思わずほっこり…!優しい印象のWEBサイトデザイン8選
H.Abe
2023.11.17

こんにちは!デザイナーのH.Abeです。
日々、デザインをしていると様々なデザインテイストに出会います。
その中でも奥が深いなあと感じる、【優しい】テイストについて実例5選を用いて深掘りしていきたいと思います。
目次
優しいデザインとはどんなデザイン?
私たちはどんな時に優しさを感じるのでしょうか?
あくまでも一部ですが、下記のように考えました。
- 親近感を感じた時
- 気持ちが穏やかになった時
- 親切にしてもらった時
これらは全て第三者によってもたらされます。
第三者=WEBサイトとして考え、デザインによって【優しさ】が作用している事例を挙げてみました。
優しさを「ポップ」で魅せている事例
GREEN BATON

キッズウェアの買取・販売をおこなっている、サステナブル・レーベル「GREEN BATON」のサービスサイトです。
こちらのサイトが表現している優しいポイントは【親しみやすさ】だと考察します。
「サイズアウトして着られなくなった洋服を次の誰かに繋ぐ」というもので、バトンを回したくなる人(=親しみがある人)を表現するためかと考えました。
「手書きの温かみのあるイラスト」「コマ送りのアニメーション」で親しみやすさを表現されています。
そして、ポップな印象もあるのでこのサイトを擬人化すると「明るくて優しい人」だなと思いました!
株式会社YELLOW

障がい福祉サービスを行う、福祉サービス事務所「株式会社YELLOW」のホームページです。
こちらのサイトが表現している優しいポイントは【親のような存在感】だと考察します。
障がいを抱えている人へ向けた就職支援サービスを主としており、そのような方が支援をしてほしい人(=優しく背中を押してくれる親のような人)を表現していると考えました。
「手書きで書かれたような文字」や「ポコポコと動く動き」がポップでありながら、一生懸命に働いている様子を想起させられました。
それらの要素をメインに据えて展開していくことで、どんな方も共に働く世界を実現させるための事務所なのだと思わされ、「たくさん頼ってください!」というメッセージ性を感じました。
MOBILE TOILET

「行きたいところに、使えるトイレが来てほしい」という車いすユーザーの声から生まれたバリアフリートイレ「MOBILE TOILET」の公式サイトです。
こちらのサイトが表現している優しいポイントは【親しみやすさ】だと考察します。
車いすを使う人や、お年寄り、小さなお子様など、幅広い年代のユーザーに使ってもらうために、全体的に丸みの帯びたデザインとポップなイラストで親しみやすさを表現しています。
イラストと写真が非常にわかりやすく配置されているため、どんな人がみても読みやすく理解しやすいサイト構成となっています。
自然な色(アースカラー)を使うことでSDGs実現へ貢献したサービスということを表現しており、絵本のようなポップなイラストとアニメーションとあわせて優しさを感じました!
あかちゃんのための出産準備リスト

ファッションブランドBEAMS(ビームス)が運営する「あかちゃんのための出産準備リスト」の公式サイトです。
こちらのサイトが表現している優しいポイントは【赤ちゃんの明るさ・暖かさ】だと考察します。
赤ちゃんが好きな色は「明るい色」とされています。
殺風景な印象を与える白や、冷たい印象を与える寒色系、そして威圧感の強い黒などは赤ちゃんが苦手な色です。
サイトでは暖かなクリーム色をベースに、柔らかく明るいピンク色がメインカラーとなっています。
赤ちゃんが身につける衣服のような優しい色合いと、ぬいぐるみをアクセントとしていれることで赤ちゃんの優しさを表現しているサイトデザインでした。
優しさを「柔らかさ」で魅せている事例
特定医療法人 萬生会 熊本第一病院

熊本県熊本市にある「熊本第一病院」のホームページです。
こちらのサイトが表現している優しいポイントは【親しみやすさ】だと考察します。
サイトを構成するほとんどの要素の角が丸く、色味がクリーム色で温かみがあります。
「随所に散りばめられたあしらいのふわふわとした動き」や「丸ゴシック」、「ノイズテクスチャ(アナログの温かさを感じました)」が親しみやすさをより強く表現していると感じました。
また、グラデーションを用いていることで深度を感じ、「頼りになる印象」も表現されています。
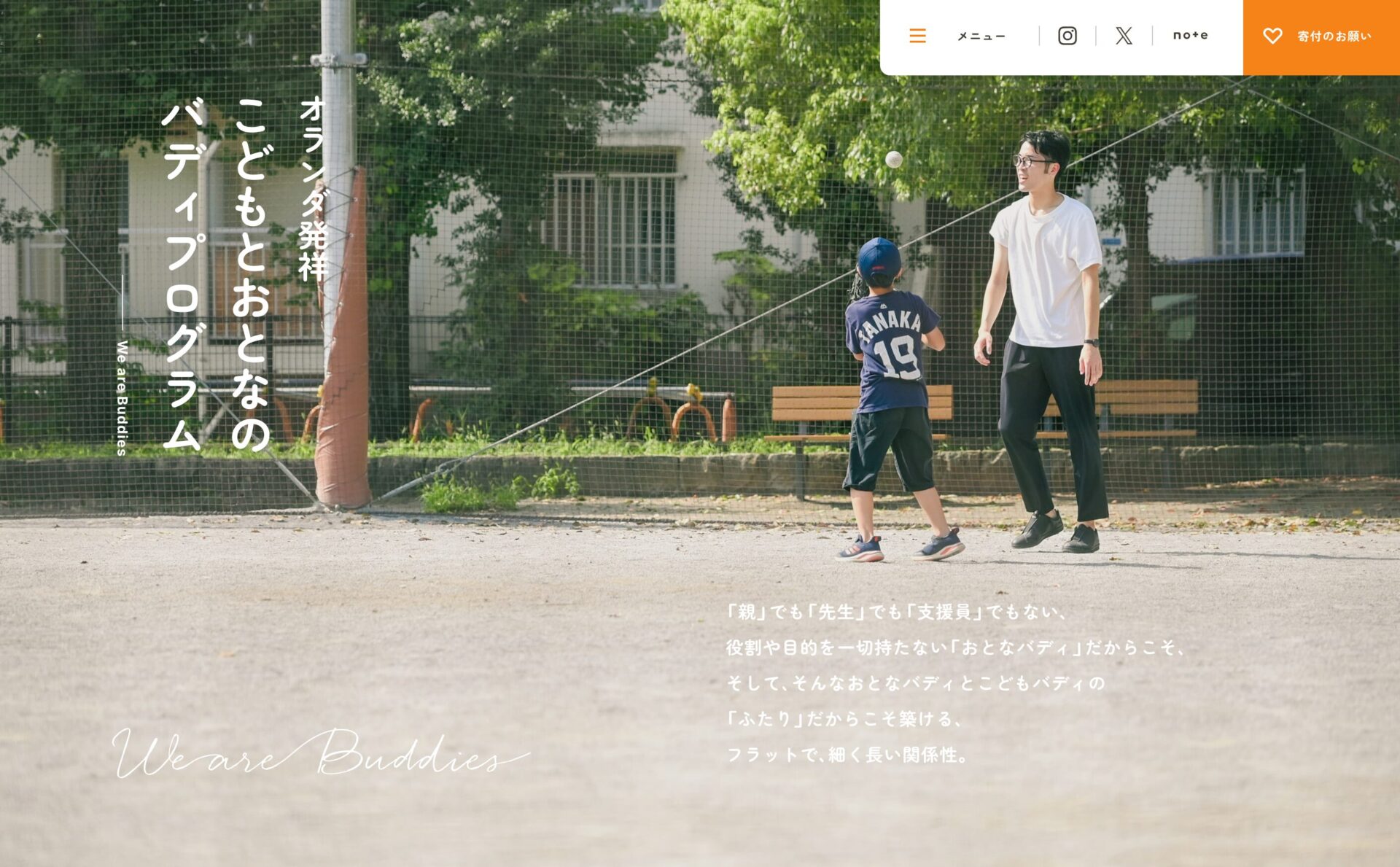
We are Buddies

オランダ発祥のこどもとおとなのバディプログラム「We are Buddies」の公式サイトです。
こちらのサイトが表現している優しいポイントは【安心感】だと考察します。
フォントは丸ゴシックをメインに、手書きの筆記体フォントを装飾に使っています。
また、アイコンも丸みのあるデザインで統一されており、角張った要素をなくすことで柔らかく親しみやすい印象を与えています。
暖かい色味で優しい日差しの写真を使うことで、こどももおとなも安心する環境をサイト全体で表現しているように感じました!
優しさを「丁寧さ」で魅せている事例
GREEN SPOON

ヘルシーおうちごはんを届けるGREEN SPOONのサイトです。
こちらのサイトが表現している優しいポイントは【丁寧な暮らし】だと考察します。
GREEN SPOONは、忙しくてついつい食事をおざなりにしてしまう現代人に向けた新しいウェルネスブランドです。
本サイトで丁寧さを感じたポイントは行間です。
ゆっくりと話をしてくれているような印象を文字のみで感じます。
行間は200%と、他のサイトに比べても少し広めに設定されていました。
株式会社波多野工務店 採用サイト

建物の建築やリフォームなどを事業としている波多野工務店の採用サイトです。
こちらのサイトが表現している優しいポイントは【落ち着いた佇まい】だと考察します。
行間の広い文章は丁寧に話をしてくれているように感じ、フェードの速度は落ち着いた職場環境であろうことを想起させます。
(ちなみに本サイトも行間は200%以上でした!)
写真を大胆に使うことで、土台のしっかりした頼りになる印象にも感じました。
まとめ
「優しい」と大きく括っても、細分化をするとさまざまな優しさがありました。
全てに共通している項目もあり、
- ゴシック体である
- 角ばっていない
上記は「優しい」デザインを作成する上で最低限押さえておくと良いキーワードかも?と感じました。
参考になりましたら幸いです\(^^)/
※今回ご紹介したサイトはデザイン性が高いためピックアップして紹介させていただきました。掲載の取消をご希望の場合はご連絡いただき次第速やかに対応させていただきます。