【移行期限間近!】GA4の導入方法を初心者向けにご紹介
SPIQA DESIGN
2023.05.31

Google Analyticsは、Webサイトにどういった経由でユーザーが訪れているのかを確認したり、Webサイトの中でどのようにユーザーが動いているのかを確認できる、無料で使用できる便利なツールです。
このGoogle Analyticsは長らくUA(Universal Analytics)というバージョンが提供されてきましたが、2023年7月末にサービスが終了し、GA4(Google Analytics 4)という新しいバージョンに完全移行となります。
これまでUAだけを使用していたWebサイトは、サービス終了後はアクセス状況を取得できなくなるため、7月末までに新しいバージョンへと移行する必要があります。
この記事では、そんなGA4の導入方法をわかりやすく紹介します。
- GA4の設置方法
- GTMを使った設置方法
- GA4を導入後に設定しておいた方が良い項目
目次
GA4の設置方法
GA4を設置する方法はいくつかありますが、今回は設置後の運用が便利なGTM(Google Tag Manager)を用いた方法をご紹介します。
設置の方法には大きく分けると「GA4の準備」「GTMの設定」の二つの手順があります。
GA4の準備
まずはGA4のプロパティを作成します。
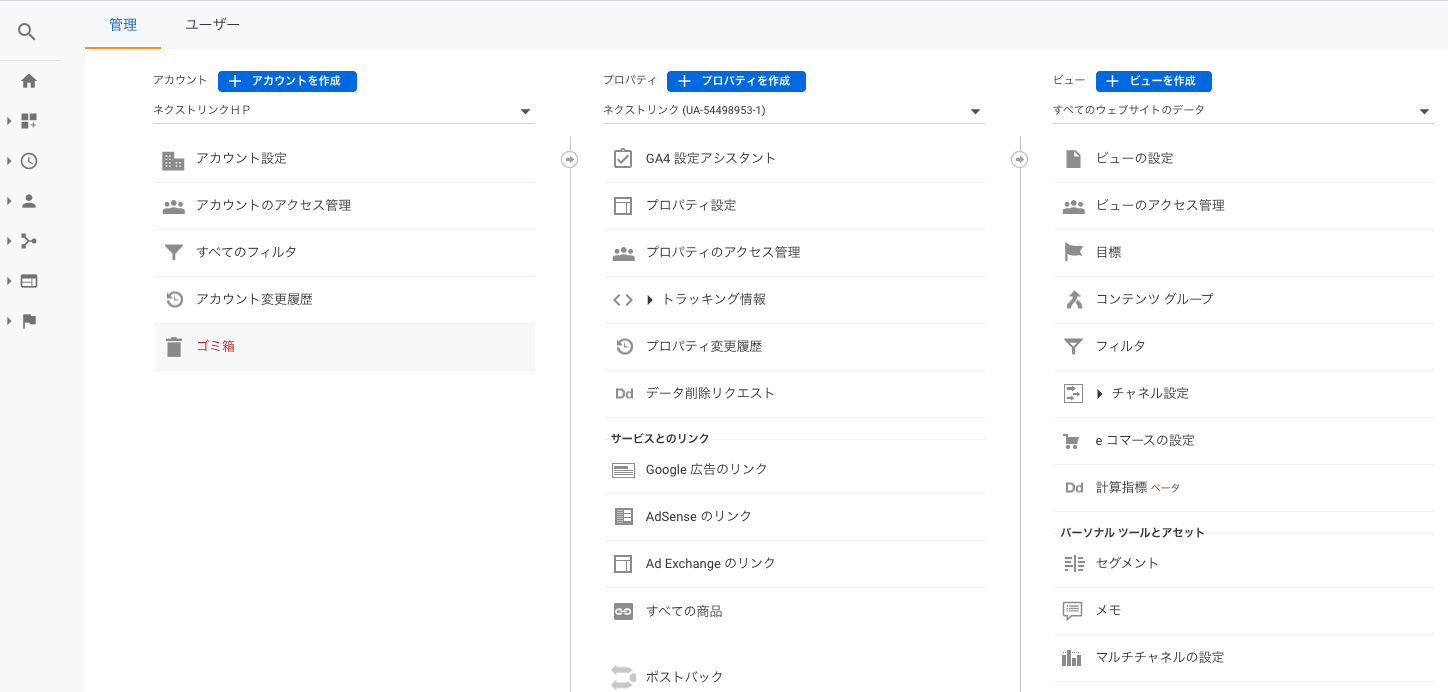
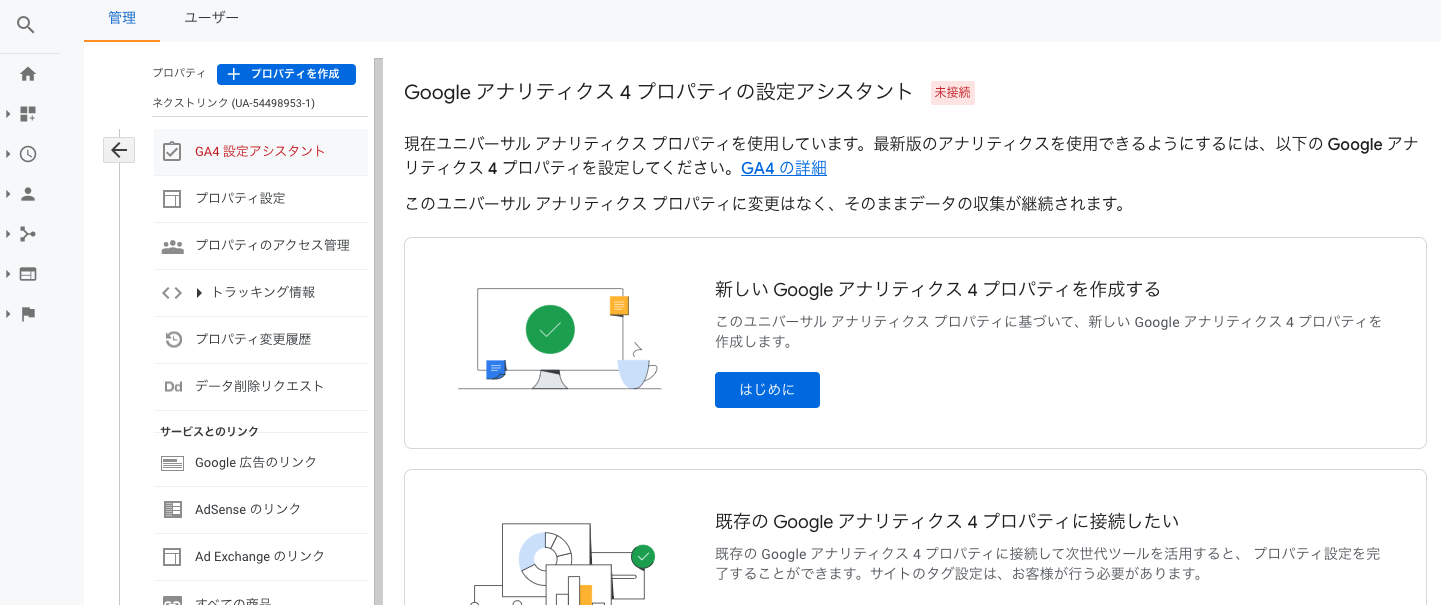
もし、現在UAを使っている(設置している)のであれば、UAを開くと「GA4プロパティの設定」というポップアップが出てきます。このポップアップを押すか、メニューの中の「管理」という項目から、GA4設定アシスタントを開きます。

そうすると「新しいGoogle アナリティクス4のプロパティを作成する」という見出しがあります。その中の「はじめに」をクリックして、プロパティを作成に進むと、プロパティを作成することができます。

UAを設置しておらず、初めてGoogle Analyticsを導入する場合は、Google Analyticsの公式ページ(https://analytics.google.com/)にアクセスして、プロパティを作成してください。
その後、作成したGA4プロパティを開きます。
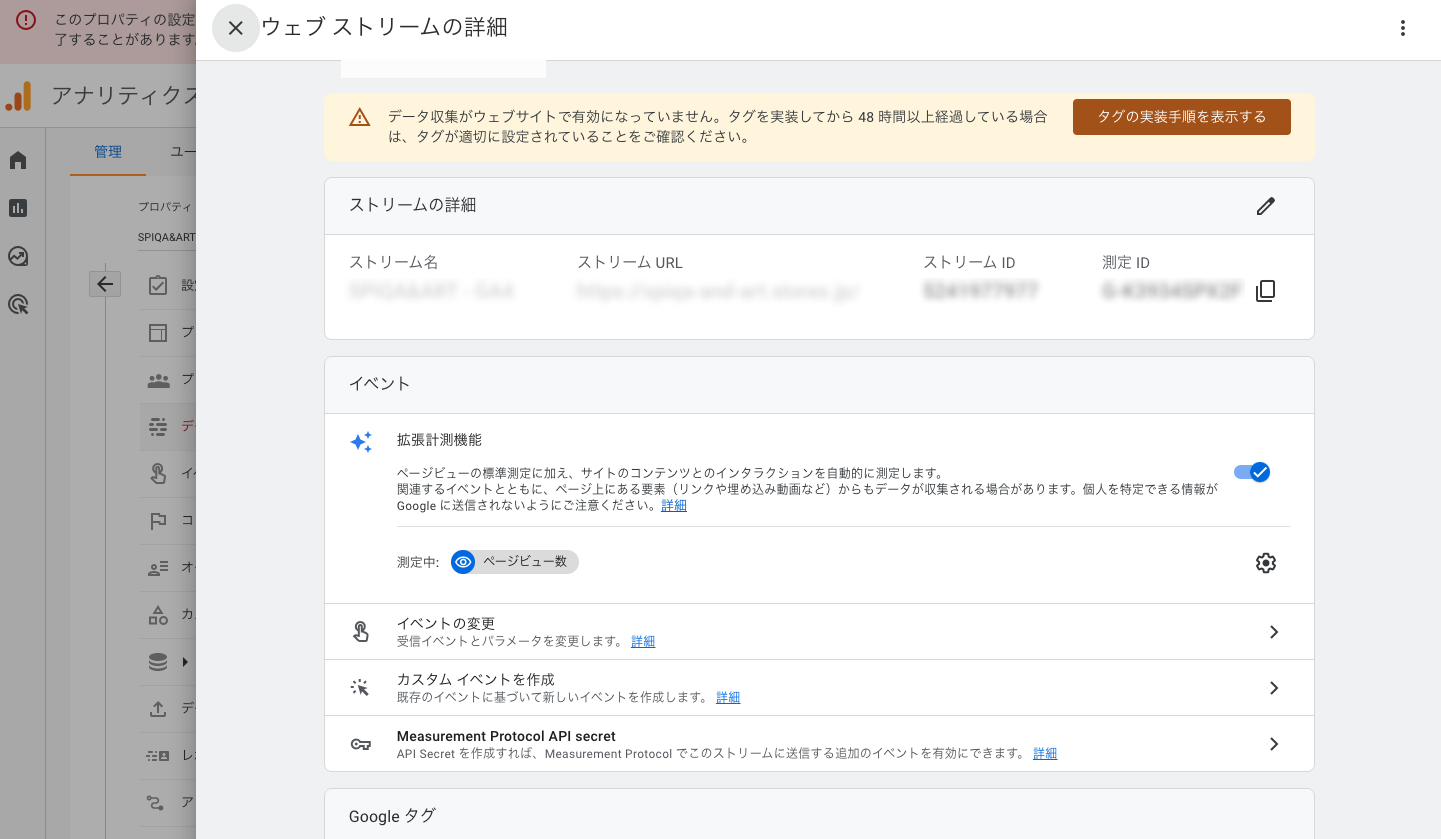
次に、左のツールバーの一番下「管理」の項目をクリックして出てくるページから「データストリーム」を選び選択します。

そうするとストリームの詳細を見ることができるので、その中から一番右の「測定ID」という項目をメモやコピーしておきましょう。
GTMの設定
次に、GTM側の設定を行います。
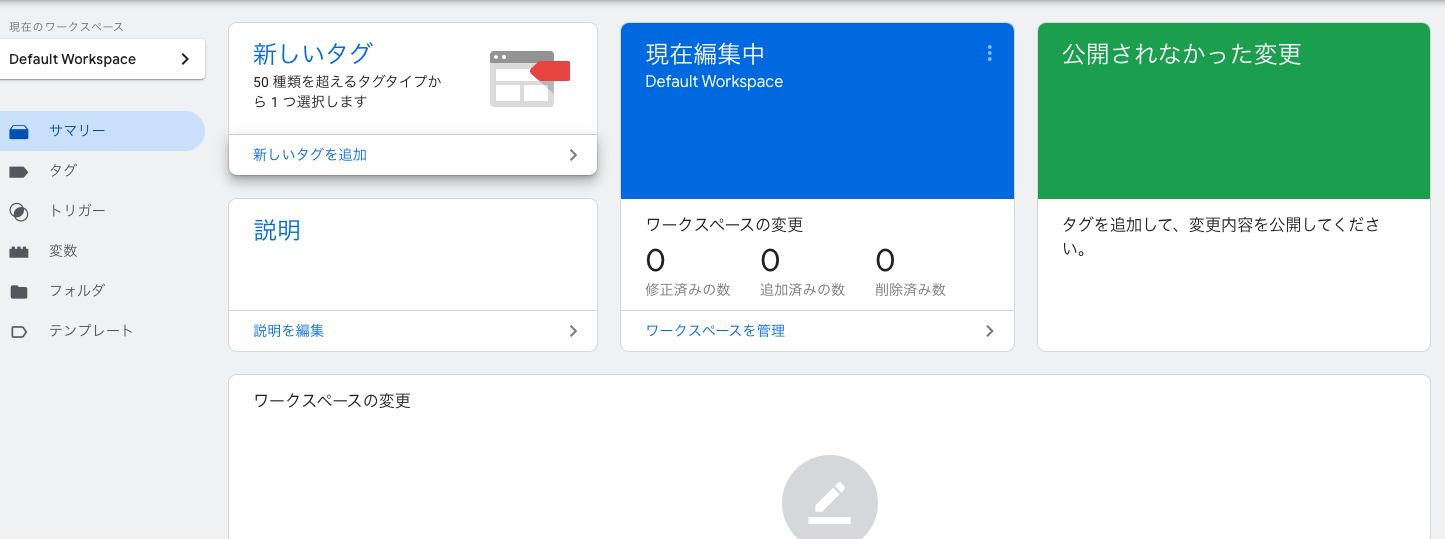
GTMのコンテナから、「新しいタグを追加」をクリックします。

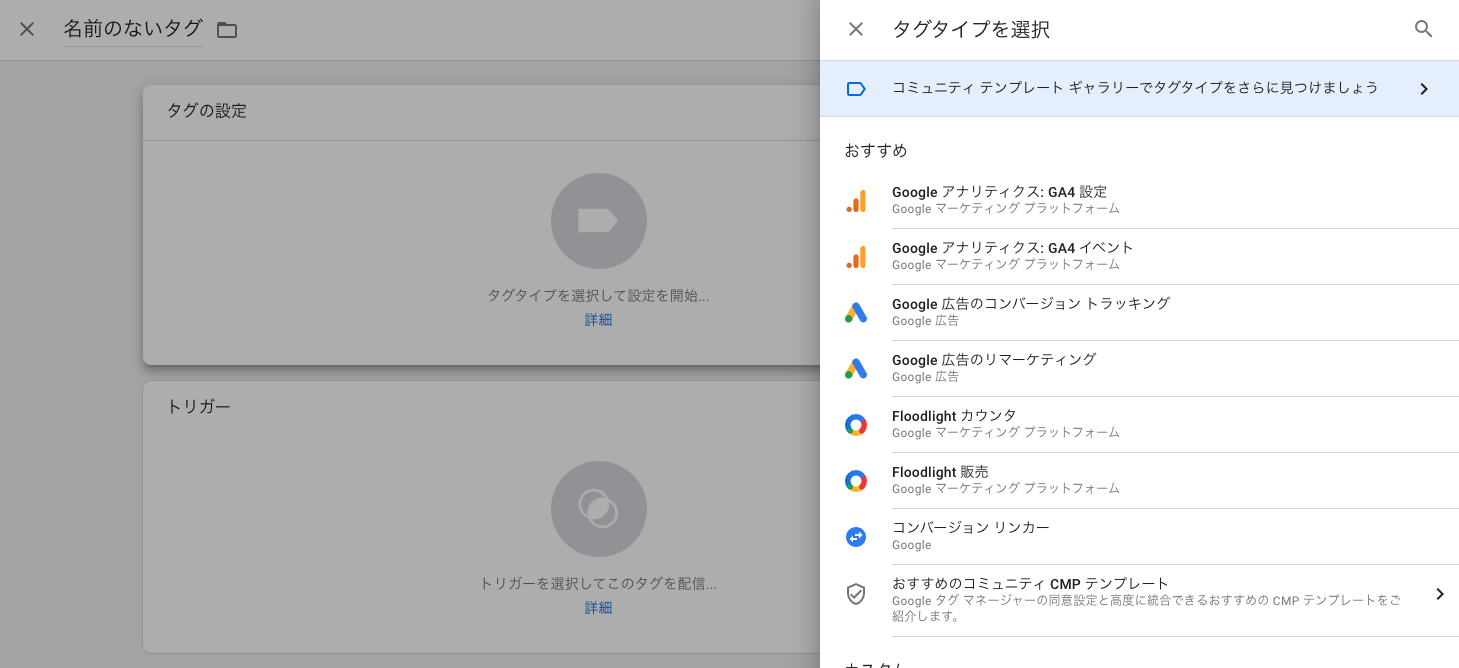
「タグの設定」をクリックします。

右に出てくるおすすめの中から「Google アナリティクス :GA4設定」をクリックします。

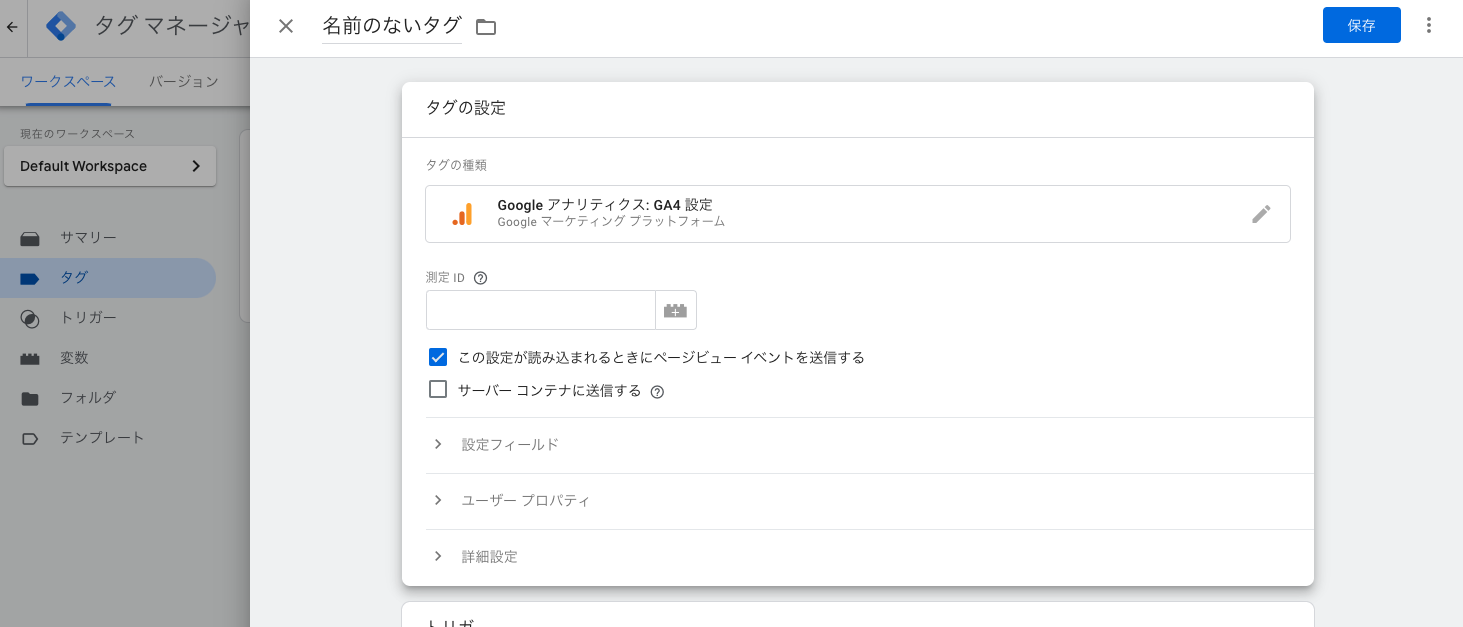
設定画面に移ったら「測定ID」の入力欄にGA4でメモした測定IDを入力します。

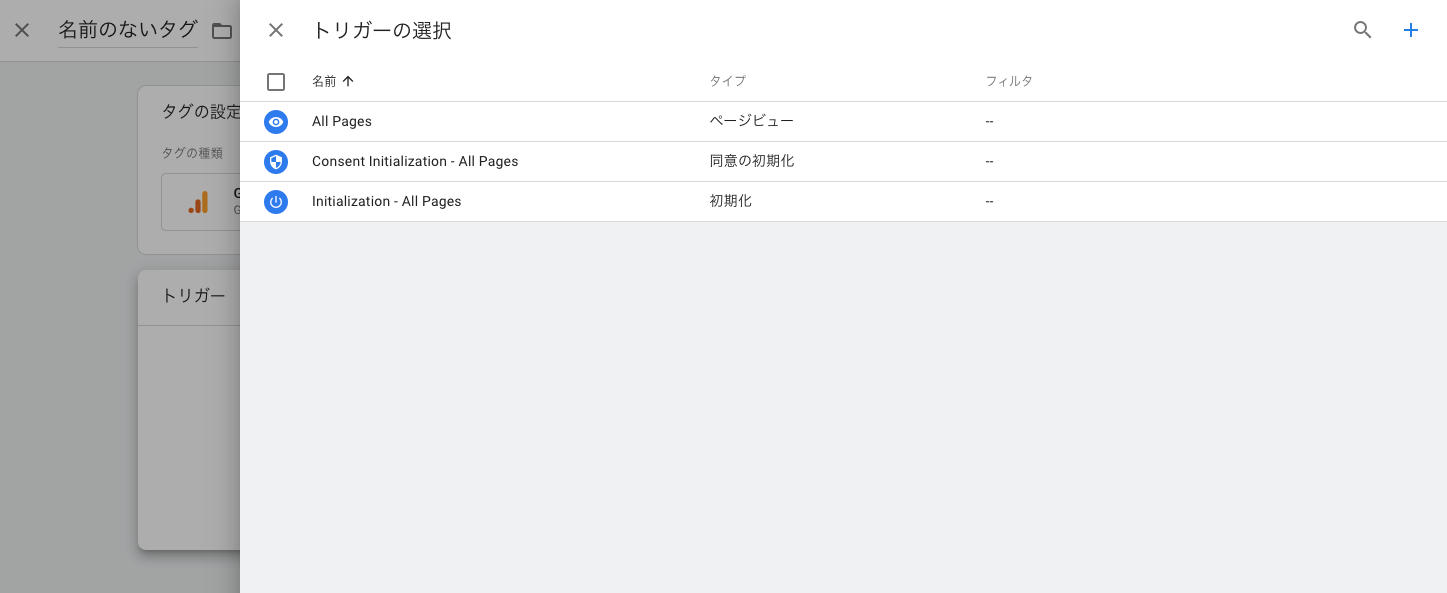
トリガーの選択画面で、「Initialization – All Pages」を選択します。

タグ名を分かりやすいものに変更して保存します。
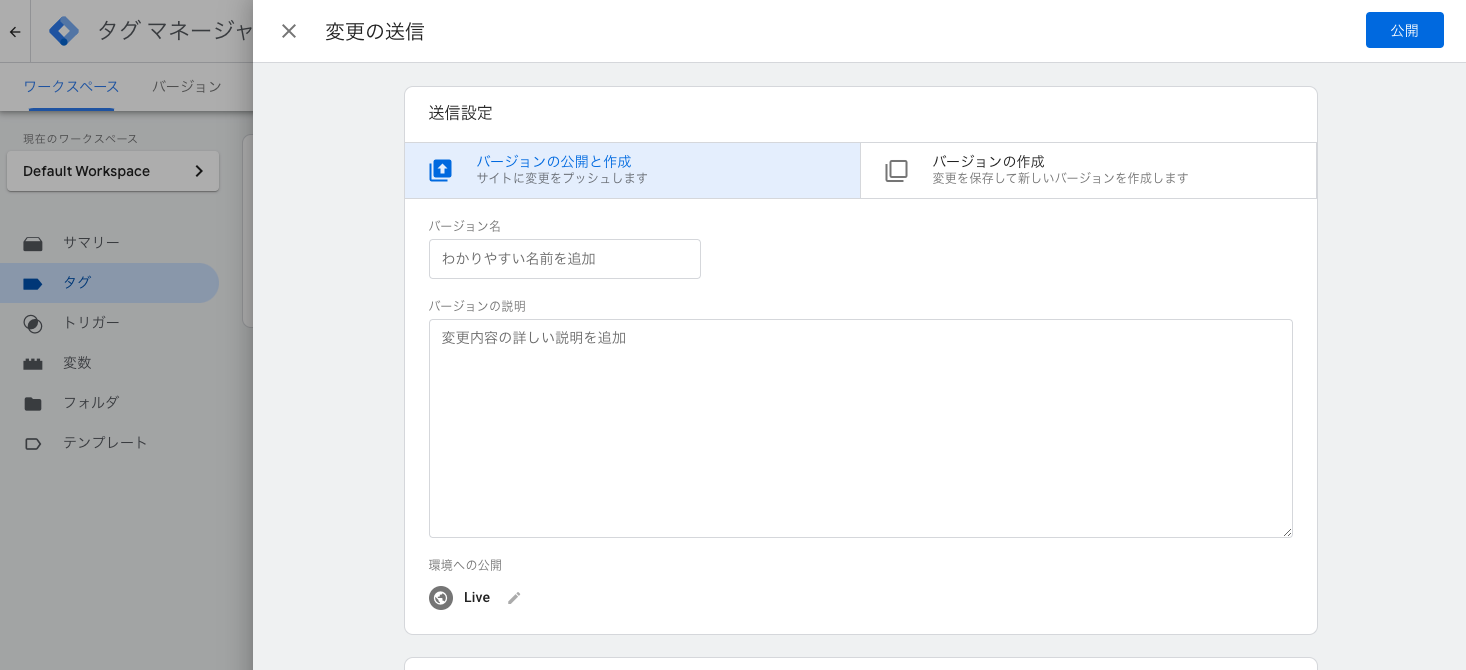
GTMを公開します。

GA4を導入後に設定しておいた方が良い項目
GA4を導入する場合、最初に行っておいた方がいい設定をご紹介します。
GA4側の設定
・拡張計測機能
スクロールや、離脱など、よりユーザーごとの具体的な動き(機能)を取得できます。
設定の方法は、GA4の管理画面の設定から管理画面を開きます。
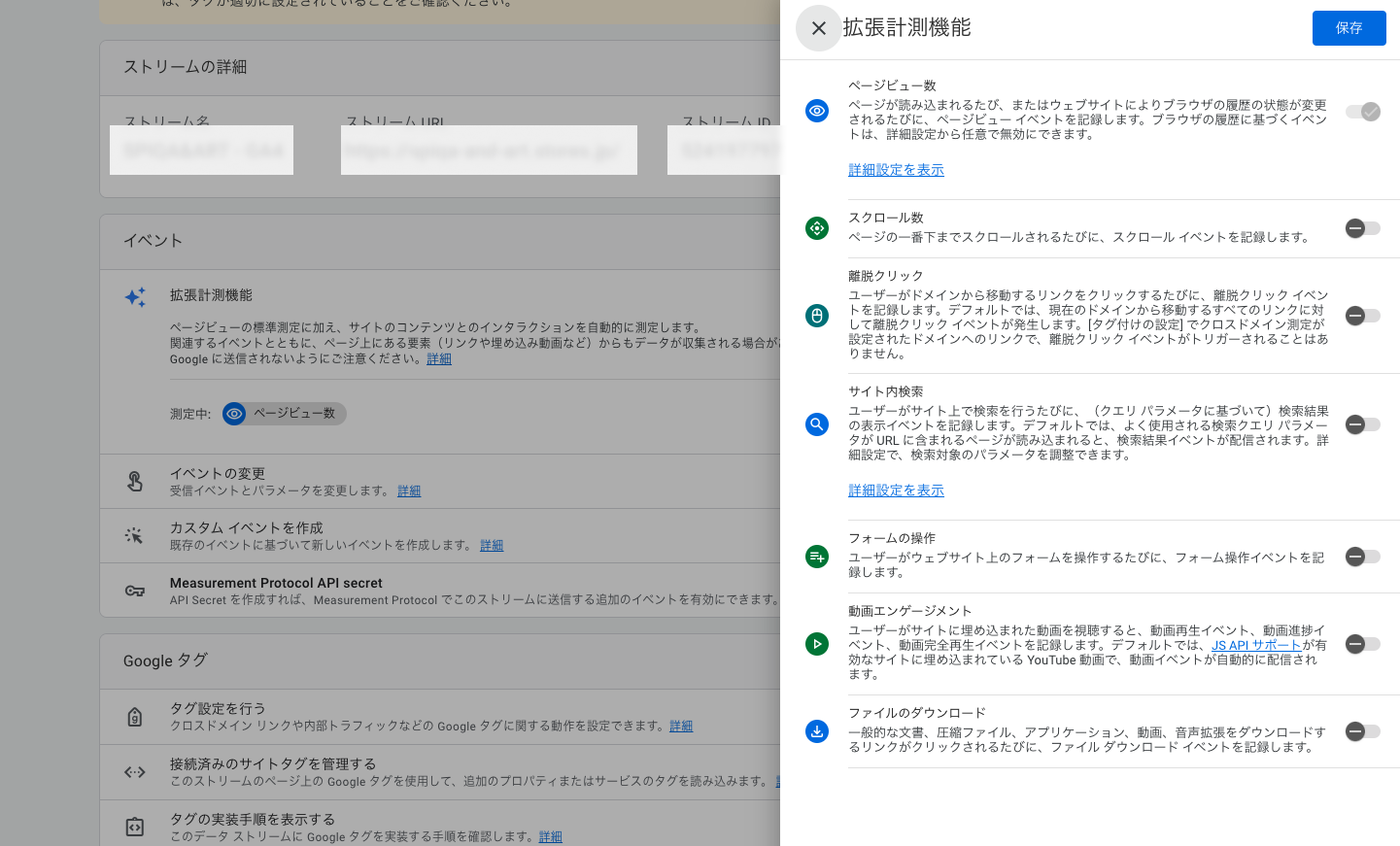
管理画面のプロパティ内にあるデータストリームから拡張機能計測の項目がありますので、
その右側の歯車マークをクリックします。∂

開いた拡張機能から、使用しそうなもの全てにチェックを付けます。
GTM側での設定
・コンバージョンリンカーの設定
主にGoogleで広告などを展開する予定があるなら、必須です。GoogleがiOSなどでもトラッキングを行えるようにする設定です。
後で実施するくらいなら、一度GTMを扱う際にまとめて実施してしまった方が手間が少ないのでおすすめです。
まとめ
GA4の設定について解説しました。
いよいよサービス終了が近づいてきたUAですが、GA4の設定を行ったからといって、即時にUAが見れなくなることはありません。早めにGA4の設定を行い、普段の分析はUAを使うなども可能です。
とはいえ、7月末にはサービスが終了してしまいますので、徐々にGA4に慣れていきましょう。
今後、このスピカKnowledgeでもGA4の見方や活用方法に関しても紹介していく予定です。