(SPIQA MAGAZINE)
スピカマガジン
【社内勉強会】サイト改修アイデア/Bチーム

こんにちは!
弊社では3ヶ月に1回、WEB制作に関する勉強会を行う時間を設けています。
今回は2021年4月の社内勉強会「弊社サイトを改修するとしたら」の様子をご紹介します。
この勉強会では3チーム(Aチーム / Bチーム / Cチーム)に分かれ、かつどのチームにもディレクター、デザイナー、コーダーがいるように割り振りました。
今回はBチームの改修案をご紹介したいと思います!
どんなサイトにしたいか
まずは、Bチームでどんなサイトにしたいか話し合いました。
話し合いの結果決まったコンセプトが、
何でもできる
です。
弊社スピカデザインは事業ヴィジョンとして「全部やる」という言葉を掲げており、「WEB制作を軸に、関連する周辺サービスまで全部承ることができる」ことを強みとしています。
しかし、なかなか伝わりづらいことです…
そこで、WEBサイトにアクセスしたお客様がさまざまな角度から「お、この会社は何でもできそうだな」と思っていただけたらいいなと考え、上記のコンセプトをもとに改修案を練りました!
制作した改修/デザイン案を発表!
それでは、実際に改修/デザイン案をご紹介します!
アニメーションも多く取り入れていますので、イメージしていただくために動画を作成しましたのでまずはご覧ください!
WEBサイトの各セクション(FV、制作実績、お問い合わせ)に分けてご紹介します!
FV(ファーストビュー)でさっそく「何でもできそう」をつかみにいく!

まずWEBサイトにアクセスすると、ロゴがバラバラになっているところから集まっていくというアニメーションが始まります。キャッチコピーである「散らばった情報をデザインで整える」という内容を意識したアニメーションです。

ロゴが整った後、男の子のキャラクターが左から走ってきます。このサイトは横スクロールの想定なので、男の子は常にこの位置で走っています。
この男の子は、スピカデザインの「私たちがたいせつにしていること」の1つである「よく走る」を表現しています。
このようなアニメーションやイラストをFVに取り入れることによって、アクセスした方に「アニメーションやイラスト制作など、この会社は何でもできそう!」と思ってもらうのが狙いです。
気軽にお問い合わせしていただけるように、スタイリッシュすぎずスピカデザインの親しみやすいイメージは保ったままクリエイティブなデザインになるよう作成しました。
制作実績は業界ごとにカテゴリー分けして探しやすく

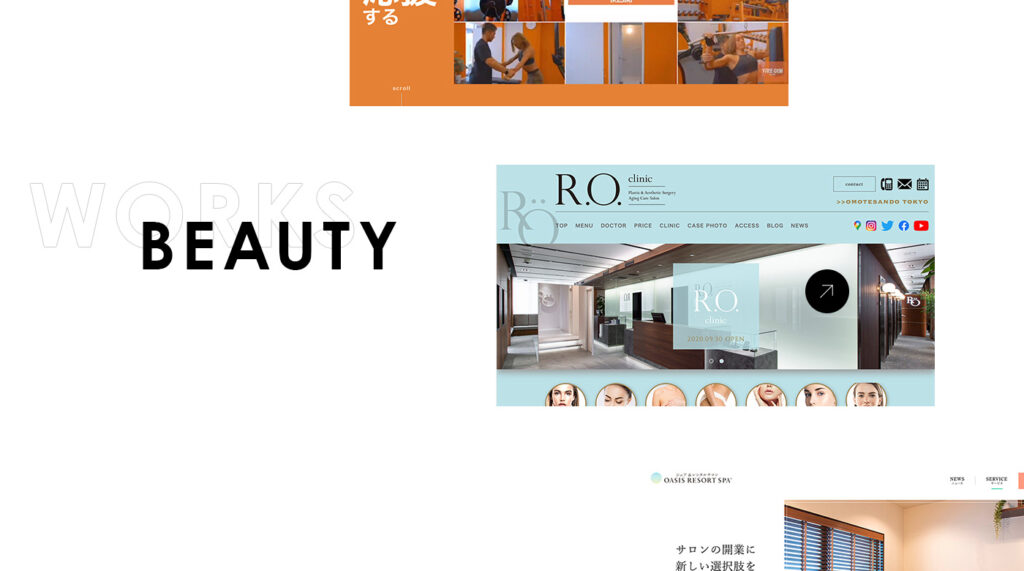
FVから横スクロールしていくと制作実績がカテゴリーごとに分かれたスライダーで見ることができます。
「スピカデザインでは様々な業界のサイト制作を行っており、幅広いデザインができる」ということをひと目見てわかっていただきたいなと思い、このようなデザインにしました!
また、各業界の方が同業界の制作実績をすぐに見つけやすくする狙いもあります。
制作実績のスライダーはナナメに流れていく想定です。制作実績をスライダーで見せるというのは多いと思いますが、ここでも一工夫忘れません。
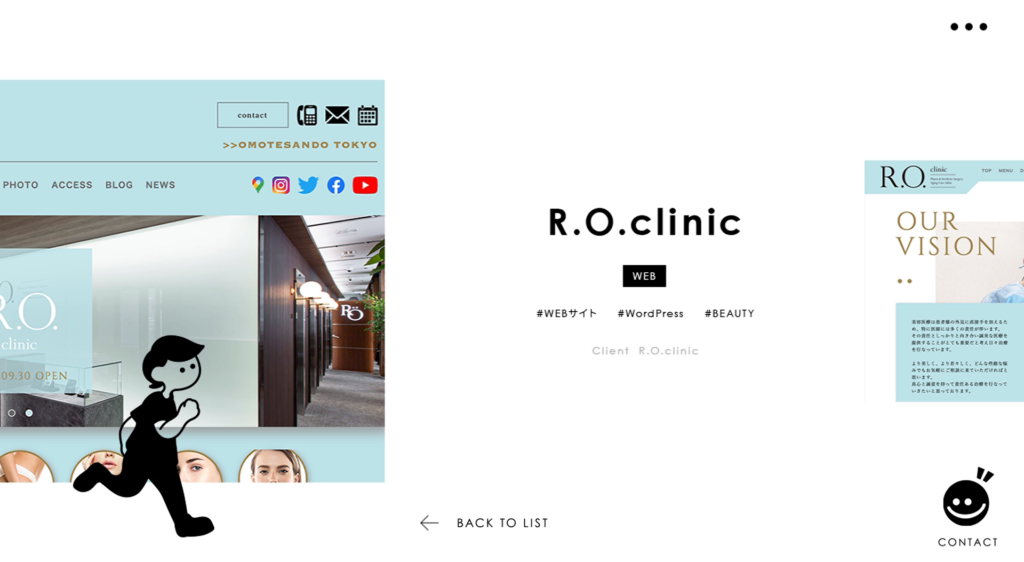
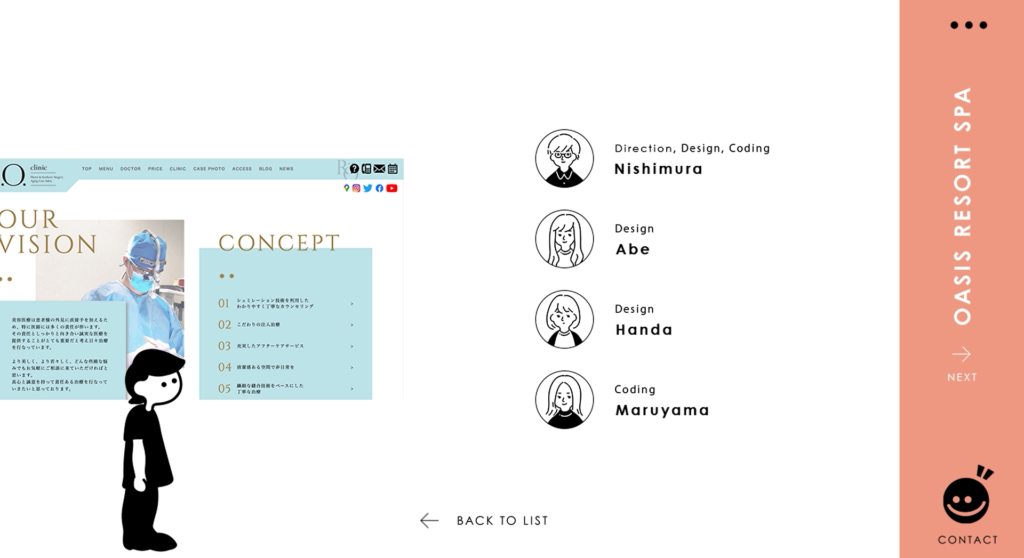
各実績をクリックすると全画面ポップアップが立ち上がる
各実績はクリックすると全画面のポップアップが表示され、制作実績の詳細をみることができます。

ポップアップ自体も横スクロールの想定で、「BACK TO LIST」クリックするとすぐに制作実績一覧に戻ることができます。
ポップアップ画面の最後には、同じカテゴリーの次の制作実績に移動できるリンクがあり、回遊することがスムーズになっています。

このような奇抜なWEBサイトでもノンストレスでたくさんの制作実績を見ていただけるよう工夫しています!
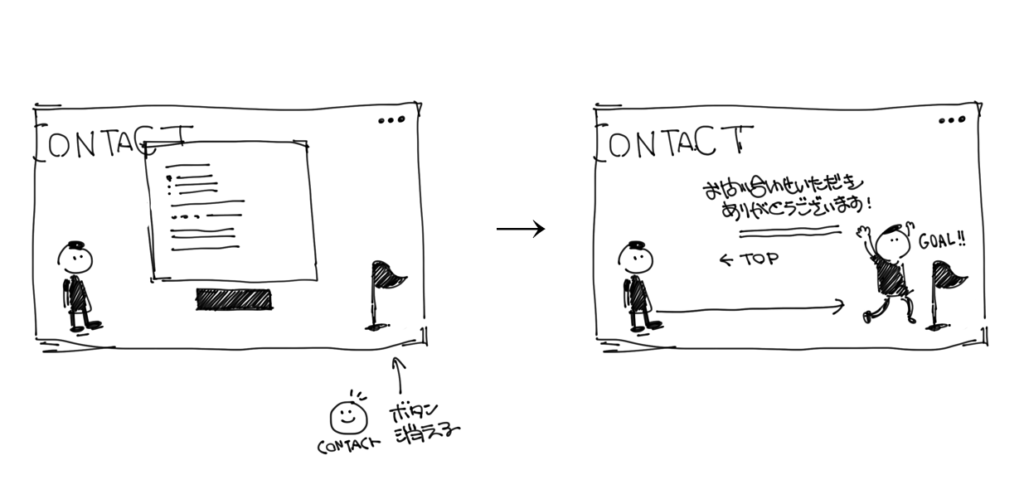
遊び心を添えたお問い合わせフォーム
横スクロールの最終到達点はお問い合わせフォームです。
FV→制作実績→お問い合わせフォームという構成です。

お問い合わせフォームが男の子の前に壁のように通せんぼして、フォームを送信すると男の子が画面右端のゴールにたどり着く、という動きを想定しています。
「お問い合わせしたらどうなるんだろう?」と思わせるような遊びを入れてみました。
まとめ
FVのアニメーションやナナメに流れるスライダー、男の子のイラストを盛り込むことで、「WEBサイトにアニメーションの実装」や「イラスト制作」ができるというクリエイティブな側面で「何でもできる」ことを伝えます。
制作実績では、さまざまな業界のWEBサイトのデザインを幅広く制作していることを知っていただき、「デザインの範囲の広さ」という点で「何でもできる」ことを伝えます
このデザイン案なら「クリエイティブ」×「デザインの幅広さ」2つの側面で「何でもできる」と思ってもらえるのではないでしょうか!
以上、Bチームのデザイン改修案でした!



