Recruit Design – 採用サイトレビュー その②
SPIQA DESIGN
2023.03.08

こんにちは、スピカデザインの長嶋です。
今回はディレクター目線で行う採用サイトレビューの第二回です!是非思考プロセスに着目してご覧ください。
目次
レビューのやりかた
引き続きWebプロダクション会社である、株式会社クオートワークスの社内用課題で、代表のムラマツ氏がSNSにて公開されていたものを使用させていただきます。
- 1.仮説を立ててみる
- 2.表現から逆算してみる
- 3.写真に注目してみる
- 4.感情の先に得られる効果を考察してみる
- 5.ウェブサイトを構成するパーツのデザインをチェックしてアイデアのあるものに注目してみる
もちろん、僕自身の縛りとして「何が何でも全ての項目を埋める」は継続していきます。いっぱいいっぱいですが、頑張ります!笑
今回レビューする採用サイト
今回レビューするサイトはこちら!

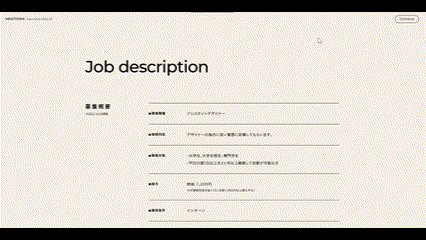
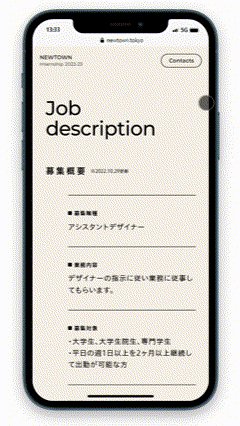
【サイト名】NEWTOWNのインターンシップ募集
【概要】東京都のウェブデザイン・グラフィックデザイン制作会社のインターンシップの募集ページ
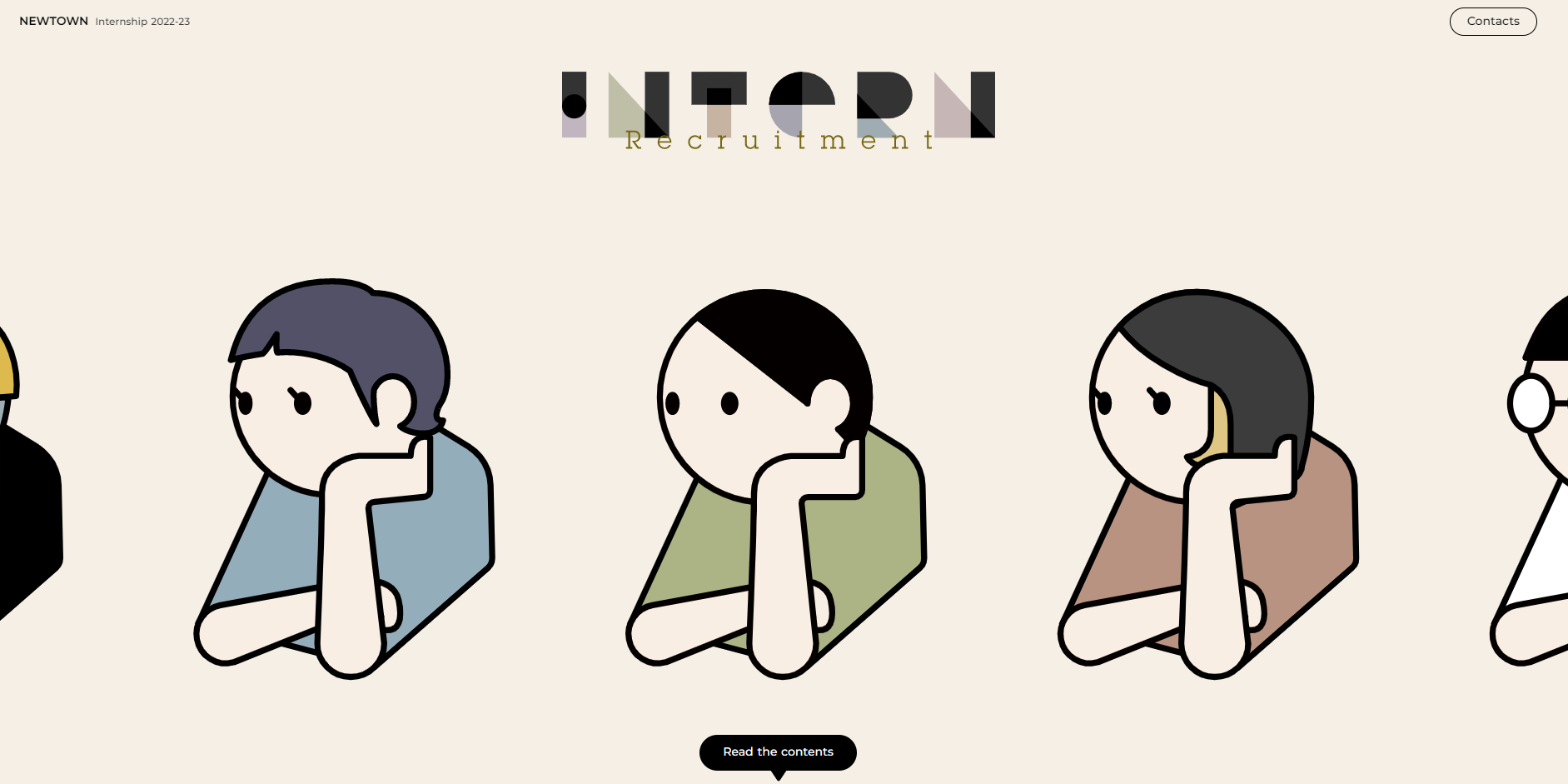
こちらはLP(ランディングページ)形式のシンプルな採用ページです。柔らかい印象のトーン&マナーと、ミニマルなイラストが用いられているのが特徴的ですが、「ターゲットに届ける」ための工夫が随所に見られる、とても丁寧に作られたページです!
①仮説
今回のターゲットはずばり「クリエイティブな仕事をしたいと考えている、求職中の学生」です!採用ではなくあくまでインターンシップの募集なので、「寄り添うこと」「インターンをするメリット」を、ターゲットへいかに「違和感なく届けるか」という戦略が必要になります。また、クリエイティブな仕事のアピールでは、アニメーションやデザインなど「表現の手段」に目が行きがちですが、大切なのは「事業のブランディングにマッチした戦略」を取れているかどうかだったりします。

NEWTOWNのインターンシップ募集ページでは、「仕事や事業の魅力」をページ全体のデザイン性に任せ、コンテンツは求職者の琴線に触れるキーワードを「読ませる」ことに振り切る戦略をとっています。こうすることで、効果的にターゲットの応募行動を引き起こす意図があると感じました。

僕たちが掲げている「戦略×デザイン」に通じる、一つの理想形ですね。よく考えられています…。
②表現から逆算
表現に関して僕が着目したのは以下のとおりです。
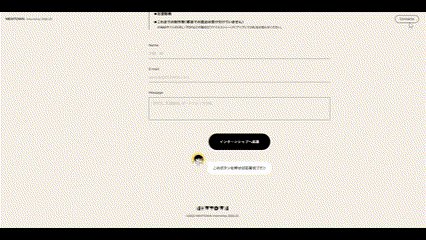
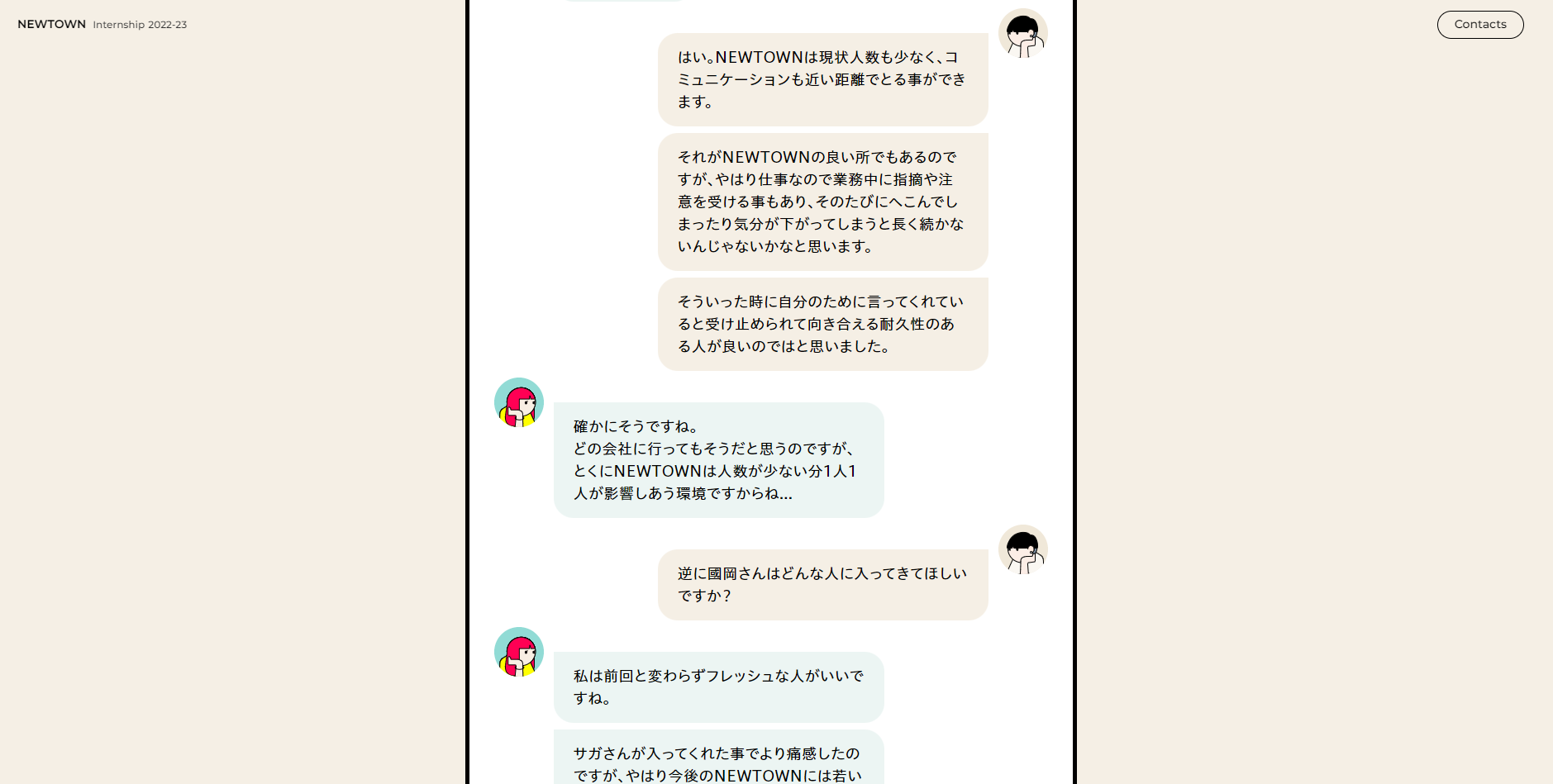
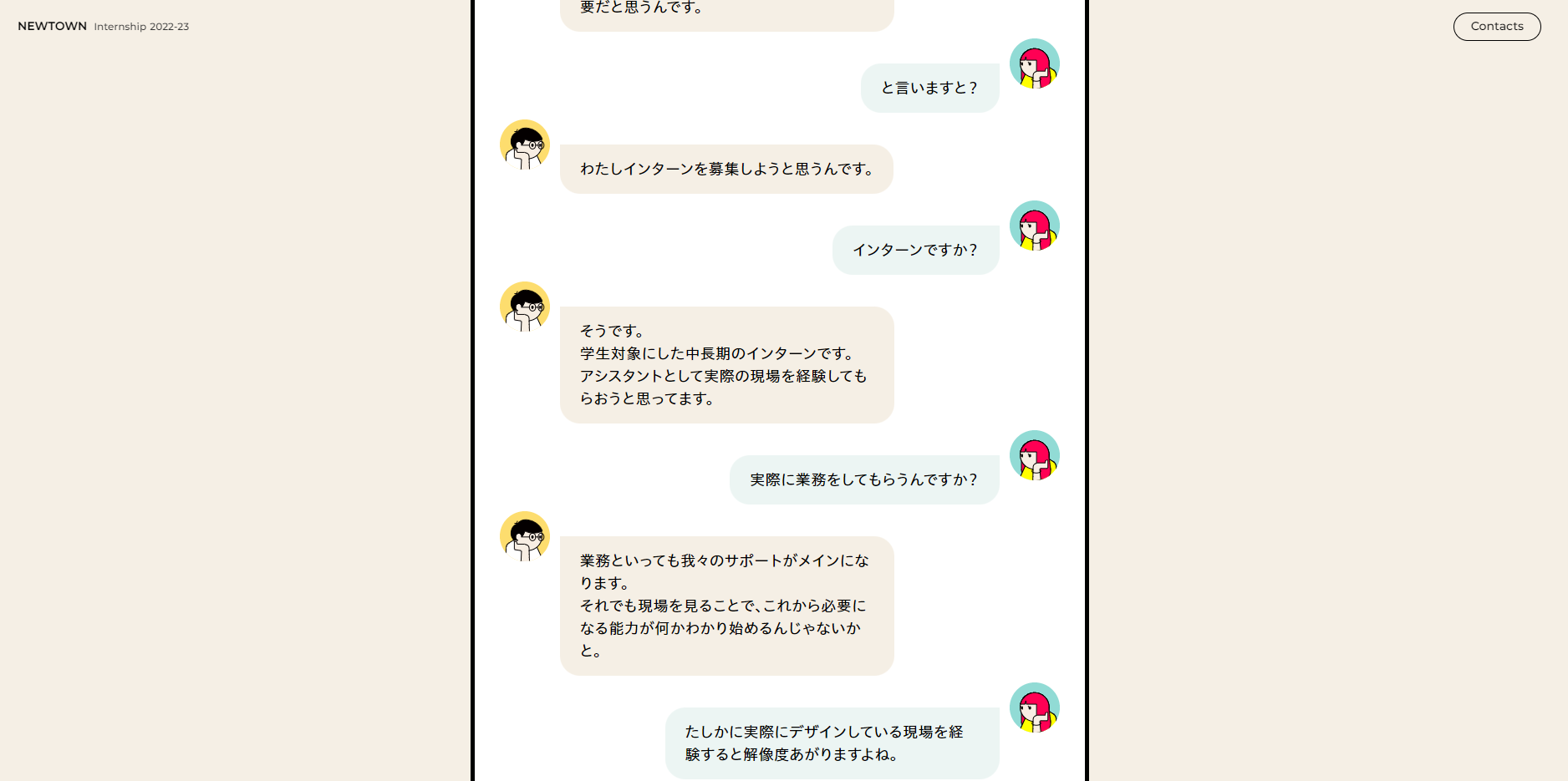
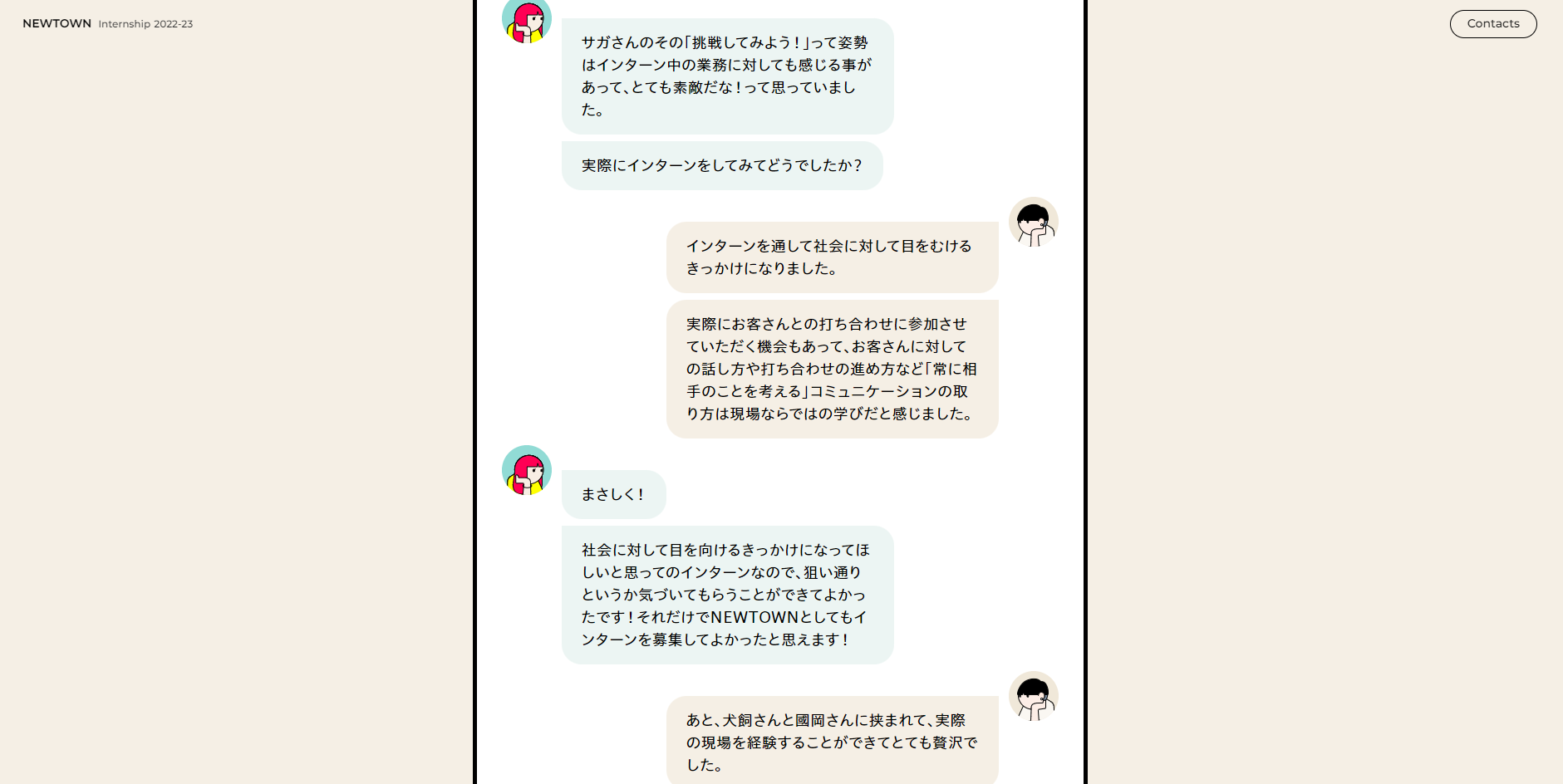
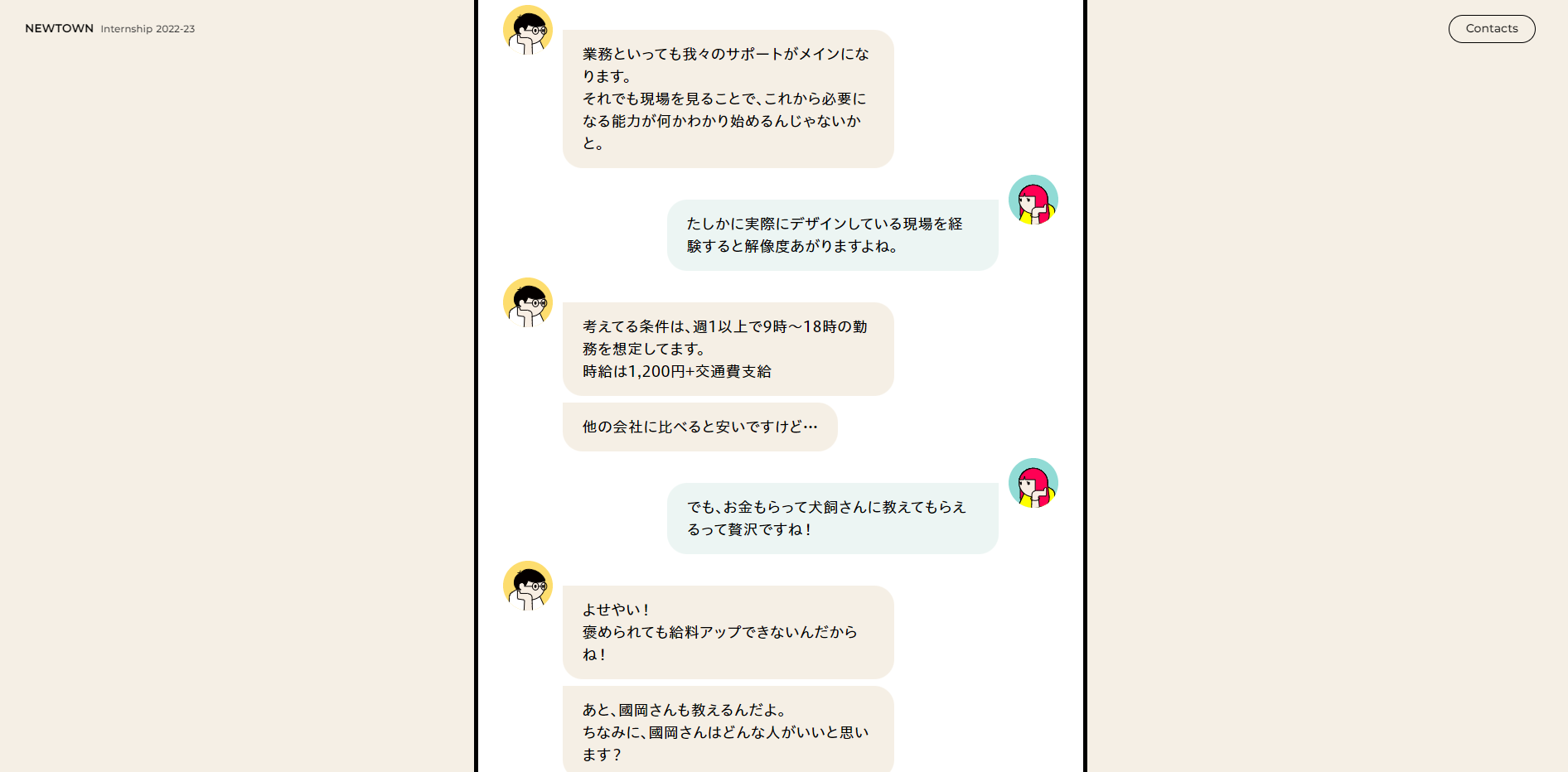
- チャットツールで会話しているようなコミュニケーション表現
では、深堀りしてみます!
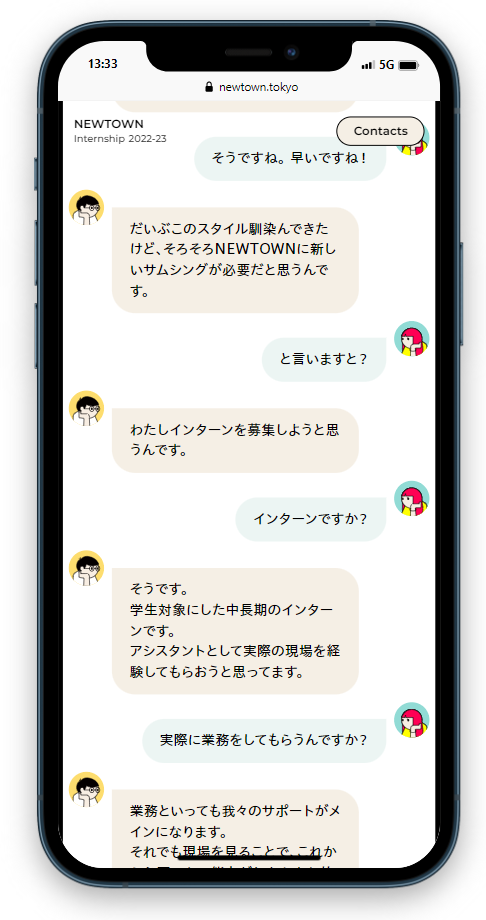
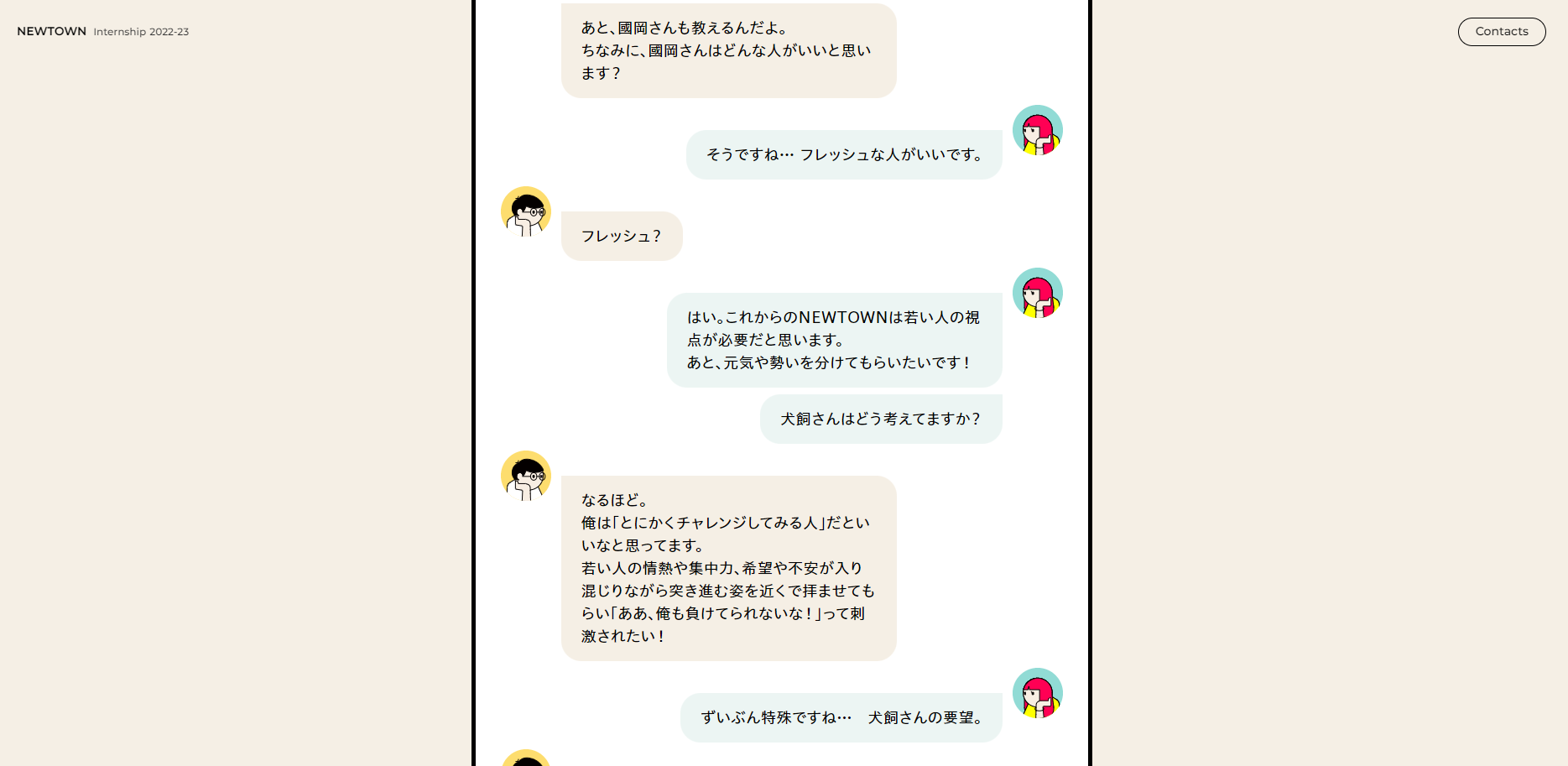
チャットツールで会話しているようなコミュニケーション表現

前回のレビューでは人間が外から得られる情報は視覚が8割を占めるという観点で表現を見ました。イラストを用いてメッセージを直感的に認識してもらうという話ですね。
ですが、直感的な表現は抽象的なイメージの伝達しかできないため、求職者にとってのメリットなどの「具体的な情報」はどうしてもテキストに頼ることになります。SNSで洋服の写真を見て「素敵だな!」と思う事は出来ても、それが「いくらなのか」「どこで買えるのか」「どんな機能を持っているのか」は分からない。そんな感じです。
ターゲットは「学生」。インターンをする具体的なメリットは「テキスト」で伝える必要があり、求職者の熱量も上げたい…
ですが、僕たちは普段から上の条件を満たす「テキスト」を扱うツールを使っています。
そう、LINEやMessengerなどの「チャットツール」です!

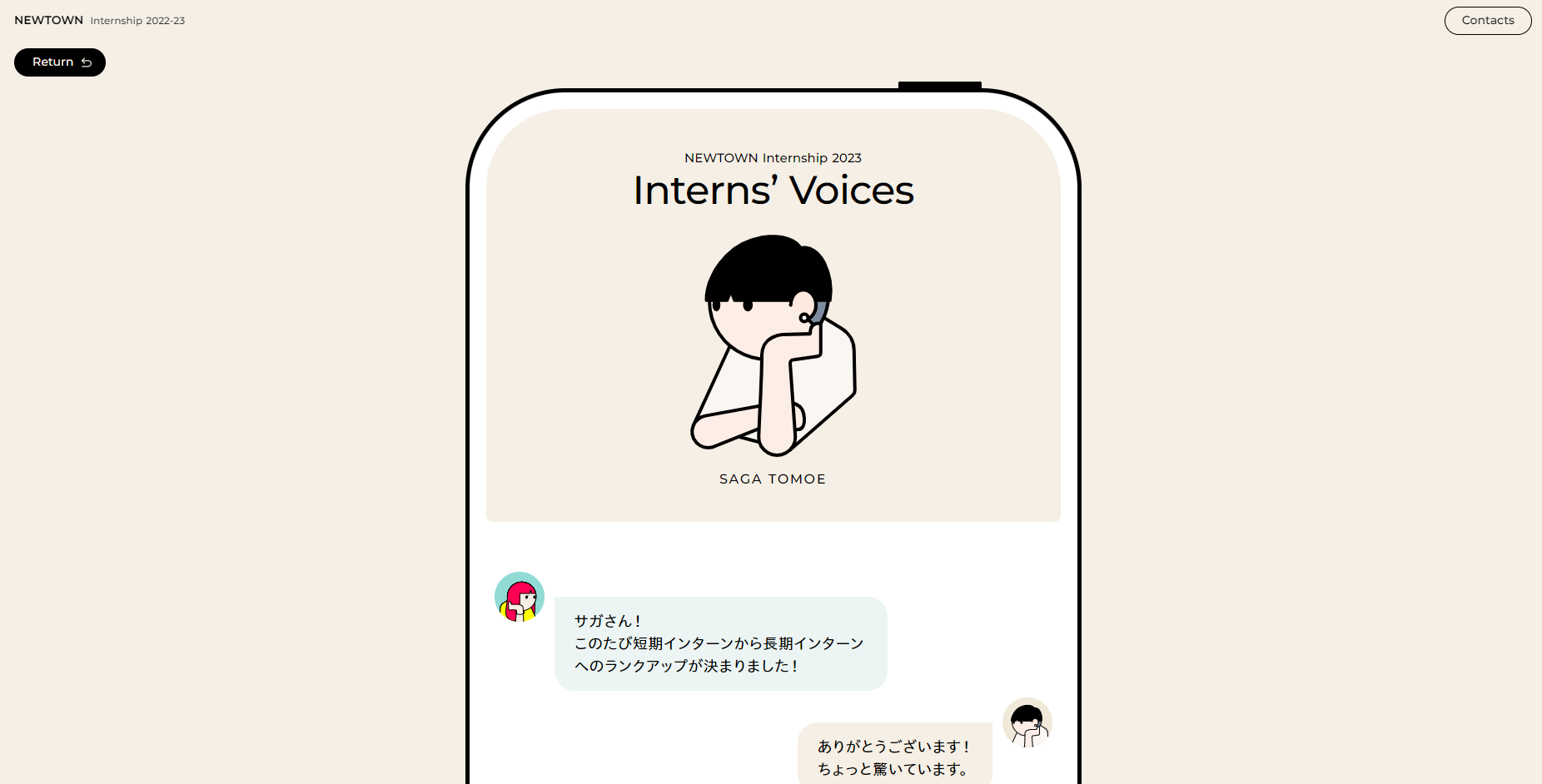
このチャットツールで会話をしているような表現を用いれば、いつも使っているツールを見ているような感覚で、テキスト情報を自然に読んでもらうことができます。同時に、「ライブ感」や「リアリティ」を演出することで、ターゲットの応募への熱量も上げることができます。参加しているチャットコミュニティで楽しそうな旅行の話が目の前で盛り上がっていると、「自分も参加したい!」となりますよね。まさにそれです。
この表現(手段)を用いることで「テキストを読んでもらう」(目標)と「ターゲットの熱量を上げる」(目的)の2つを満たすことができます。素晴らしいデザイン戦略です…!さらにいうと、ユーザーが自然に読み進める事ができるという点では、ユーザビリティにも長けた表現だといえます。一石二鳥どころか、一石三鳥です。すごい…!
③ビジュアルイメージに注目
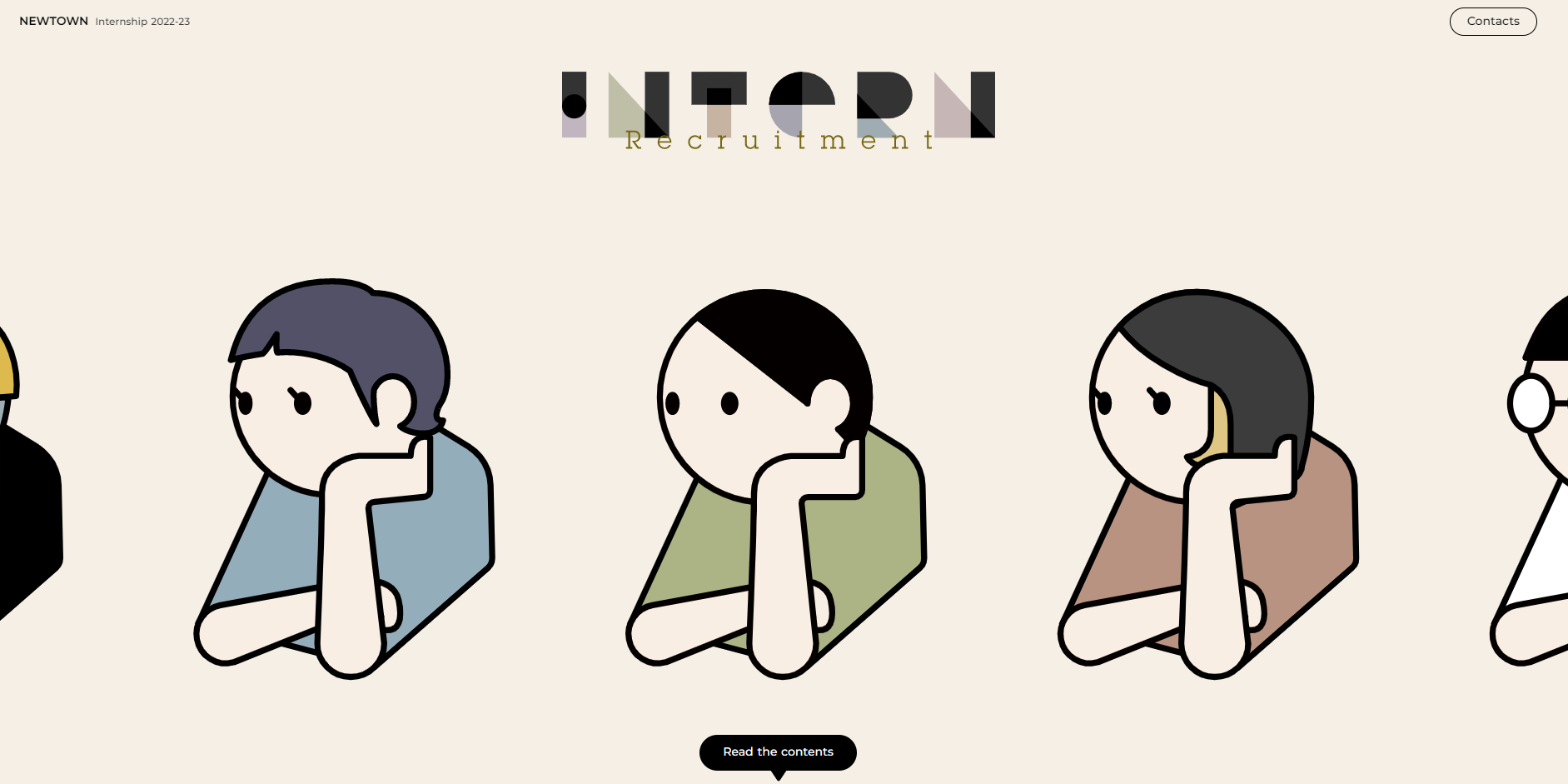
NEWTOWNのインターンシップ募集ページは、たった1種類のビジュアルイメージで構成されています。たった1種類…!じつはこれがとてもすごいのです。
- パターン化された1種類のイラストが事業と採用のブランディングを行っている
それでは、これについて深堀りしていきます!
パターン化された1種類のイラストが事業と採用のブランディングを行っている

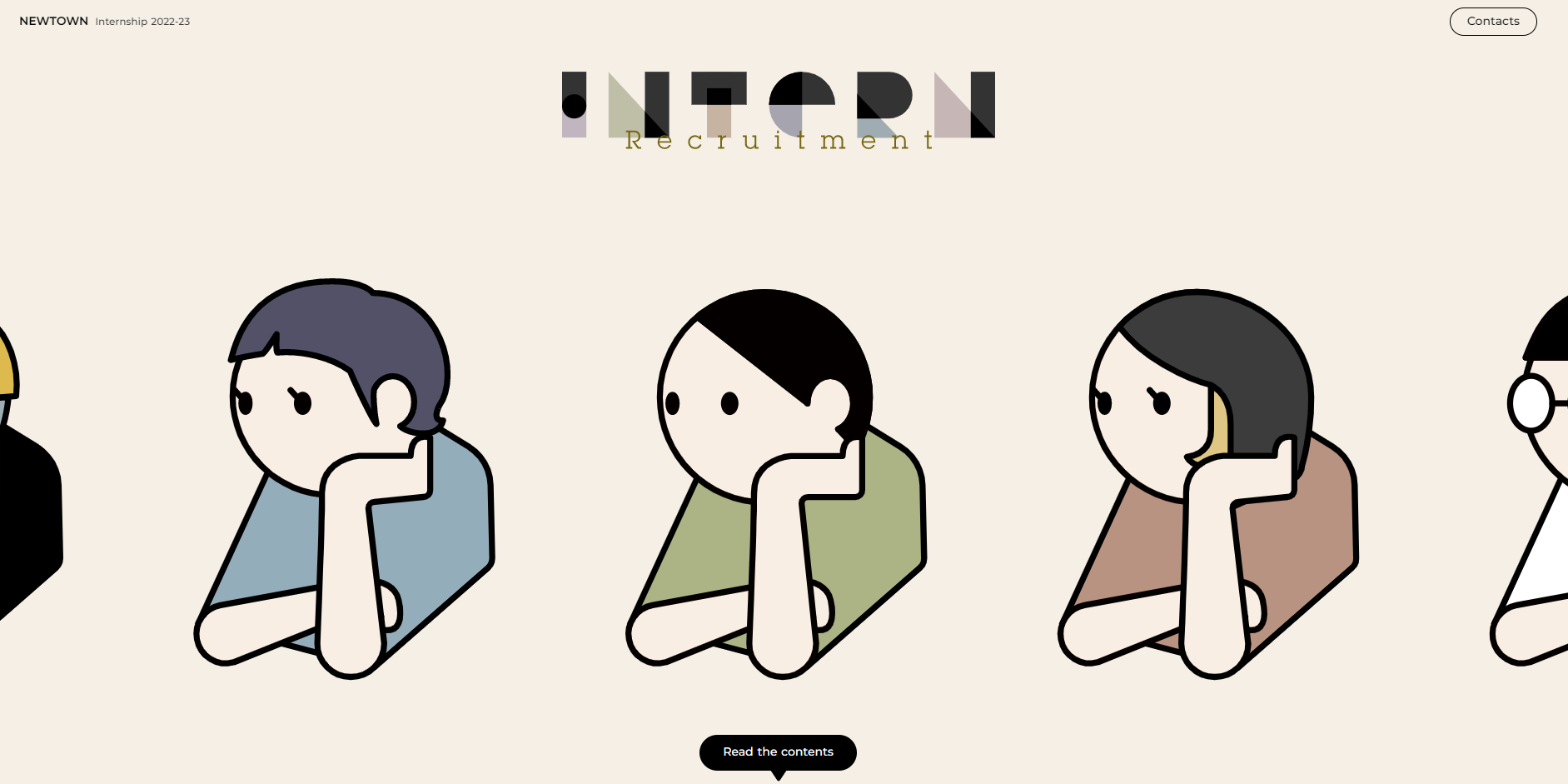
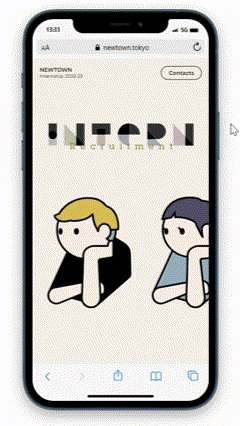
ファーストビューで目につくのは同じポーズをとっている多様な人々のイラストです。このイラストは見ての通り、同じテンプレートのパーツ(髪型や装飾など)を変えることで「多様な人を募集していますよ!」というメッセージだと感じます。また、アイコニック(象徴的)なデザインであると同時に、「人を主体としたページですよ!」というイメージを前面に出すことで、このページが「採用に関わるページ」であることを強く印象付けています。
ここまでは採用サイトでイラストを用いるときによくある手法だと思います。
僕が驚いたのは、コーポレートサイトを含めた全てのページのビジュアルイメージがこのイラストパターンだけということでした。



もちろん、会社規模や各ページの情報ボリュームがコンパクトだからこそ成立するのだとは思いますが、1つの素材をここまで擦りきるような使い方をしているウェブデザインはなかなか見られません。印象に残る素材が1つしかないからこそ、「あのイラストの制作会社」という立派な他社との差別化が生まれます。しかもこの1種類だけのイラストイメージが、手抜きや安っぽさを感じさせません。それどころかある種の「高級感」すら感じさせます。
僕の好きな言葉の一つにドイツの著名なインダストリアルデザイナーのディーター・ラムス氏が唱えていた「less, but letter」というものがあります。
less, but better
https://f-tool.net/column/column-5773
より少なく、しかしより良く
より量は少なく、しかし、良質の良いものを
デザインは足し算より引き算の方が難しいですが、これを戦略的にブランディングに活かしていると感じました。まさに究極のミニマル表現です。
④感情の先に得られる効果
シンプルで効果的に機能するビジュアルイメージと、チャットツール的な表現で、「良質な制作を行っている企業が、なにやら楽しそうなことを始めるらしい」と感じたターゲットは、「是非この企画に参加したい!」となります。感情の先に得られる効果は「楽しいことに参加したい」という情緒的な欲求です。

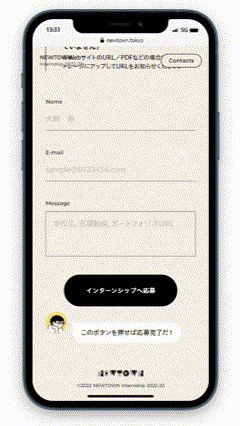
「求職者に応募行動をとってもらう」ことが採用サイトにおけるゴールなので、応募への熱量が高い状態になってもらうことが期待できます。さらにこのインターン募集ページは非常にシンプルで、ページから離れることを防いでスムーズに応募してもらえる構成になっているので、結果として応募数の増加も期待できるのではないかと感じました。

応募者の熱量を下げない非常にスムーズな導線は、コンパクトに設計されているページならではのメリットだと思います。素晴らしい!
⑤ウェブサイトを構成するパーツのデザイン
ウェブサイトは大小様々なパーツから成り立っていますが、それぞれなにかしらのデザインが施されています。今回はレスポンシブデザイン(表示の最適化)に関して、その意図に着目して掘り下げてみます!
レスポンシブデザイン

ウェブサイトをデザインするにあたって、「パソコンファースト」か「スマホファースト」という概念があります。近年のウェブデザインはウェブサイトを構成するパーツのレイアウトを可変させてパソコン、タブレット、スマートフォンそれぞれで表示を最適化させる機能を持たせることが一般的です。
- パソコンから閲覧する人をメインターゲットに据えた場合:パソコンファースト
- スマートフォンから閲覧する人をメインターゲットに据えた場合:スマホファースト
ウェブデザインをどちらからスタートするか?というのがこの話です。これに関しては、デザインというよりも、デザインをする前段階の話になるので、ディレクション的な目線で判断する事になります。
今回の採用サイトに関していうと、ターゲットの年齢・利用シーン・利用デバイス・表現手段を考えると、完全に「スマホファースト」からデザインを行っている印象です。特に先に話にでた「チャットツール風の表現」を軸に考えられたデザインであり、スマートフォンのサイズに合わせて自然に見えるように可変しています。


また、一般的に設けられる「ハンバーガーメニュー」や「ナビゲーション」の機能が無いことも、指でスワイプすることでスクロールするスマートフォンのユーザビリティに特化した結果だと感じました。スタイリッシュに見せる要素も、あくまでもユーザー目線での利便性を考慮している点が、この採用サイトの価値を高めているのだと思います。
ディレクター目線で感じたこと
今回はディレクター目線での求職者へのアプローチについて掘り下げたいと思います。上でも熱く語っている「チャットツール風の表現」ですが、その中身についての話になります。
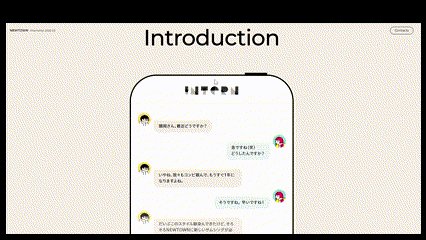
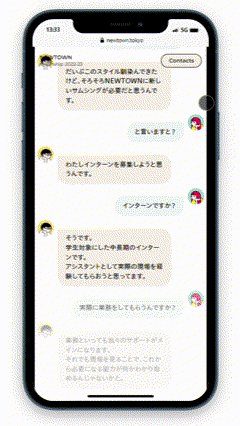
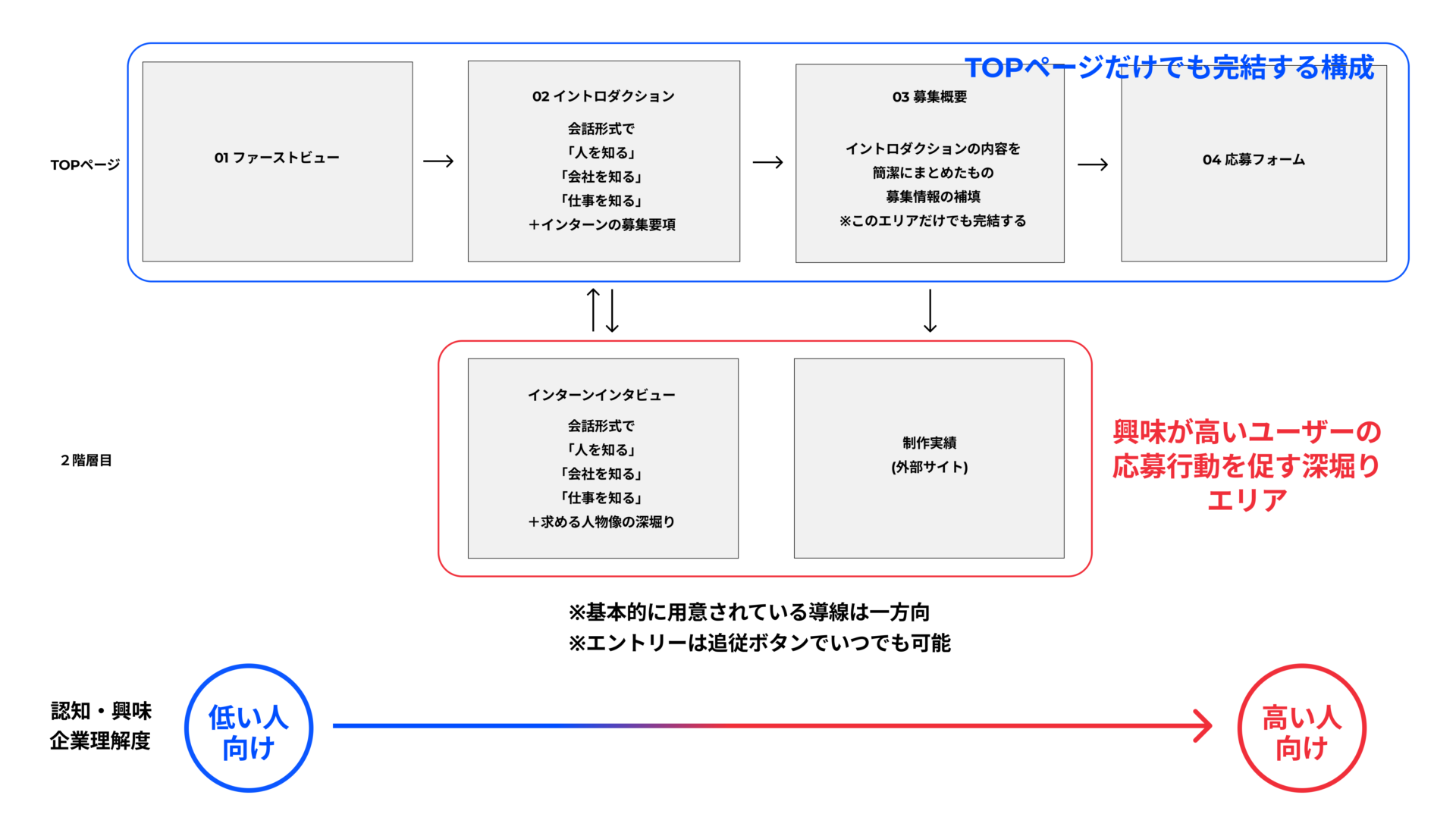
Introductionの内容
このエリアで繰り広げられている会話なのですが、よく読むと下部の募集概要のことを話しているだけです。しかし、会話形式にすることでとても自然に「人を知る」「会社を知る」「仕事を知る」という情報を伝えていると感じました。
- 「人を知る」

イラストからスタッフの雰囲気
言葉遣いからスタッフの人柄
会話の展開でコミュニケーションの雰囲気
- 「会社を知る」


- 「仕事を知る」



加えて、ターゲットにとってのメリット・デメリットをきちんと提示した上で、ポジティブな印象を持たせている点は、求職者に非常に刺さるコンテンツになっていると感じました。

そのうえで、繰り広げた内容を要約した募集概要を設けることで、ターゲットが知りたい情報を取りこぼさないような構成になっています。
また、情報を拾う順番を一方向に限定することで、「必要な情報をスピーディーに伝え」「温度感を保ったまま応募へ繋げる」ことを実現していると感じました。

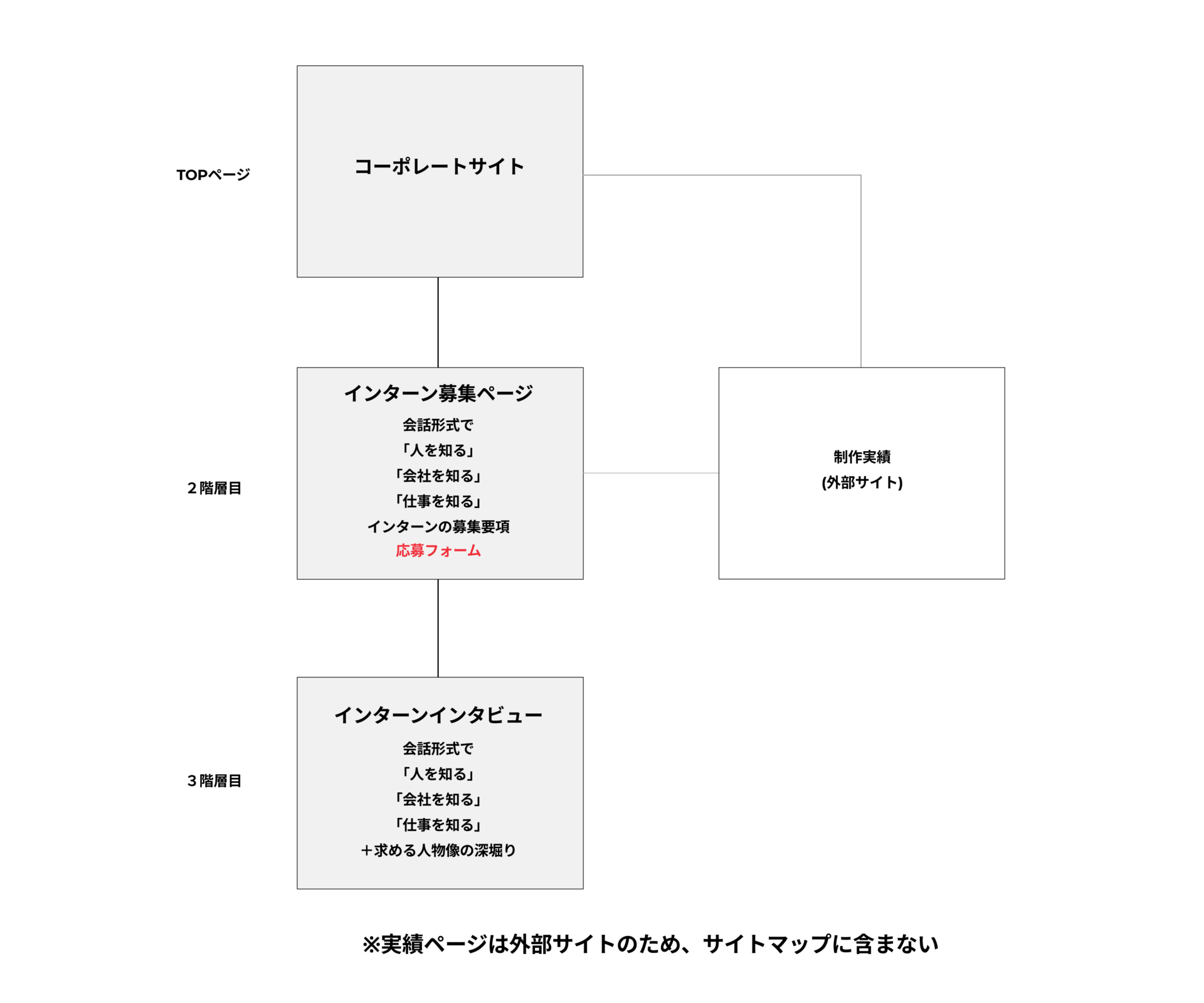
サイトマップ
採用サイトのレビューから少しずれるかもしれませんが、結果として「応募者への効果」が期待できる内容を含んでいるため、ウェブサイト全体の構造についても言及します。

まさかの3階層、3ページです。超シンプル。ですが、それがこのウェブサイトの良さだと感じています。
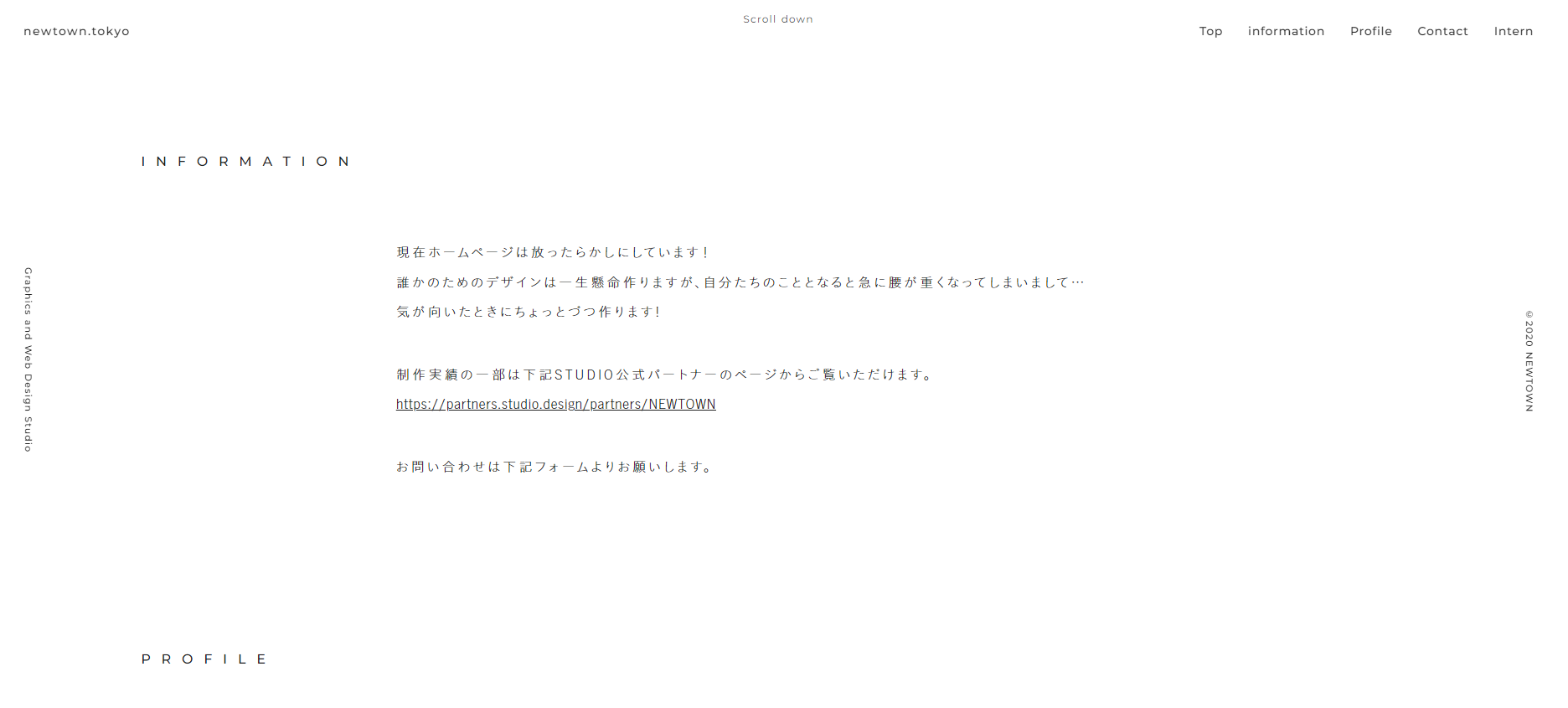
なぜここまでシンプルなウェブサイトにしているのか?その答えはコーポレートページのINFORMATIONに書いてあります。

コーポレートページにある衝撃の「放ったらかしにしています!」の文字。いさぎよくて僕は好きです。笑
ですが、逆にいえば「放ったらかしてもいいように作っている」とも言えます。ミニマルに作られたデザインと必要最小限の情報を載せ、「後は実績を確認してくれ!」という、ある意味職人的なアピールが実現しているように感じます。さらに、シンプルで迷いようがないウェブサイトは、スピーディーな応募行動に繋がります。コンパクトな会社規模だからこそのメリットを存分に活かしたシンプルさは、結果として募集のターゲットにしているSNS世代のスピード感にマッチしているのではないでしょうか。
まとめ
「採用サイトレビュー その②」はいかがだったでしょうか?シンプルな採用サイトでも、思考プロセスや効果を考えると、いろいろな気づきがあります。そしてシンプルだからこそ十分な効果があるとも言えます。僕が考えるものは盛りだくさんになりがちなので、RECRUITデザインのメンバーに怒られそうです…笑 (二人とも重たい作業をしてくれてありがとう) 今後はシンプル路線でも考えられるようにしておきます!
長くなりましたが、 楽しんでいただけたのであればとても嬉しいです。
次回も引き続き採用サイトのレビューを行っていきますので、見ていただけると嬉しいです!
ではまた!