Webデザインにおけるアニメーションについて考えてみた〜目的編〜
H.Abe
2024.02.02

こんにちは!デザイナーのH.Abeです。
Webサイト制作をメインとしている私たちなので、日々たくさんのWebサイトに触れます。
その中で気づいたものが、「アニメーションがついているWebサイトって多いな〜」ということです。
そもそもなぜ動かしているのか?動かすことの理由とは?
そんなところがふと気になったので分析をしてみました。
目次
アニメーションをつける理由とは?
理由はUX(ユーザーエクスペリエンス※)の向上ではないでしょうか。
※ユーザーがサービスやプロダクトを通じて得られる体験のこと
「動き」は注目を集めます。
効果的に用いることでユーザーを目的地に的確に導くことができたり、魅力的なサービスや商品、世界観をアピールすることができます。
実例と一緒に考えてみる
機能的なアニメーション

ヘッダーのメニューが該当箇所です。
メニューにカーソルを重ねると詳細メニューが展開される動きがついており、ユーザーは目的の場所へと辿り着くことができます。
注目を集めるアニメーション

「お申し込みはこちら」のコンバージョンに手書きラインが動くアニメーションがついています。
このようにすることで、ユーザーは自然と注目し、結果としてコンバージョン率の向上が見込めるのではないでしょうか。
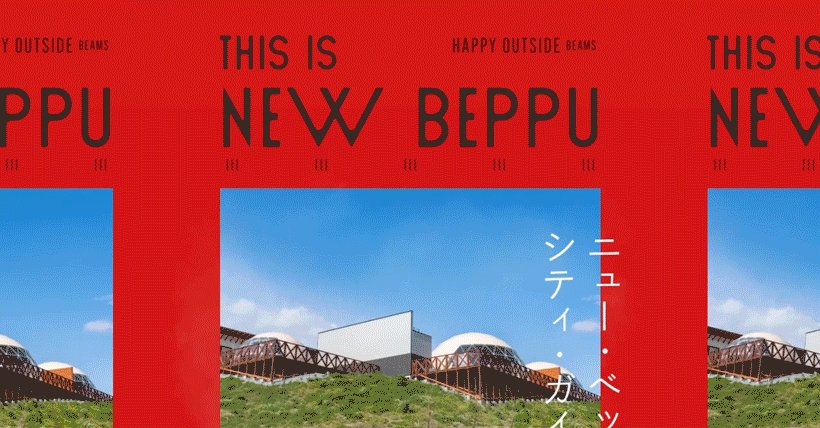
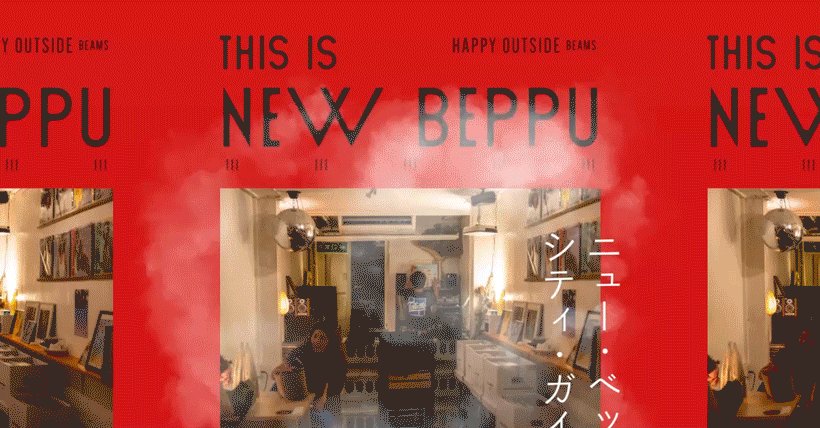
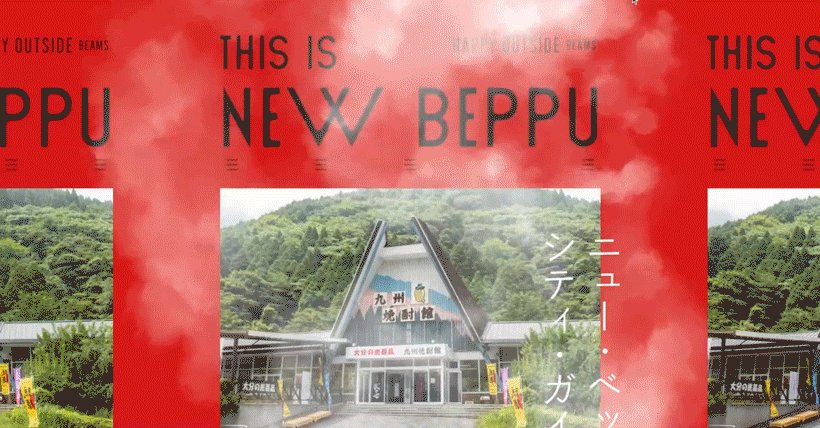
世界観を表現するアニメーション

別府といえば一番に連想されるのは「温泉」!ということで温泉の湯気のアニメーションが施されています。
ユーザーは「温泉」という身近なコンテンツを通して、BEAMSへの親しみやすさを感じることができるのではないでしょうか。
サイトの内容も砕けたものが多いので、ここで表現したい世界観は「親近感」「ラフさ」なのかなと考察しました。
まとめ
アニメーションをつける目的はUXを向上させることです。
様々な目的に合わせてアニメーションを施すことが重要です。
次回はアニメーションのメリット・デメリットについて分析をしてみようと思います!