Recruit Design – 採用サイトレビュー その①
SPIQA DESIGN
2023.02.20

こんにちは、スピカデザインの長嶋です。
前回は「採用におけるWEBデザインの役割」について熱く語りましたが、今回からは実際に採用サイトを見ながらディレクター目線でレビューをしていきます!
是非思考プロセスに着目してご覧ください。
目次
レビューのやりかた
こちらはWebプロダクション会社である、株式会社クオートワークスの社内用課題で、代表のムラマツ氏がSNSにて公開されていたものを使用させていただきます。
- 1.仮説を立ててみる
- 2.表現から逆算してみる
- 3.写真に注目してみる
- 4.感情の先に得られる効果を考察してみる
- 5.ウェブサイトを構成するパーツのデザインをチェックしてアイデアのあるものに注目してみる
さらに僕自身の縛りとして「何が何でも全ての項目を埋める」を課したいと思います。自分で自分を追い込んでいくスタイルで頑張ります。笑
今回レビューする採用サイト
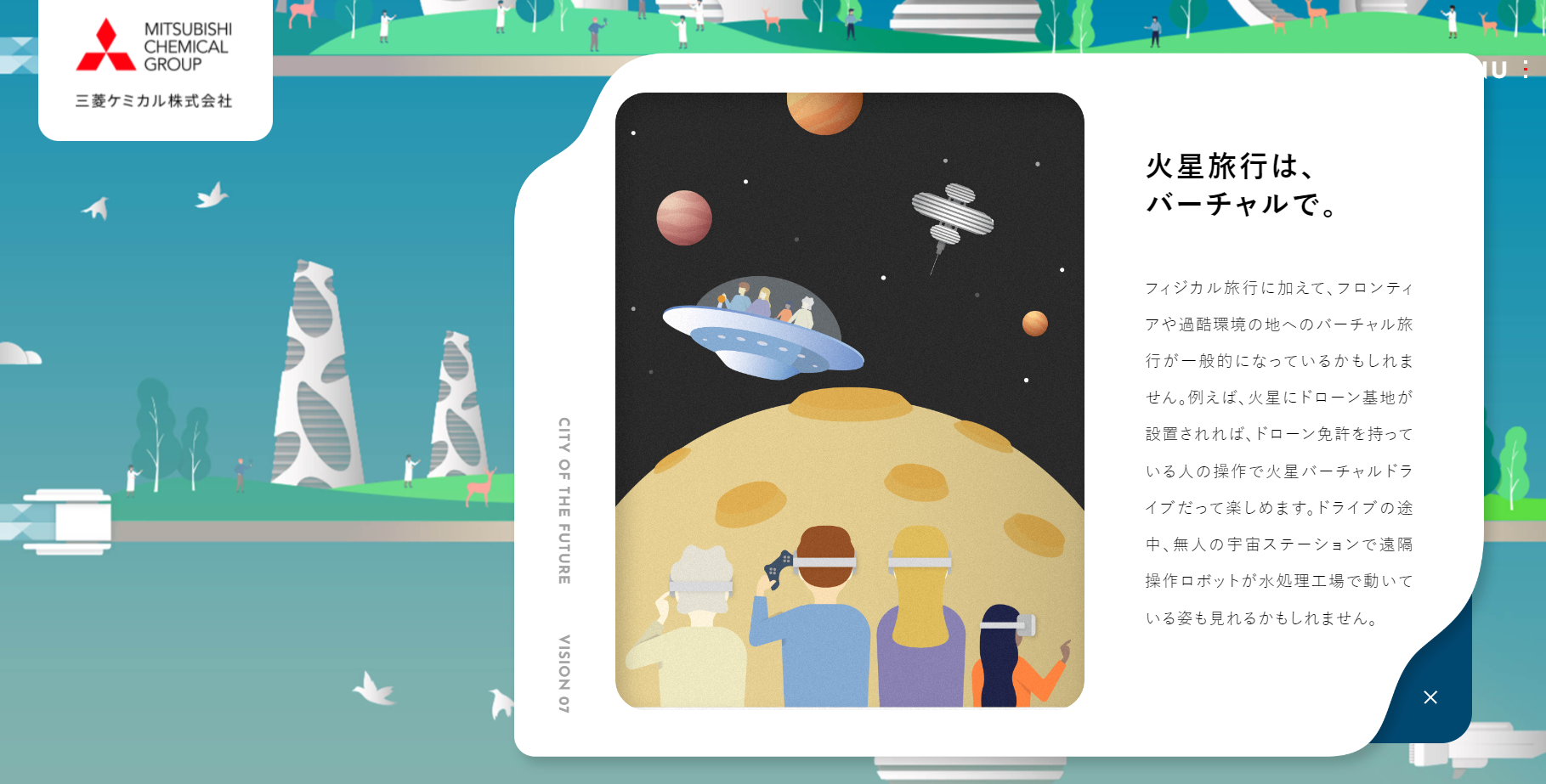
今回レビューするサイトはこちら!
【サイト名】三菱ケミカル株式会社 新卒採用サイト
【概要】業界最大手の総合化学メーカーの採用サイト
空間の広がりや動きなどのデザインが凝っていて、とても好きな採用サイトです!
①仮説
求職者の応募行動を起こすには、「この会社はとてもカッコいいことをしている!」といったポジティブな感情を引き出す必要があります。
表現に振り切ったデザインにすることで、「最王手の化学メーカーにも関わらず、挑戦的な姿勢をもつ企業である」と求職者にアピールしつつ、採用ブランディングとして他社との差別化を図っているのだと考えられます。
②表現から逆算
表現に関して僕が着目したのは以下の2つです。
- 1.テキストとリンクするイラストを主体とした視覚的な表現
- 2.WEBブラウザ上で奥に進んでいくような3次元的な表現
では、それぞれ深堀りしてみます!
1.テキストとリンクするイラストを主体とした視覚的な表現

企業からのメッセージや事業への姿勢を視覚から直感的に受け取ることができる表現だと感じました。人間が外から得られる情報は視覚が8割を占めるといいます。画面いっぱいに広がるイラストで企業が伝えたいことを先に認識してもらうことで、テキストの内容を読み込まなくても理解することができます。絵本のような効果があるってことですね。
2.WEBブラウザ上で奥に進んでいくような3次元的な表現

空間の広がりから、事業のスケールの大きさと、読み進めることに対するワクワク感を感じられました。3次元的な表現をすることで、まるで「遊園地のアトラクションを奥へ進んでいく」ような没入感を体験出来るので、どんどん次へ読み進めて行きたくなる心理と、企業の世界観に取り込まれるような「疑似体験」をさせる意図があるのだと感じます。遊園地に入るとき、夢の世界に入るような感じがして「楽しい!早く行こう!」となりますよね。あのようなイメージです。
③ビジュアルイメージに注目
この採用サイトは2種類のビジュアルイメージで構成されています。
- 1.イラスト
- 2.働く人や現場の写真
これらは相互に作用し、補完しあう関係にあります。
1.イラスト

企業としての夢やビジョン、これから行うプロジェクトなどの未来の話に対して、あえて「抽象的」なイメージとして用いることで、求職者に「自由に想像を膨らませてもらう余地を残している」のだと感じました。事前に大きな志を提示し、ポジティブな印象を与えた後なので、求職者はそのまま良いイメージを膨らませることになります。
2.働く人や現場の写真

先輩社員や現場の写真を用いる事で、「自分が働いている場面を具体的にイメージしてもらう」ものとして機能しているのだと感じました。
この2つは、企業のポジティブな未来像を求職者自身に膨らませてもらったあと、そのポジティブなイメージを自分の未来に投影してもらうことで、「企業の未来を作るのは自分だ!」という順番で循環します。そう、ビジュアルを使い分ける事で、ポジティブがポジティブを生む、永久機関が誕生してしまうのです!不思議!
④感情の先に得られる効果
トップページで「挑戦的でカッコいい事をしている企業だな」と感じ、ワクワクにつられて奥へ奥へと読み進めた結果、ポジティブの永久機関に囚われてしまった求職者はもう、応募したくてたまらなくなります。感情の先に得られるものは「この企業で前向きに働くポジティブな未来像」です。

①の仮説に戻りますが、「求職者に応募行動をとってもらう」ことが採用サイトにおけるゴールとすれば、結果として応募への心理的なハードルがかなり下がることが期待できます。
僕は実際にこのサイトをレビューしている間に応募したくなっていました。なんて巧妙に作られているんだ…
⑤ウェブサイトを構成するパーツのデザイン
ウェブサイトは大小様々なパーツから成り立っていますが、それぞれなにかしらのデザインが施されています。今回は3つピックアップし、デザインの意図に着目して掘り下げてみます!
1.グローバルナビゲーション
パソコン、スマートフォン共通でハンバーガーメニューを用いていますが、開いたあとも凝ったあしらいが施されています。マウスホバーで各項目の視覚的なイラストが表示されるようになっており、グローバルナビゲーションとしての分かり易さと世界観の維持を両立することで、求職者の熱量を下げないようにしていると感じました。
2.視差効果

奥行きを感じられるデザインでパララックスを用いるのはよくある表現ですが、それぞれの要素で動きのスピードを調整したり、場所によってスクロール方向が横に変わる、窓から見える景色が流れていくようなスクロール差を設けるなど、3次元的な表現を徹底して行っています。細かい所だとトップページのイラストも微妙にマウススクロールについてくるような視差効果が与えられています。
自分の動きに合わせてついてくるホームページはただ回遊していても楽しいので、没入感を効果的に演出するという意図がありそうです。
3.マウスホバーの演出
クリックするボタンには役割毎に丁寧にホバー効果が与えられているのも特徴です。
アピールポイントなどが載っている押してもらいたいボタンに対しては、「マウスカーソルに吸いつくような」効果が与えられています。流し読みを防ぐと共に、意識的に押したくなる丁寧なギミックだと感じました。
それに対して、次のページへ進むボタンなどは、コンテンツの邪魔にならない程度のさらりとした演出に留まっています。これはいわゆる「順路はこちら」的な役割を与えることで、サイト内で迷子にならないような配慮であると考えられます。
パーツのデザインに関しても細かい配慮が行われており、興味をそそるギミックを駆使することでページの離脱を防ぐと同時に、最後まで求職者の熱量を下げない工夫が徹底されていると感じました。本当にすごい…
ディレクター目線で感じたこと
ここまで凝った演出がてんこ盛りにも関わらず、見易く感じるのはなぜだろうと感じ、思い切ってワイヤーフレームのトレースを行ってみました。
こちらのワイヤーフレームも株式会社クオートワークス代表のムラマツ氏が、自身のyoutubeチャンネルで行っている企画「ブレイキングデザイン」で公開しているワイヤーフレームを参考に作成しました。
話がそれましたが、作ってみて納得です。構成自体は、採用サイトとしてはスタンダードなもので、入口から出口までがまっすぐ繋がっており、順路どおりに進んでいくことで迷うことなく企業の理解を深められるようになっています。
このスタンダードなワイヤーフレームをデザインとコーディングの力で唯一無二の採用サイトに仕上げています。構成・デザイン・演出それぞれが相互に作用することで、応募行動を促す効果を強めているのだと感じました。まったくもって素晴らしいです…
もちろん、これを実現するためにはデザイナーとコーダーの力が不可欠です。良いアイディアを引き出すには、良いディレクションをしなければなりません。僕もこんなディレクションが出来るようになりたいです…いや、なります!
まとめ
「採用サイトレビュー その①」はいかがだったでしょうか?だいぶ長くなってしまいましたが、WEBデザインにどのような意図があるのか、ディレクターの目線からお話しさせていただきました。楽しんでいただけたのであればとても嬉しいです。
次回も引き続き採用サイトのレビューを行っていきますので、見ていただけると嬉しいです!
ではまた!