Recruit Design – 【デザインのポイント】ニューロンネットワーク採用サイト その③
SPIQA DESIGN
2023.05.24

こんにちは!採用制作チームです!
弊社(スピカデザイン)で制作した採用サイトの実績を以下のポイントに着目して、全4回にわたってお伝えしています。
- 第1回「制作サイトのご紹介」
- 第2回「構成のポイント」
- 第3回「デザインのポイント」←イマココ!
- 第4回「コーディングのポイント」
今回は制作プロジェクトの中でのデザインに関して掘り下げてご紹介します!
それではどうぞ!
目次
「ニューロンネットワーク採用サイト」

今回も前回に引き続き、ニューロンネットワーク様の採用サイトをご紹介してまいります。
概要については、第1回「制作サイトのご紹介」をご覧ください。
デザインのポイント
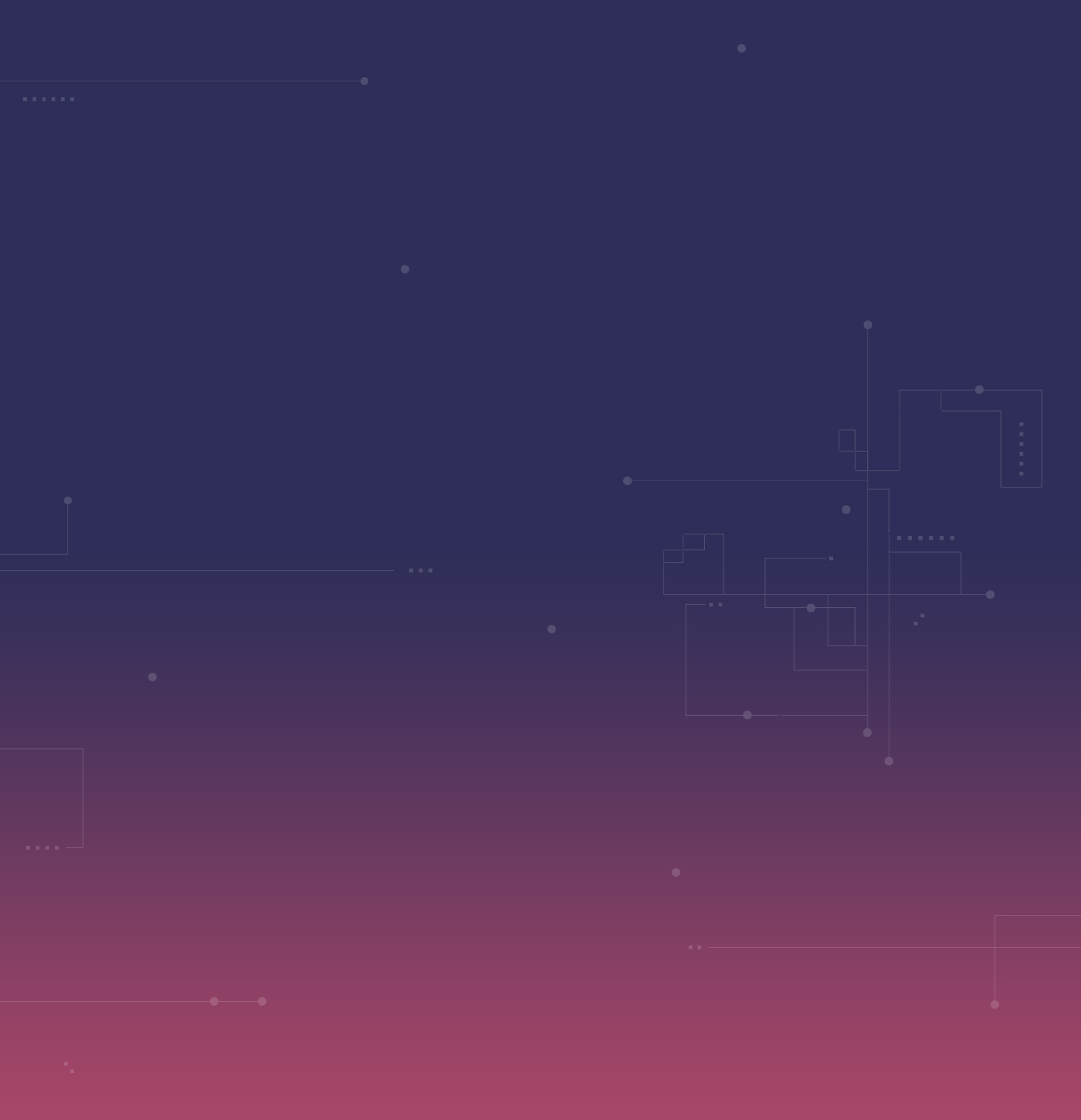
キャラクターの魅力を最大限に引き立てる背景
「宇宙空間」「テクノロジー」「ハイテク」「秋葉原」というキーワードをベースに、先方のオリジナルキャラクターが引き立つような見せ方を考えました。
グラデーションの色はキャラクターの色味がピンク系だったことから、相性の良いピンク×ネイビーのグラデーションを起用し、さらに「テクノロジー」っぽさを出すために、幾何学模様を組み合わせたデザインで提案させていただきました。

ネオンを使用した表現
上記の背景デザインだけでも、十分キャラクターを引き立てられますが、コンテンツについてはまだパンチが弱かった為、使用しているアイコンや写真の周りの線をネオンにすることでインパクトとテクノロジー感を強めています。


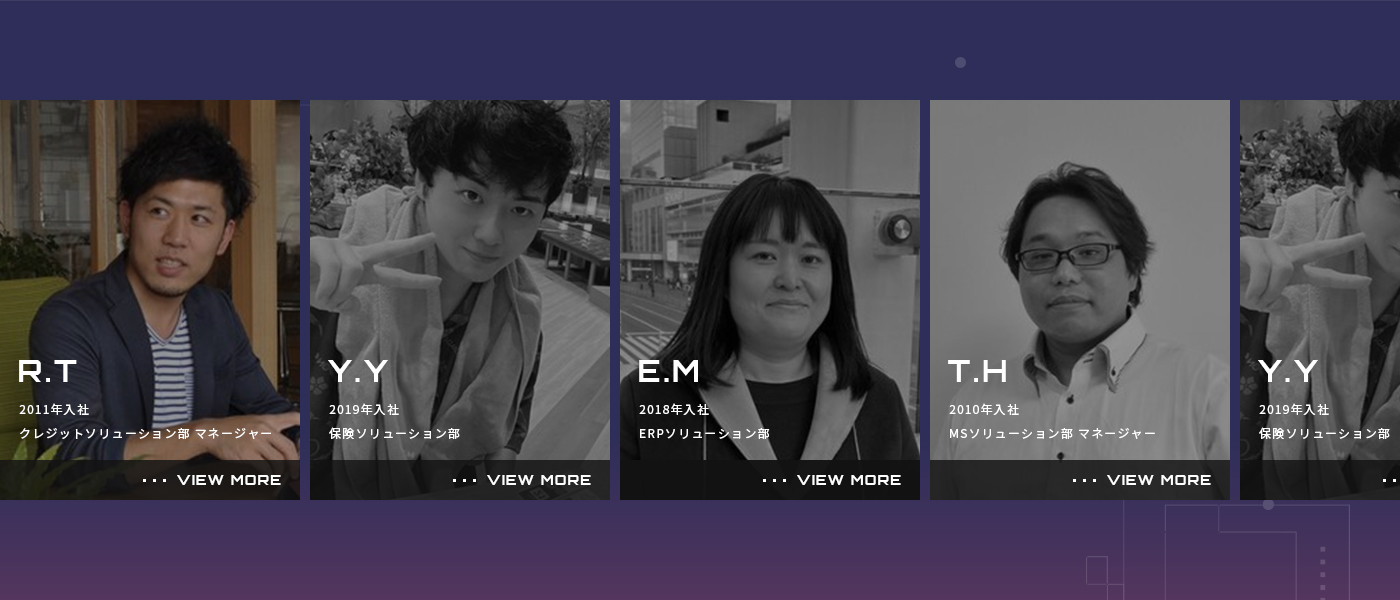
写真の加工方法
こちらのサイト内には社員を紹介するコンテンツがありました。
クライアントよりご提供いただいた社員の写真を確認すると、撮影された時期や場所がバラバラということもあり、色味の違いや画質の粗さなど、全体的に統一感がありませんでした。
そのため、写真全体の雰囲気を統一させるために、すべての写真でデフォルトの状態を白黒にし、ホバー時に色付き(ちょっと黒を混ぜた色味)になるようにしています。こうすることで写真の統一感を演出し、バランスの取れたデザインにしています。

まとめ
いかがだったでしょうか?
今回はデザイン目線で、工夫したポイントをご紹介させていただきました!是非この記事を見たうえで、実際のウェブサイトを閲覧してみてください。ウェブ制作におけるヒントがみつかるかもしれません!
次回はコーディングのフェーズをご紹介させていただきたいと思います。
それでは次回の記事でお会いしましょう!
お楽しみに!
制作のご依頼は・・・
スピカデザインでは、採用サイトの制作だけではなく、企業サイト・サービスサイトなどのウェブサイト制作、ロゴ制作や動画制作、パンフレットやチラシなどのデザインも承っております。
貴社の魅力をデザインの力で最大化するお手伝いをさせていただきます!
「一を聞いて十にする」
ぜひお気軽にご相談ください!