しい手書きフォントの組み合わせが大胆な表現で、とても目を惹きます!
白黒のモノトーンの配色で余計な装飾もせず極めてシンプルに仕上げているところや、メリハリのあるフォントの使い方、そしてスクロールしたときのアニメーションなどがクール&スタイリッシュで男前なサイトデザインでした!
World University Basketball Series

2022年に新たに創設された国際バスケットボール選手権大会「World University Basketball Series (WUBS)」の公式サイトです。
バスケットのユニフォームに印字されているような縦長で角が真っ直ぐになっているフォントや、全体的に大きめのサイズ感など、スポーティーなかっこよさが溢れています。
レイアウトも大胆に、画面をいっぱいに使っている構図が印象的です!
配色はネイビー×オレンジという補色を使うことで、お互いの色を強く引き立てています。
各要素が大きめのサイズ感になっていることや、中間色を使わない配色、白黒の動画などでスポーティーなかっこよさを感じるデザインとなっています。
特徴的な欧文フォントも含めて男前なサイトデザインでした!
まとめ
男前なデザインを作るためには、以下のような点がポイントになります。
- サイズでメリハリをつける!
- 欧文フォントにこだわる!(縦長や横長など、特徴的なものが◎)
- 配色はシンプルに2〜3色で!
- 写真はコントラスト強めでパキッとした印象に!
男前の中にも色々な種類があるので、「クールで落ち着いた感じ」「情熱のある力強い感じ」「スタイリッシュでおしゃれな感じ」など、どんな男前にしたいのかをイメージしながらデザインすると、よりターゲットに刺さるデザインになると思います。
ぜひ参考にしてみてください!
※ご紹介させていただいたサイトはデザイン性が高いためピックアップさせていただきました。掲載の取消をご希望の場合はご連絡いただき次第速やかに対応させていただきます。











