トップページの「h1タグ」ってどうしたらいいの?
Shimoda
2024.08.06

こんにちは!ディレクターのShimodaです!
Webサイトを制作するにあたって、最も重要な見出しでもある「h1タグ」について、
何を設定するのが正解なの?っと、良く質問をいただきます。
今回はそんな「h1タグ」について弊社が考える持論を含めて解説していきたいと思います!
目次
h1タグとは?
h1タグとはHTMLタグの一種で、検索エンジンにページの主要な内容を簡潔に伝える役割があります。
hは、Headlineの略で「見出し」という意味を持ちます。
数字は、「何番目に大きな見出しか?」ということです。
h1タグの他にも、h2~h6まで、合計6種類あり、h1タグは、一番大きな見出しの意味になります。
h1タグはなかで最も重要度が高いとされるため、ページの内容を簡潔に表すテキストをh1タグに記述すべきと言えます。

h1タグのSEO(検索順位向上)効果
結論から言うとh1にキーワードを含めるだけで、そのキーワードの順位が直接上がるわけではありません。
ただGoogleは、h1タグを「ページ上での重要なワード」と認識しています。
見出しの最適化はユーザビリティやアクセシビリティの向上においても重要です。
分かりやすい見出しは、何よりもユーザーのためになります。
適切なキーワードを配置し、ユーザビリティやアクセシビリティ向上に繋げましょう。
※ユーザビリティ・・使い方がわかりやすく、誰にでも簡単に使うことができること
※アクセシビリティ・・高齢者や障害者の方も含め、身体の状態や能力によらず様々な人が同じように利用できる状態のこと
h1タグの使い方
<h1>タグが設定されているのは主に下記の場所でした。
※弊社のWebサイトを使用してご説明いたします。
ヘッダーロゴ
ヘッダー左上はだいたい、企業のロゴが入る場合が多いです。
これに<h1>タグを設定しているサイトは多く見られます。

特に多いパターンとしては、トップページのみヘッダーロゴ、下層ページは下層ページのタイトルを設定しているサイトが多いです。
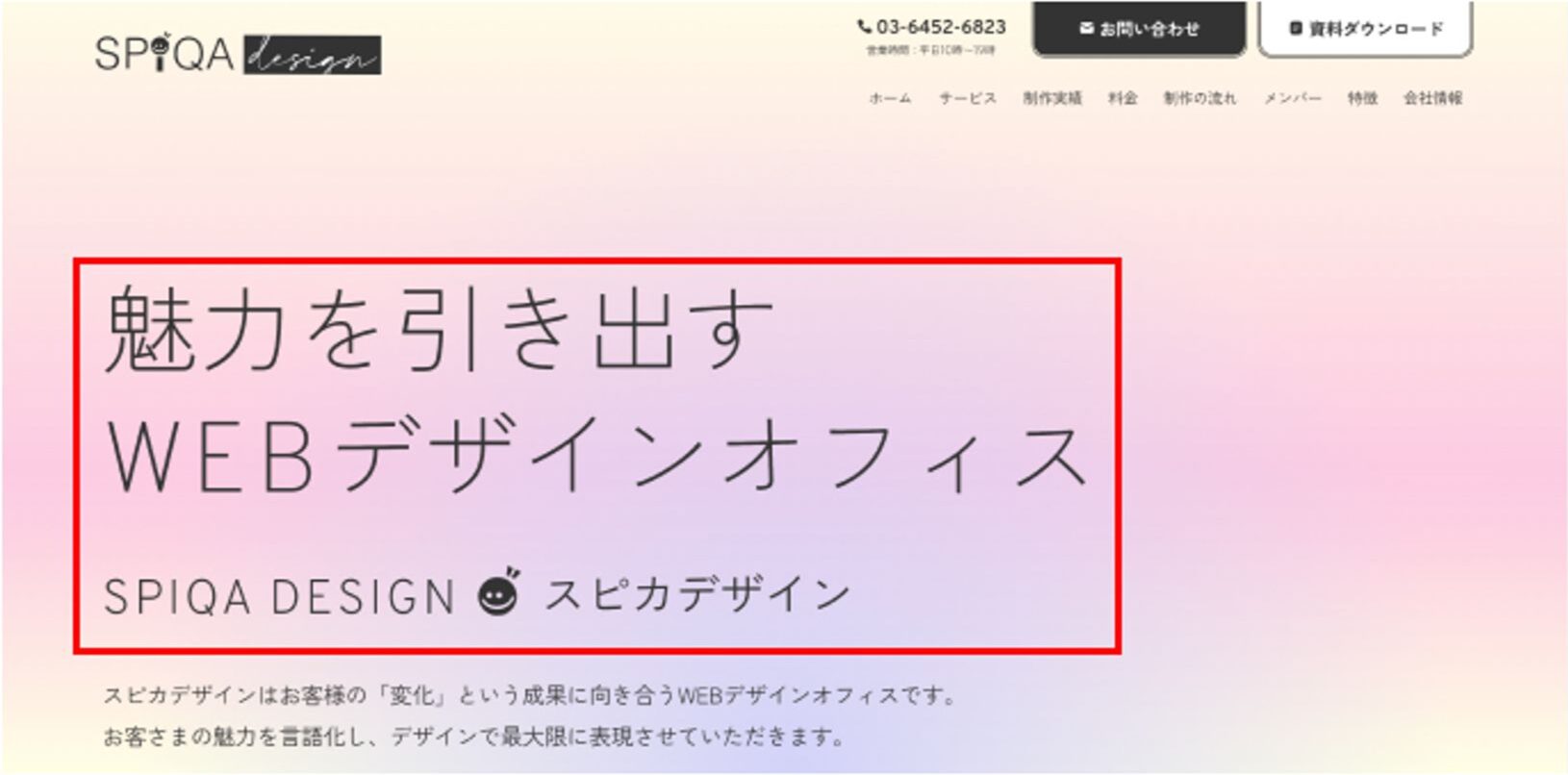
ファーストビューのテキスト
テキストに<h1>タグを設定しているサイトも多いです。
会社のキャッチコピーや最も伝えたい文章がある時などは良さそうですね。

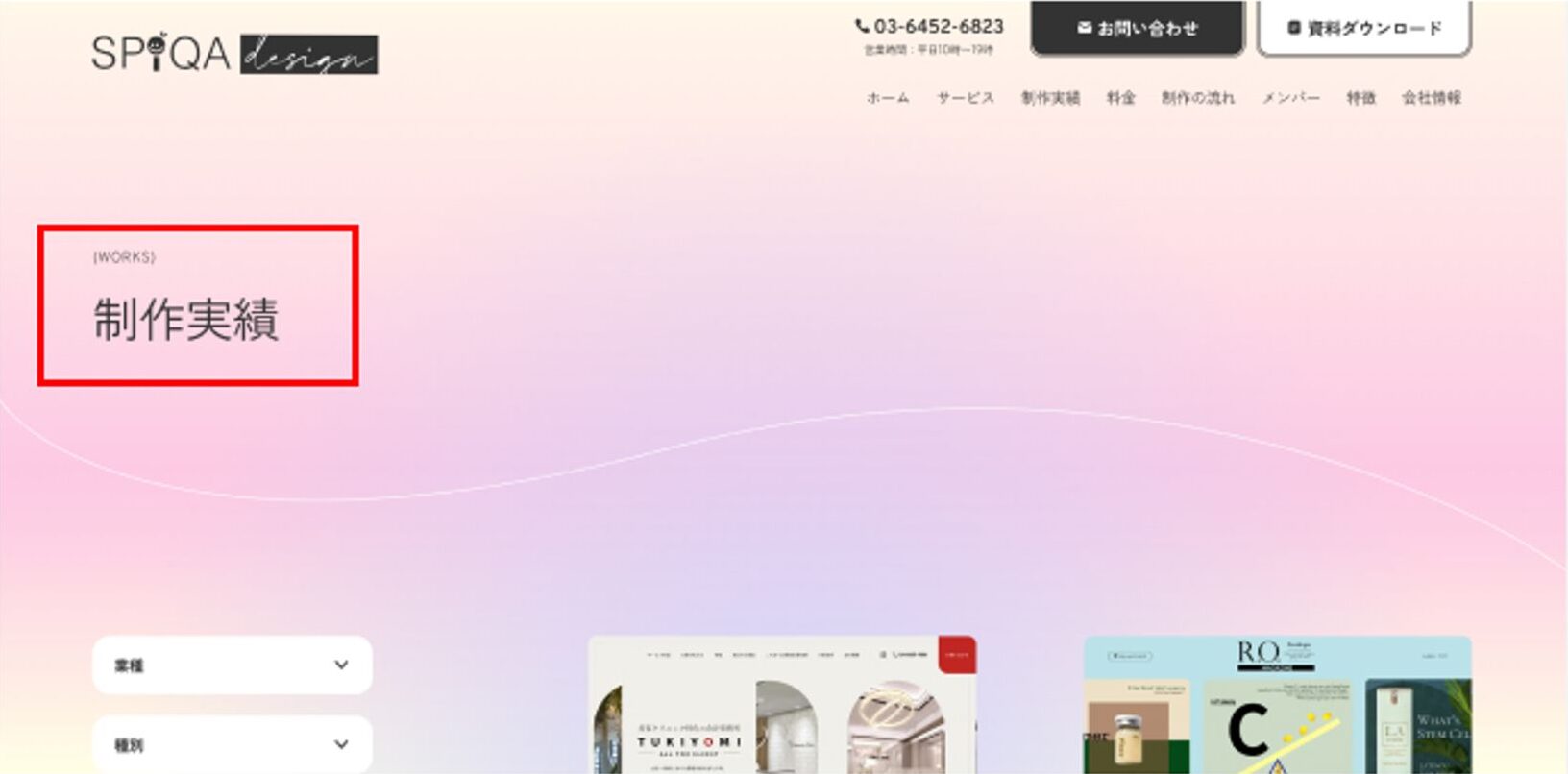
下層の時は下記の画像のような、そのページのタイトルを<h1>タグにしていました。

<h1>タグ複数使用
<h1>タグを複数使用しているサイトもあります。
h1タグは複数使用してはならないというルールはないようです。
Googleのジョン・ミューラー氏はウェブマスター向けオフィスアワーで下記内容の発言をしております!

Q.“h1を1つだけ持つことは必須ですか?それとも何回でも使えますか?”

A.ページ上で何度でもh1タグを使用することができます。上限も下限もありません。
h1タグはページに多くの構造を与える優れた方法で、ユーザーと検索エンジンが構造の理解をよりできるようにします。
なので私はページ上で適切な方法でh1タグを使うことでしょう。
しかし、SEOの観点ではh1タグが1つもなくても、h1タグが5つあっても、まったく問題はありません。
SEO的にも特に影響はないようですが、わざわざ複数使用するメリットもないように感じます。
そのページにおいて最も伝えたいものを1つ設定した方が分かりやすいのではないかと考えています。
まとめ
h1タグを設置する場所としては、
トップページ:ヘッダーロゴ or ファーストビューのテキスト
下層ページ:下層ページのタイトル
上記の場所が無難に推奨されているかと思います。
ただヘッダーロゴをh1タグに設定する場合は、トップページのみにしましょう。
全ページ同じものをh1タグに設定してしまうのは、SEO的にもったいないです
設定するテキストに関しては、ページの内容を簡潔に表すテキストや、サイトのタイトルを使用するのが良いかと思います。
弊社の持論にはなってしまいますが、Webサイトのタイトルとトップページのh1タグのテキストは=(イコール)であるべきだと考えています。
理由としては、検索した時に表示されるタイトルはこのWebサイトがどんなサイトなのかを表すタイトルに対し、トップページのh1タグはページの内容を簡潔に表すサイト上で一番大きな見出しとなるからです。
つまり同じ意味合いをもつものだと考えています。
今回解説した内容を踏まえて、Webサイト制作時にh1タグの設定に悩まれた方は、
ぜひ参考にしてみてください!!











