Recruit Design – 【コーディングのポイント】ニューロンネットワーク採用サイト その④
SPIQA DESIGN
2023.05.31

こんにちは!採用制作チームです!
弊社(スピカデザイン)で制作した採用サイトの実績を以下のポイントに着目して、全4回にわたってお伝えしています。
- 第1回「制作サイトのご紹介」
- 第2回「構成のポイント」
- 第3回「デザインのポイント」
- 第4回「コーディングのポイント」←イマココ!
今回は制作プロジェクトの中でのコーディングに関して掘り下げてご紹介します!
それではどうぞ!
目次
「ニューロンネットワーク採用サイト」

今回も前回に引き続き、ニューロンネットワーク様の採用サイトをご紹介してまいります。
概要については、第1回「制作サイトのご紹介」をご覧ください。
コーディングのポイント
遊び心のあるリッチな表現
透過動画やパララックス(視差効果)の背景・クリック表示要素など、凝った動きを多く取り入れたいという要望がディレクター・デザイナーからありました。
口頭だけでは思い描いているものに相違がある可能性もあるので、参考も提示してもらいながらイメージをすり合わせて実装していきました。
▼最初に目に入るアナスタシアちゃんの透過動画
クリックすると再生する仕様

▼デジタルな模様が動く背景

▼クリックするとセリフが出る吹き出し


最善を求めてトライアンドエラー
透過動画は、データの形式によって表示の可否やブラウザ上での見え方の違いがあります。
今回は先方様に何種類か形式別でご用意いただいたデータを都度差し替えて、修正を重ねて制作していきました。
画質が荒れて見えないか、サイト事態が重くなってしまわないかなど、様々な点を考慮して最善の見え方を模索した結果、現在のように表示されています。
使いやすさ
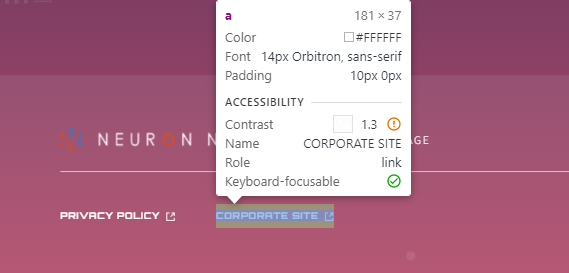
サイトを見る人が使いやすいよう、クリックできる箇所はある程度の大きさを確保し、押しやすいよう工夫をしております。
また、運用する人が更新しやすいようWordpressを導入し、テキスト量の可変にも対応できるコンテンツとなっています。もちろん、更新するために必要な操作はマニュアルをお渡ししておりますので、初心者の方でも安心して運用が可能です。
▼緑の範囲も押せるリンクボタン

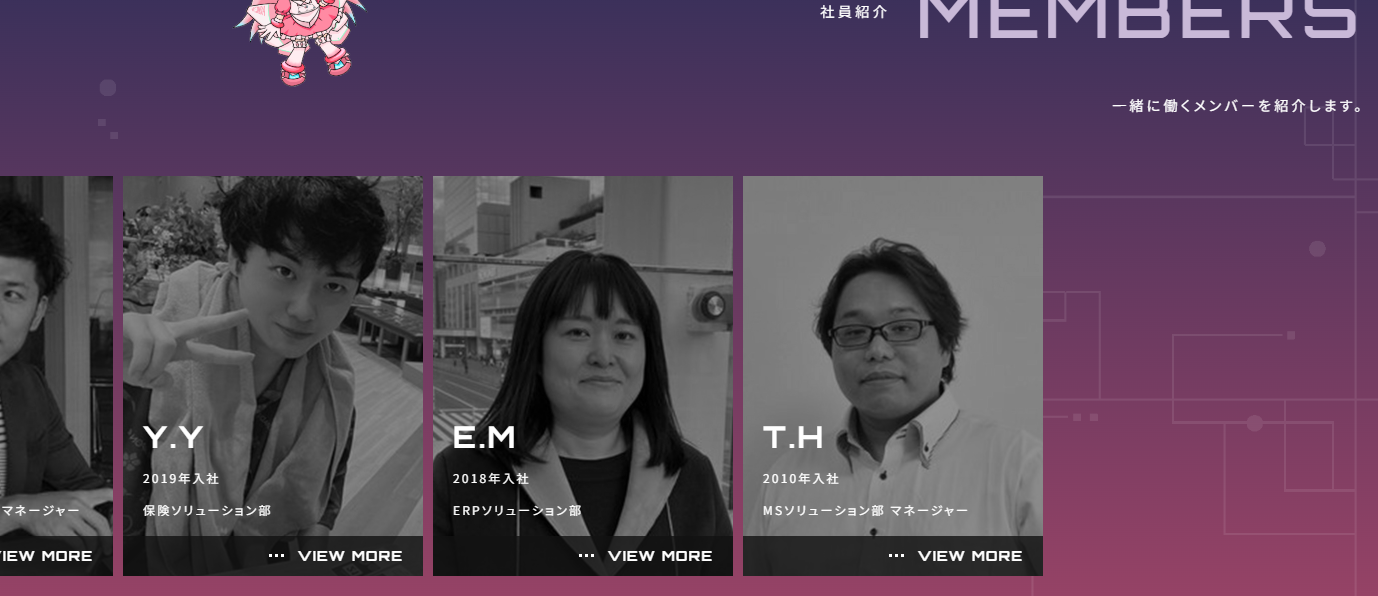
▼社員を追加できるメンバーセクション

▼見出しも内容も変更できる募集要項

まとめ
いかがでしたでしょうか?
全4回にわたりニューロンネットワーク様の採用サイトのご紹介をしてまいりました。
構成・デザイン・コーディングと、それぞれのこだわりポイントをしっかり盛り込んで制作させていただいたサイトです。是非、この記事を見たうえで実際のウェブサイトをご覧になってくださいね!
次回からは別の実績のご紹介をさせていただきます。
お楽しみに!