Recruit Design – 採用サイトレビュー その③
SPIQA DESIGN
2023.04.21

こんにちは、スピカデザインの長嶋です。
ディレクター目線で行う採用サイトレビューの第三回です!それではどうぞ!
目次
レビューのやりかた
引き続きWebプロダクション会社である、株式会社クオートワークスの社内用課題で、代表のムラマツ氏がSNSにて公開されていたものを使用させていただきます。
- 1.仮説を立ててみる
- 2.表現から逆算してみる
- 3.写真に注目してみる
- 4.感情の先に得られる効果を考察してみる
- 5.ウェブサイトを構成するパーツのデザインをチェックしてアイデアのあるものに注目してみる
もちろん、僕自身の縛りとして「何が何でも全ての項目を埋める」は継続していきます。頑張れ自分!笑
今回レビューする採用サイト
今回レビューするサイトはこちら!

【サイト名】アールイコール | 採用サイト
【概要】大阪を拠点に、催事買取・出張買取に特化したリユース事業を行う会社の採用サイト
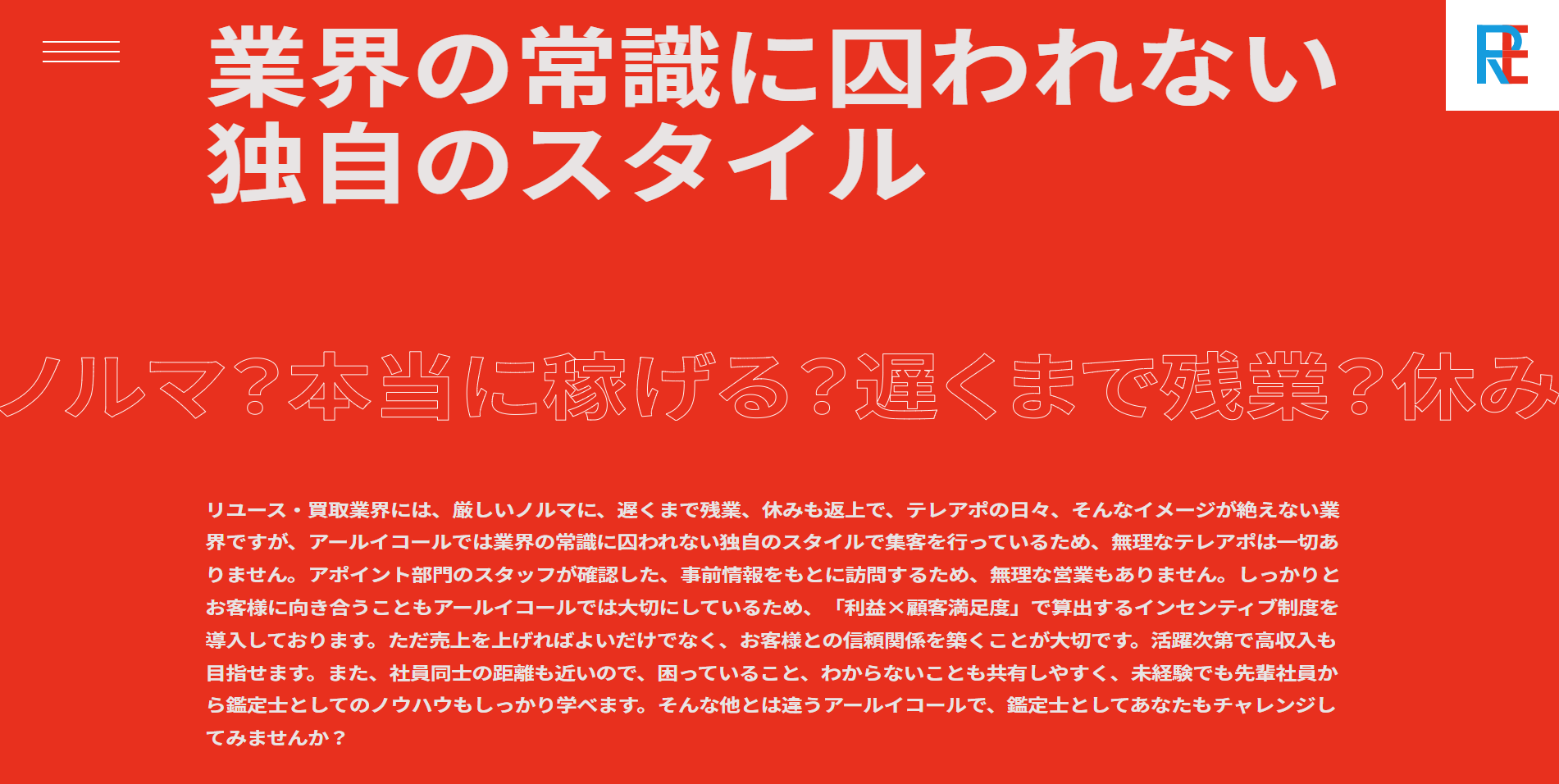
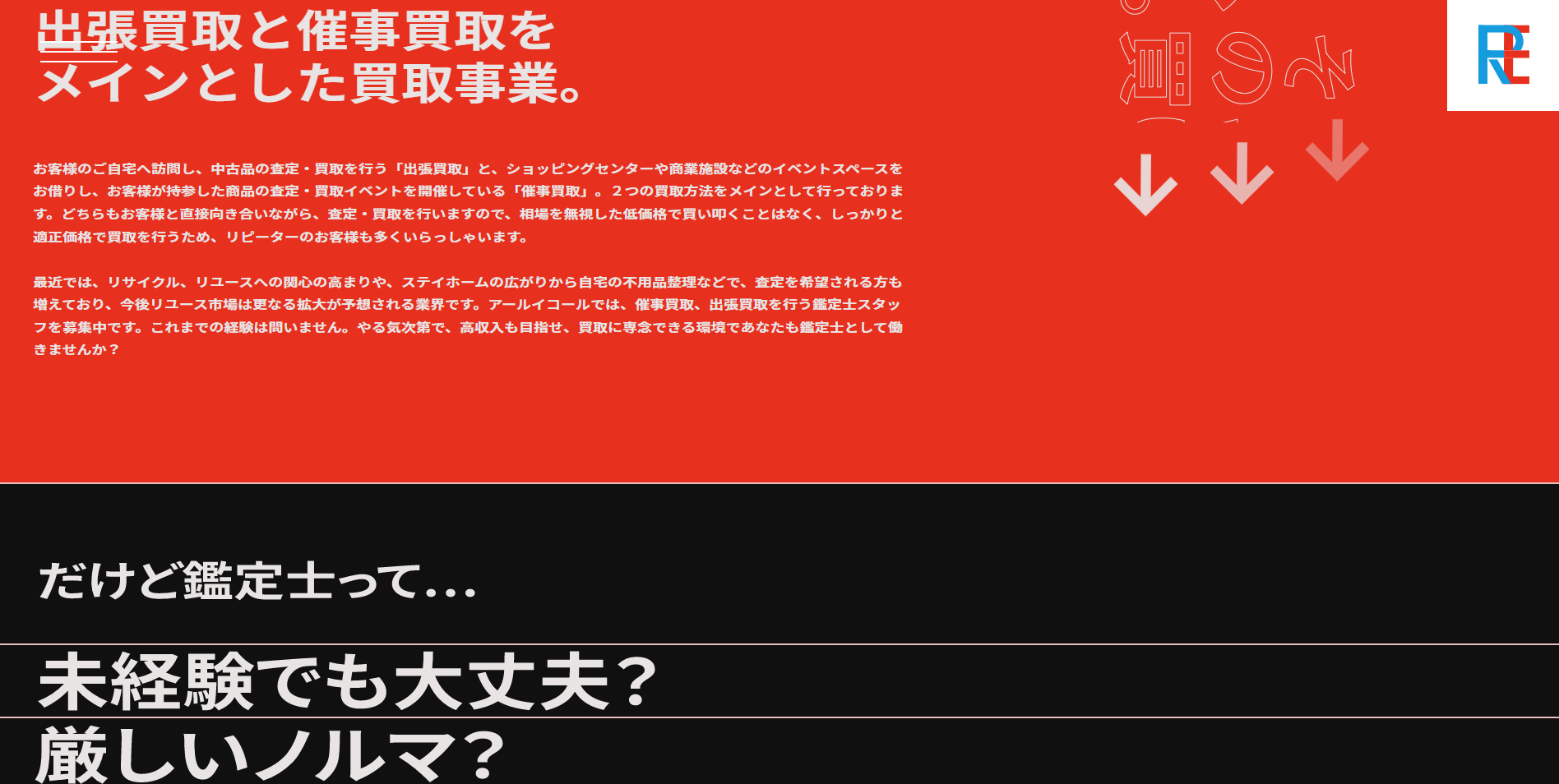
「その野心、買い取ります。」という力強いコピーのファーストビューが強く印象に残る採用サイトです。力強いフォントと赤と白を基調としたハイコントラストな色味を用いて、メッセージ性のあるテキストをしっかりと記憶に残す意図が感じられます。耳障りの良いフレーズと、テキストの存在感が存分に活かされたデザインもとても印象的です。
①仮説
アールイコールの採用サイトは「求める人物像にリーチする事」を明確なゴールとしているように感じられます。多くの人に共感して貰えるようなデザインをあえて避け、強いメッセージと配色を用いたデザインで「やる気のない人はお断り」というくらいに企業側の明確な意思を表現しているように感じます。

もちろん、企業側が一方的に突き放しているわけではなく、「求職者とのマッチングを重視し、長く働いてもらう」という明確な理由があります。そのためのフィルターとして採用サイトを機能させる意図がこのデザインには含まれているのだと感じました。その一方で、「情報が拾いやすい構成」「メッセージの伝わりやすいデザイン」「不安を解消するコンテンツ」がしっかりと盛り込まれており、「求職者に優しい採用サイト」として設計されています。厳しいように見せかけて実はすごく優しい…いわゆるツンデレなサイトだと感じています。キュンです。笑
②表現から逆算
表現に関して僕が着目したのは以下のとおりです。
- テキストを主役にしたデザイン
では、深堀りしてみます!
テキストを主役にしたデザイン

まず、ウェブサイト全体を通してとにかくテキストでデザインしてる!というのが僕の印象です。

まずファーストビューがテキスト!

ファーストビューの演出もテキスト!

セカンドビューもちゃんとテキスト!

インタビューエリアで目がいくのもテキスト!

エントリーボタンに至っては画面いっぱいにテキスト!すごい!
最近のウェブサイトの傾向では、「コピーは短く、分かり易く」が主流です。ですが、アールイコールの採用サイトではとにかく「熱く」「長くなってもきちんと伝える」ことを重要視しているように思えます。
これは仮説にも書いた通り、「求める人物像」と「求職者とのマッチング」を採用の最重要項目にしているからだと考えられます。テキスト情報でなら、メリットや不安を解消する内容を「具体的」に「明確」に伝えることができます。そして、それをしっかりと読んでもらう為の仕掛けを丁寧に設けることで、このウェブサイトが「読ませるデザイン」に仕上がっていると感じました。
次の項目から、「読ませるデザイン」についてどんどん深堀りしていきます!
③ビジュアルイメージに注目
アールイコールの採用サイトに使われるビジュアルイメージは、2種類あります。
- 配色+テキスト
- 写真
それでは、それぞれ深堀りしていきましょう。
配色+テキスト
前回、前々回と、「視覚」「テキスト」それぞれの観点からメッセージを受け取れる表現を深堀りしてきました。視覚的な表現は抽象的な情報伝達が得意で、逆にテキストは具体的な情報伝達が得意という話でした。この2つは補填し合う関係性にあるので、ウェブサイトのファーストビューではセットで使われているケースが一般的です。
しかし、今回レビューしている採用サイトは、「視覚」と「テキスト」が得意としている訴求を同時に実現しています。
上にも書いた通り、キービジュアルとキャッチコピーをセットで使うのが採用サイトでも一般的です。よくある組み合わせは「フレッシュマンが笑顔で写っている画像」×「前向きに企業を表現しているコピー」などで、この場合「私たちの会社に仲間入りすれば、あなたは笑顔で仕事ができるよ!」といった企業からのメッセージが含まれています。
ところが、アールイコールの採用サイトはキービジュアルを使わず、その役割を「配色」と「キャッチコピー」が担っています。

このファーストビューを見て、どんなメッセージを受け取れるでしょうか。
「情熱的でやる気のある人を私たちは評価します!是非私たちの企業でその野心を活かしてください!」
僕はこんな感じのメッセージを受け取りました。キービジュアルはありませんが、シンプルなファーストビューからこれだけの情報が伝わってきます。
これは色彩心理と配色をとても上手く利用し、テキストに含まれる以上の情報を持たせる手法だと感じました。

「赤」に含まれる心理的なイメージは「熱さ・強さ・情熱」です。さらに、赤と白の明度差による「視認性の高さ」でテキストを読ませることで、キャッチコピーの強いメッセージ性を直感的に感じてもらうことができます。ユーザーに深く刺さる「キャッチコピーの完成度」と相まって、ものすごく伝わってくるファーストビューだと思いませんか?
色彩心理に関してはこちらのサイトが分かり易く説明してくれています。
もちろん、この手法はファーストビューだけでなくサイト全体で一貫して行われています。抽象的なイメージの伝達と具体的な情報の伝達を1つのデザインで行っているので、テキストをしっかり読んでしまう上にバッチリ印象にも残ります。
サイト内のテキストを全て読めばあら不思議、あなたもすっかりリユース業界のバイヤーになりたくなっています。熱くなっちゃいますね。
写真
反対に写真は「テキストを補填する視覚情報」として使われています。前々回のこの項目では、ビジュアルが主役でテキストが補填の場合は、絵本のような効果が得られる、という説明をしました。

今回のケースでは、テキストのメッセージ性を写真が情緒的に演出しているように感じました。ちょうど小説の挿絵のような効果ですね。テキスト情報で内容を想像してもらい、ビジュアルでその想像を膨らませてもらう場合、テキストの熱量がモノを言います。主役はあくまでもテキスト!写真は脇役!訴求における役割がきちんと分かれている事で、企業が打ち出すメッセージがより深くユーザーに刺さるように思います。上で深掘りした「テキストを主役にしたデザイン」にも対応している、効果的な写真の使い方ですね!うーん、素晴らしい。
④感情の先に得られる効果
これでもか!とテキストを前面に出したデザインは、「企業が伝えたいメッセージ」と「安心して応募できる情報」をしっかりとターゲットに伝える事ができます。アールイコールの採用サイトは、情熱的に見える配色や尖ったデザインのように見えますが、実は感情の先に得られる効果は「安心して応募に進むことができる」というものです。

「求職者に応募行動をとってもらう」ことが採用サイトにおけるゴールなのですが、企業や求職者からするとゴールしてからがスタートです。企業が求めるものをきちんと理解した上で、応募してもらうことで、安心して長く働いてもらうことができます。企業とのマッチングもクリアした人材に応募してもらえるので、結果として企業の長期的な利益になるだけではなく、求職者が幸せになる効果も見込めるのではないかと感じました。やっぱりツンデレじゃないか!笑
⑤ウェブサイトを構成するパーツのデザイン
ウェブサイトは大小様々なパーツから成り立っていますが、それぞれなにかしらのデザインが施されています。今回はテキストを主役にした仕掛けに関して、それぞれ意図に着目して掘り下げてみます!
むしめがね

ファーストビューは一見シンプルなコピーだけで構成されているようにみえますが、マウスカーソルを合わせると「野心」の裏側を見ることができます。「野心」という字は実は小さな英単語で構成されていて、「Challenge(挑戦)」「honor(誇り)」「Ambitious(大きな望み)」など、野心を支えるポジティブな単語を読むことができます。これも応募者に求める人物像を、端的に、直感的に伝える意図が込められた表現だと感じます。デザイン的にも印象に残る、素敵な演出だと思います。
事業紹介ページのテキストコンテンツ
事業紹介ページとして設けられていますが、このページの一番の目的は「Q&A」を用いた不安解消です。そして僕が面白いと感じたのは、他のページと異なる配色ルールと、情緒的な演出です。

「どのような事業を行うことで」「どんなことが実現できるのか」をテキストで説明した後に、応募者が職種に対して感じそうな不安が書かれています。唐突に現れる黒い背景は応募者の不安な気持ちを視覚的に表現するのに適した色です。

そのままスクロールしていくと、白い背景と共にそれぞれの不安を解消してくれる回答が現れ、黒い背景の不安を覆い隠してくれます。なんて情緒的な演出でしょう…!
一般的なQ&Aは、アコーディオンやシンプルなテキストでの表現となっているケースが多いですが、アールイコールの採用サイトは、確実に目に留まるテキストの大きさと、情緒的な配色と演出を用いて、応募者の不安をしっかりと解消するコンテンツに仕上げているように感じました。
エントリーボタン
最後に、エントリーボタンについて掘り下げたいと思います。

②の表現から逆算の項目にも記載した通り、とにかくテキストで「ENTRY」と書かれているのが印象的です。だれがどう見ても、ここから応募することができる分かり易さが伝わってきます。
そして僕が最もこのボタンのデザインで好きなのは、「とにかくデカい」ことです。

デカい…デカすぎる…!一般的な行動を促すボタンのデザインは、アクセントカラーで目を引くスタイリッシュなデザインが多い印象です。ですが、このボタンのデザインは画面の9割を覆いつくす超巨大ボタンです!ホバーすると全ての文字がうごめく演出もあり、これは分かりやすい!

グローバルナビゲーション内のボタンも超巨大です。これは押さざるを得ない…。
ユーザーインターフェース的には、押して欲しいボタンは「押すことでなにが起こるか分かり易い」方が良いとされています。このボタンはそれの究極形です。こうしたデザインの尖らせ方は、100点満点の回答なのではないでしょうか。
ディレクター目線で感じたこと
今回は構成を作る際のサイト全体のコンセプトについて言及したいと思います。
見た目は奇抜、でもユーザーにとことん優しいツンデレサイト
この記事の冒頭にも書いていますが、奇抜な見た目や強いメッセージを前面に押し出したデザインですが、構成やインターフェースを深堀りするほど、「ユーザーへの気遣いがもの凄いサイト」であると分かります。
・不安解消のコンテンツの充実度合

テキストコンテンツの内容、Q&Aの演出、インタビューページ、各種制度ページ、「あなたの野心チェッカー」など…構成の約9割が応募者の不安解消に繋がる内容でした。内容を振り切る事で、応募者のやる気を損ねず、むしろやる気をさらに増す効果が期待できるように感じました。
そもそも、採用サイト自体の役割が、「応募者の不安を解消するためのもの」である事が再確認できるような構成です。
・分かり易いインターフェース

この採用サイトを読み進めるにあたって、1ページごとの基本的な操作は「スクロール」で完結しています。クリックやホバーなどのワンアクションを設けず、スクロールする事でアニメーションなどの情緒的な表現が行われる事で、企業のメッセージに集中して閲覧してもらう事が出来ます。
そして、エントリーボタンなどのユーザーに能動的にアクションしてもらう部分は「とにかく認識し易く、分かり易く、押しやすい」事を優先しています。
ここまでユーザーの事を考えている事が見えてくると、もうツンデレではなくデレデレなのでは…と思ってしまいます。笑
何故ここまでユーザーに寄り添った構成なのか
これは憶測ですが、前提として「ユーザーの不安を解消する」事が一番の目的であり、デザインで「応募者の質を高める」という機能の切り分け方を行っているだからだと思います。

冒頭でも話ましたが、デザインはゴリゴリに尖らせる事でやる気がある人に見てもらえるよう、あえて入口を狭めていますが、それでも採用情報を見てくれる「企業とマッチする人材」の応募率(エンゲージメント率)はかなり高くなるような設計だと感じます。
構成から掘り下げていくと、ディレクターの意図がしっかりと感じられ、デザインと機能にも反映されている、素晴らしいウェブサイトであると分かりました。アッパレ!
まとめ
「採用サイトレビュー その③」はいかがだったでしょうか?奇抜なデザインのサイトでも、様々な角度から深堀りしていくことで、きちんと意図されたものであると気づくことができます。なんとなくでも「素敵なサイトだな」「見易いサイトだな」と思う場合、そのウェブサイトを制作した人たちの意図がきちんと形になっている、ということです。僕もRECRUITデザインのメンバーと、そんなウェブサイトをどんどん作っていきたいと考えています!頑張ります…!!
またまた長くなりましたが、 楽しんでいただけたのであればとても嬉しいです。
今後も引き続き採用サイトのレビューを行っていきますので、また見ていただけると嬉しいです!
ではまた!