Recruit Design – 【コーディングのポイント】アンジェリカミッシェル採用ページ その④
SPIQA DESIGN
2023.06.28

こんにちは!採用制作チームです!
弊社(スピカデザイン)で制作した採用サイトの実績を以下のポイントに着目して、全4回にわたってお伝えするシリーズです。
- 第1回「制作サイトのご紹介」
- 第2回「構成のポイント」
- 第3回「デザインのポイント」
- 第4回「コーディングのポイント」←イマココ!
今回は制作プロジェクトの構成に関して掘り下げてご紹介します!
それではどうぞ!
目次
「アンジェリカミッシェル採用ページ」

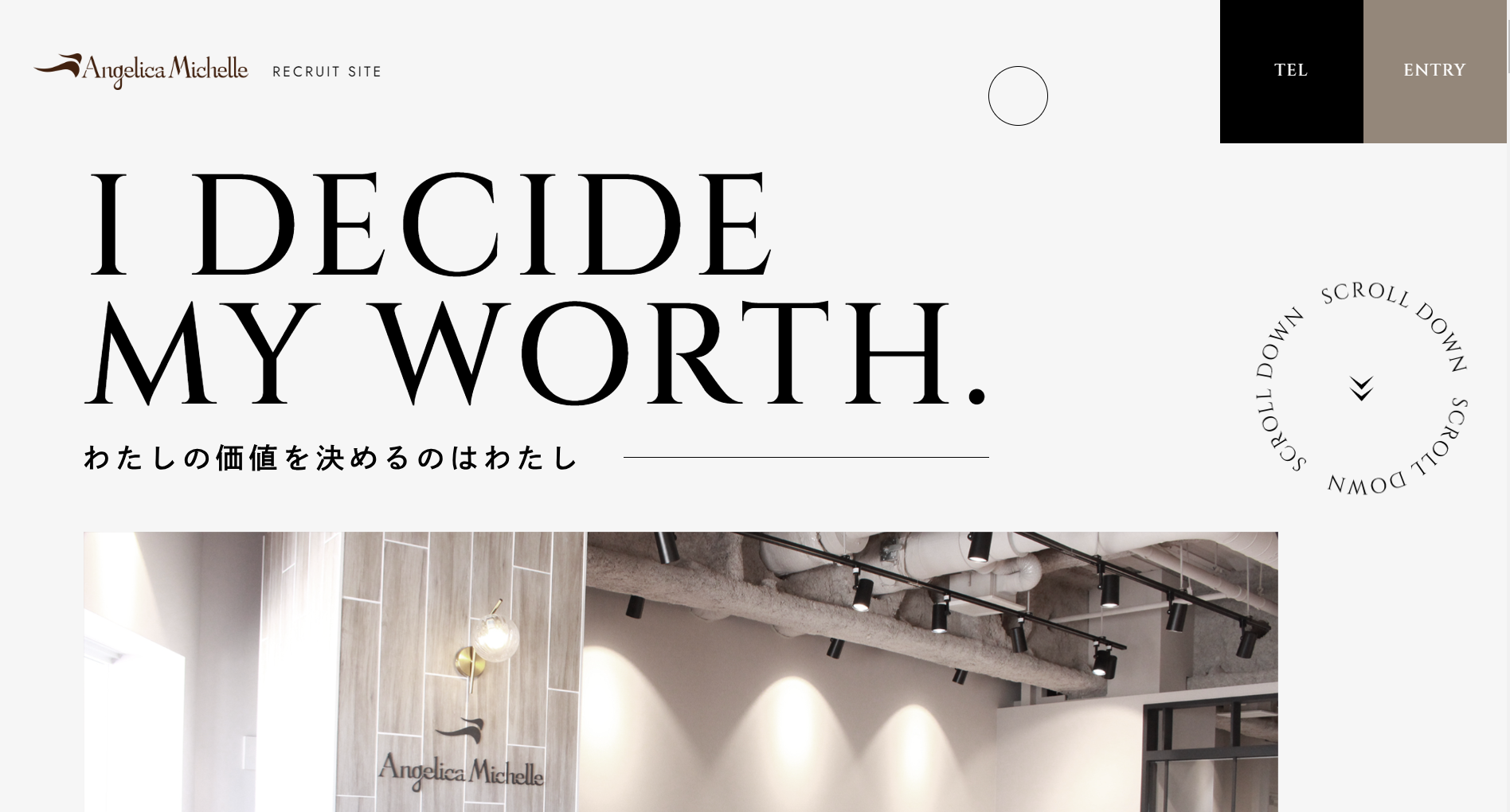
今回も前回に引き続き、アンジェリカミッシェルの採用ページをご紹介してまいります。
概要については、第1回「制作サイトのご紹介」をご覧ください
コーディングのポイント
ふわっと動く慣性スクロール
サイト全体がふんわりと動く慣性スクロールをと仕入れ、写真の動くスピードを変えました。
複数の要素が違うスピードで動くことで奥行きを感じられるデザインとなり、スタイリッシュさが際立ったと思います。

サムネイルで選べるスライド
こちらのスライドを導入したのは社員紹介のセクションです。
紹介文章などの内容をスライドでお見せすることで、すぐにご覧になりたい情報を供給することができます。別ページに遷移することもないので、遷移する間ユーザを待たせるなどのわずらわしさもなく便利な機能です。
また、こちらの内容はWordpressで編集・追加を可能にしておりますので、紹介する社員を増やしたい・変更したい場合でも、簡単に編集ができるのも魅力的です。

細かいところまで遊び心を
ちらっと見える遊び心って発見があってワクワクしますよね。
こちらのサイトでは、選択した文字色と背景色をサイトイメージに合わせて変えてみたり、ホバーした時のボタンの装飾を動かしてみたり、退屈を感じさせない工夫を凝らしてみました。
全体的に上品でスタイリッシュなサイトデザインでしたが、小さな動きを取り入れることで、よりリッチに見えるかと思います。

まとめ
いかがだったでしょうか?
全4回にわたりアンジェリカミッシェル様の採用ページのご紹介をしてまいりました。 是非この記事を見たうえで、実際のウェブサイトを閲覧してみてください。 ウェブ制作におけるヒントがみつかるかもしれません。
制作のご依頼は・・・
スピカデザインでは、採用サイトの制作だけではなく、企業サイト・サービスサイトなどのウェブサイト制作、ロゴ制作や動画制作、パンフレットやチラシなどのデザインも承っております。
貴社の魅力をデザインの力で最大化するお手伝いをさせていただきます!
「一を聞いて十にする」
ぜひお気軽にご相談ください!