【初心者向け】GA4でWebサイトのコンバージョンを設定する(前編)
spiqa_design
2023.06.21

GA4についてのご紹介第4回です!UA(ユニバーサルアナリティクス)が終了する前に、GA4の使い方に少しずつ慣れていきましょう。
前回はGA4の見方の中でも、ユーザーの動きの部分を確認しました。まだ前回の内容を見ていない方は、ぜひ読んでみてください。
http://spiqa.design/knowledge/1818/
今回は、前回のユーザーの動きの延長戦に位置する、コンバージョンについて紹介します。まずは、前編として、コンバージョンの設定方法を紹介します。
そして、後半ではコンバージョンの見方について説明します。
GA4になってから、コンバージョンの設定方法が複雑になったので、しっかりと確認しましょう。
目次
コンバージョンの設定
GA4でコンバージョンを見るためには、予め設定しておくことが重要です。
そもそもコンバージョンは、いわばそのWebサイトのゴール地点です。ただ、Webサイトはその目的や、紹介しているもの(会社・サービスなど)が、それぞれ違うため、ゴール地点もWebサイトによって変わってしまいます。
ですので、GAでWebサイトのコンバージョンを確認するためには、「どこがコンバージョンポイントなのか」という情報を、GAの管理画面上で設定し、Googleに伝えておく必要があります。
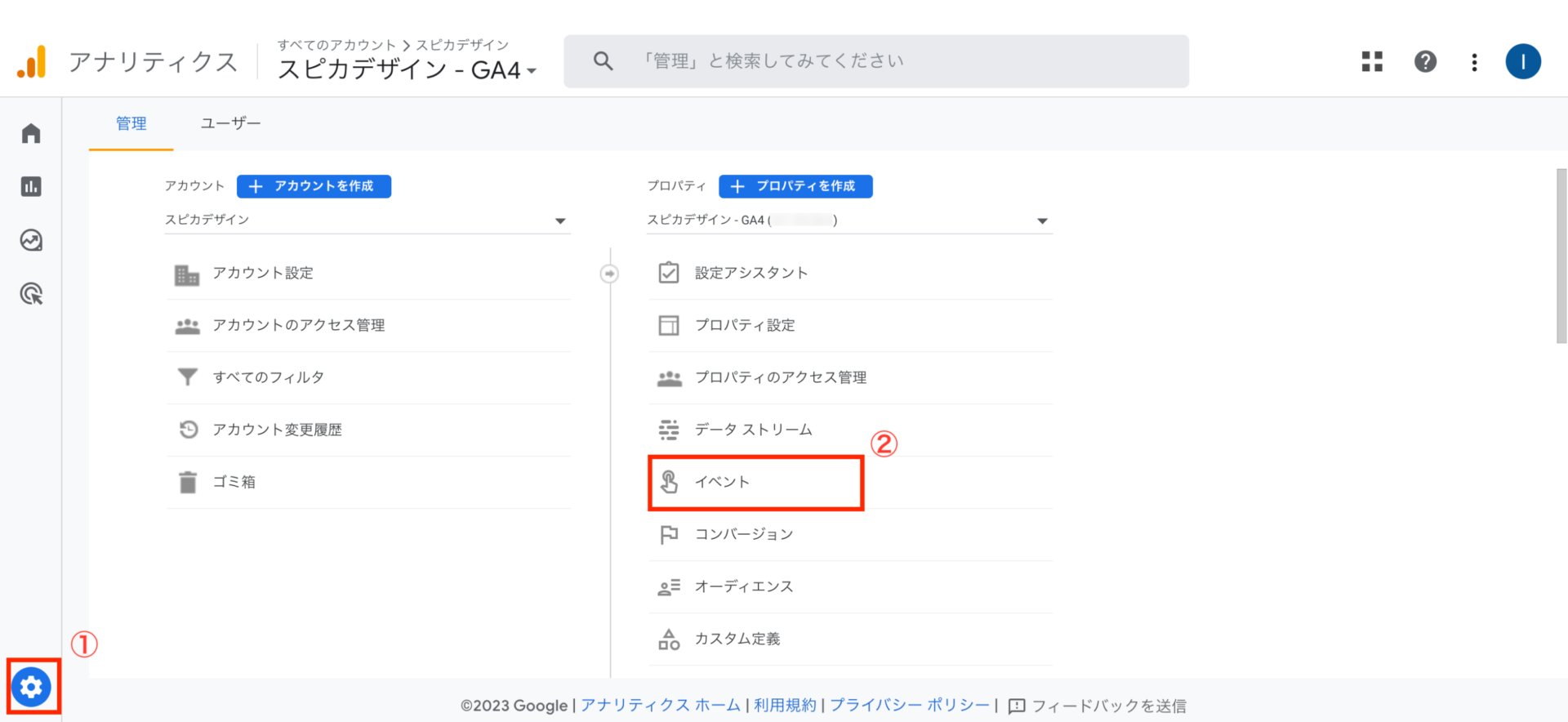
その操作方法ですが、まずGAの管理画面を開いたら左のメニューバーから、一番下の「管理」という項目を選択します。
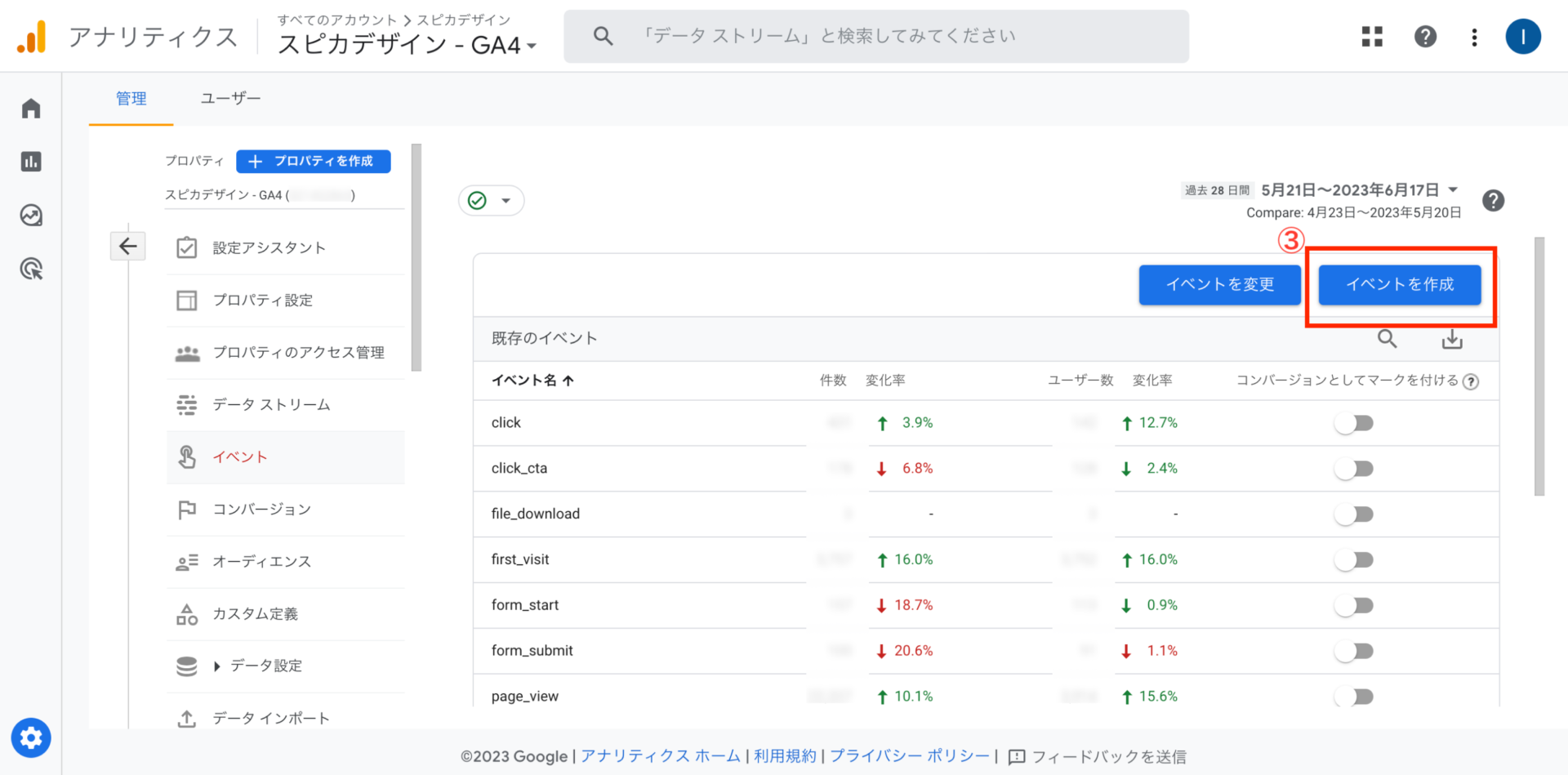
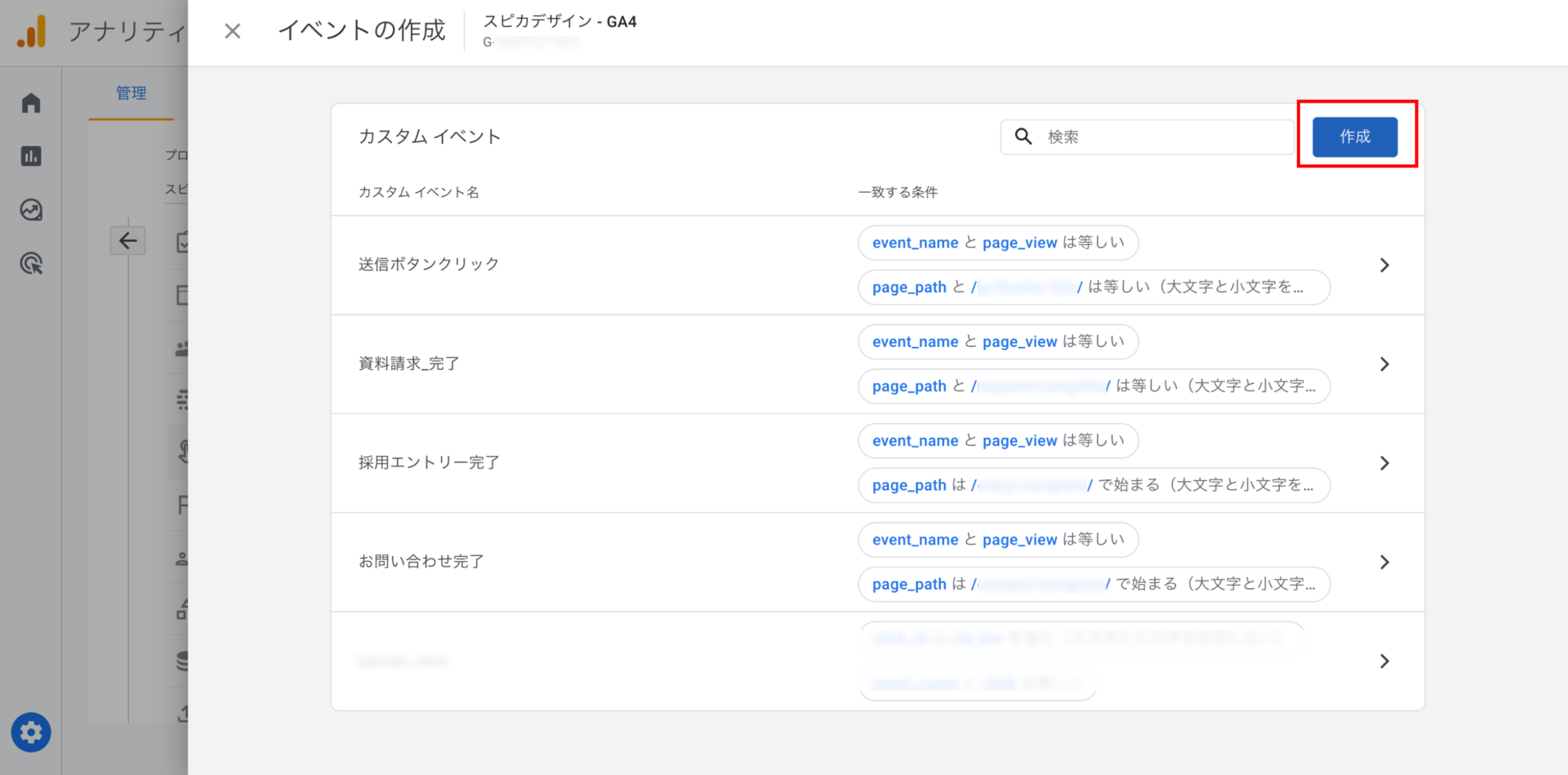
次に、プロパティの中にある「イベント」を選択してください。そして、表示された「イベントを作成」というボタンを押し、検索窓の右にある「作成ボタン」を押すと、新たにイベントを設定する画面が新たに表示されます。



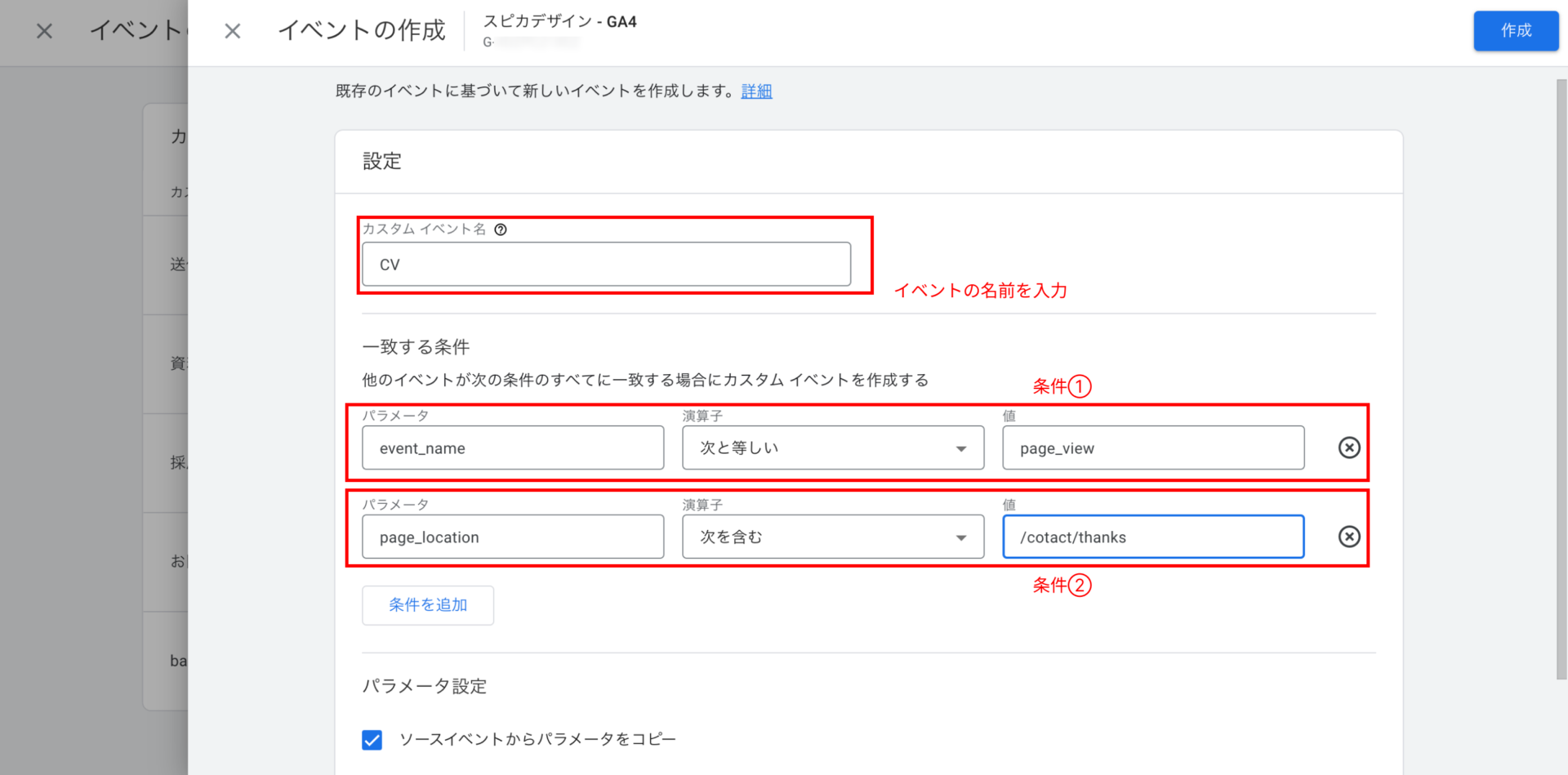
表示された画面に沿って入力していきます。
カスタムイベント名
こちらは、任意の名前を入力します。コンバージョンを確認する際に見やすい名前にすることが良いでしょう。Webサイトに複数コンバージョンポイントがある場合には、見分けることができる名前にするのも重要なポイントです。

一致する条件①
次の入力欄は、ユーザーのイベントを指定するための項目です。間違えて入力しないように注意しましょう。
一つ目は、パラメータを「event_name」、演算子を「次と等しい」値を「page_view」とします。
これは、指定するイベントの種類を記しているもので、page_viewはその名前の通り、ページビューとなり、ユーザーがページビューをすることで発生するイベントを指します。
これだけでは、全てのページの表示に対してイベントが発生してしまうため、二つ目の条件を設定します。
一致する条件②
二つ目は、パラメータを「page_location」、演算子を「次を含む」値を「〇〇〇〇」とします。
〇〇〇〇は、コンバージョンポイントであるURLを入力します。
(画像では、コンタクトフォームのサンクスページを指しています)
この二つの条件から、今回のイベントは〇〇〇〇というページで、ページを表示したアクションをイベントにする、という条件を示しています。
コンバージョンイベント化
ここまでの操作を完了した後、イベントを見ても一覧に作成したイベント名が表示されていないことが多いです。
GA4では、設定したイベントが反映されるまで1~数日間必要になります。(多くの場合、1日で反映されています)
ですので、ここからは数日経って作成したイベントが反映された後の操作となります。
GA4の管理画面に入ったら、プロパティの中にある「イベント」を選択してください。そして、作成したイベントを探して右にある「コンバージョンとしてマークをつける」をONの状態(青色)にしてください。
これで、作成したイベントがコンバージョンとして計測されるようになります。
まとめ
最初にお伝えした通り、コンバージョンはWebサイトのゴール地点です。
Webサイトに来たユーザーがどの程度ゴールまで辿り着いているのか、しっかりと知る必要があります。
また、コンバージョンの作成としてここまで紹介しましたが、途中までのカスタムイベントの内容は、コンバージョン以外のユーザーアクションの計測にも使用できます。
ぜひ、いろんな設定を駆使して、あなたのWebサイトのユーザーの動きを詳細に分析してみてください。