構造化データの基本と確認ツールまで分かりやすく解説します!
Yamamoto
2024.09.10

こんにちは!ディレクターのYamamotoです!
「構造化データ」という言葉を聞いたことありますか?
実はこれを使うと、検索結果で自分のサイトがもっと目立つようになり、SEOにも良い影響を与えます。
難しそうに聞こえますが、実際の導入はそんなに複雑ではありません!
この記事では、初心者向けに構造化データとは何か、そしてSEOにどのように影響を与えるのかをわかりやすく解説します。
ぜひチェックしてみてください!
目次
構造化データとは何か

構造化データとは、Webページ上の情報を、検索エンジンが理解しやすい形式で整理したデータのことです。
「検索エンジンが理解しやすい形式で整理したデータ」と言われても、あまりピンとこないですよね…。
簡単に説明すると、構造化データはWebページに「ラベル」を付けて、検索エンジンに「このページにはこんな内容が書かれていますよ!」と伝える仕組みです。
そして、この構造化データをWebページに追加するためのコードや記述方法を構造化マークアップと呼びます。
構造化データのメリット
リッチスニペットの表示
リッチスニペットとは、検索結果に商品の価格やレビュー評価などの追加情報が表示され、通常のリンクよりも目立ちやすくなる機能です。
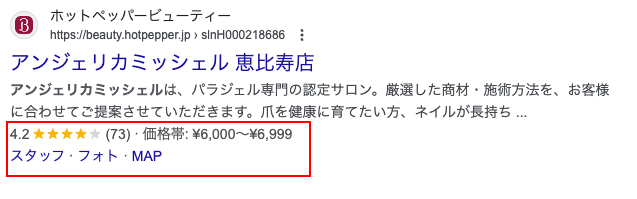
こんな検索結果を目にしたことはありませんか?


通常のリンクに加えて、赤い枠で囲まれている部分にサイトのページや価格が載っていますよね。
これがリッチスニペットです。
Webページに「商品名」「価格」「レビュー評価」などの情報が含まれている場合、構造化マークアップを適用することで、検索エンジンがページ内容をより正確に把握し、検索結果に商品の価格やレビュー評価、レシピの調理時間などの追加情報を表示します。
ユーザーが欲しい情報を検索結果に表示することで、他の検索結果より目立ち、クリックされやすくなります。
また、リッチスニペットはスマホユーザーにも有利です。
スマホの検索結果は画面が小さいため、スマホユーザーは検索結果からすぐに答えを得たいというニーズが特に強いのです。
リッチスニペットが表示されることで、重要な情報をすぐに確認でき、ユーザーが最適な選択を素早く行えるようになります。
検索エンジンがページ内容を正確に理解する
構造化データによって、ページ内容がより正確に検索エンジンへ伝わることで、ユーザーの検索意図にマッチした結果として優先的に表示されやすくなります。
ターゲットとするユーザーに効果的にリーチできるため、サイトの信頼性や評価が高まり、SEO効果が期待できます。
構造化マークアップの種類

構造化データをWebページに実装するための形式がいくつかあり、サイトの目的や要件、運営体制に応じて、それぞれの形式が持つ特性が異なります。
ここでは、一般的に使われる3つの形式をそれぞれのメリットとデメリットとともに紹介します。
JSON-LD (JavaScript Object Notation for Linked Data)
Googleが推奨している構造化マークアップの形式で、ページの他の内容に影響を与えずに情報を伝えるための「メモ」をJavaScriptの形で追加します。
一般的にはページの一番上(<head>タグ内)や一番下に置かれます。
JSON-LDは最も一般的に使われる構造化マークアップの形式です。
メリット
- ページ構造に影響を与えず、独立して実装できるため、コードの保守が簡単
- Googleや他の検索エンジンが推奨している形式のため、幅広くサポートされている
デメリット
- 静的なデータとして埋め込まれることが多いため、リアルタイムで変化するデータ(例:在庫や価格)には対応が難しい場合がある
- JavaScript形式で実装されるため、JavaScriptが無効になっているブラウザや環境では正しく機能しない可能性がある
マイクロデータ (Microdata)
WebページのHTMLタグの中に、構造化データを直接埋め込む方法です。
たとえば商品名や価格といった情報をタグに組み込むため、データとコンテンツが一体化して表示されます。
メリット
- HTMLを少し理解している人には、ページ内のデータが視覚的に分かりやすい
- 昔から使われている方法で、多くの検索エンジンやブラウザが対応している。
デメリット
- ページ全体に埋め込まれるため、コードが複雑になり、メンテナンスが難しくなることがある
RDFa (Resource Description Framework in Attributes)
HTMLタグ内の属性を使用して、データを記述する形式です。
リソースのメタデータやWebコンテンツの情報を構造化するための形式として使用され、特に複雑なデータを扱うときに役立ちます。
メリット
- 多くのメタデータに対応しているため、柔軟に使うことができる
- Linked Dataの構築に適しており、データ間のリンクを作成するのに向いている。
デメリット
- HTMLコードが複雑になりがちで、初心者には扱いが難しいことがある。
構造化マークアップの実装を確認するためのツール
Schema Markup Validator(スキーママークアップ検証ツール)
構造化データが検索エンジンに正しく認識されるかを確認するためのツールです。
使い方
- Schema Markup Validatorにアクセス
- 検証したいページのURLを入力しボタンをクリック
- 「Run Test」(テストを実行)をクリックし、エラーや警告があるかどうかを確認
Googleリッチリザルトテスト
https://search.google.com/test/rich-results?hl=ja
Googleリッチリザルトテストを使うと、構造化データが正しく検索結果にリッチスニペットとして表示されるかどうかを確認できます。
特に、リッチリザルトに焦点を当てたツールで、検索結果に表示される内容を事前にチェックすることができます。
使い方
- Googleリッチリザルトテスト にアクセス。
- URLを入力して「テストを実行」ボタンをクリック。
- 検索結果に表示されるリッチリザルトの状態や、エラーの有無を確認
Google Search Console
https://search.google.com/search-console/welcome
自分のウェブサイト全体を管理するためのツールで、Search Consoleでは構造化マークアップに関するエラーや警告も確認できます。
サイトのパフォーマンスをトラッキングしつつ、構造化マークアップの状態もチェックできます。
使い方
- Google Search Console に登録
- サイトを追加して「エンハンスメント」セクションを開く
- 構造化データに関するエラーや警告が出ていないかを確認
まとめ
今回は構造化データとその効果、そして確認ツールまでを解説しました!
構造化データを使うことで、検索結果で自分のサイトがもっと目立ち、ユーザーにとっても分かりやすく情報を伝えられるようになります。
リッチスニペットの表示やSEO効果の向上も期待できるので、ぜひ導入してみてください!











