【初心者必見!】GA4の基本的な見方をご紹介
spiqa_design
2023.06.02

GA4についてのご紹介第2回です!UA(ユニバーサルアナリティクス)が終了する前に、GA4の基本的な部分だけでも覚えておきましょう。
前回は、GA4への移行方法を説明しました。まだGA4をWEBサイトに設置できていない方は、前回の記事からご覧ください。
http://spiqa.design/knowledge/1577/
GoogleAnalyticsはとても便利なツールですが、導入しただけでは効果は発揮しません。アクセスを分析するツールだからこそ、取得している数値を見てWEBサイトの状況を知る、ということがとても大切です。
今回は、GA4でWEBサイトのアクセスを見る際の、ここだけは抑えておくべき!といった基本的な部分をご紹介します。
- ユーザー属性
- ページとスクリーン
- トラフィック獲得
目次
ユーザー属性
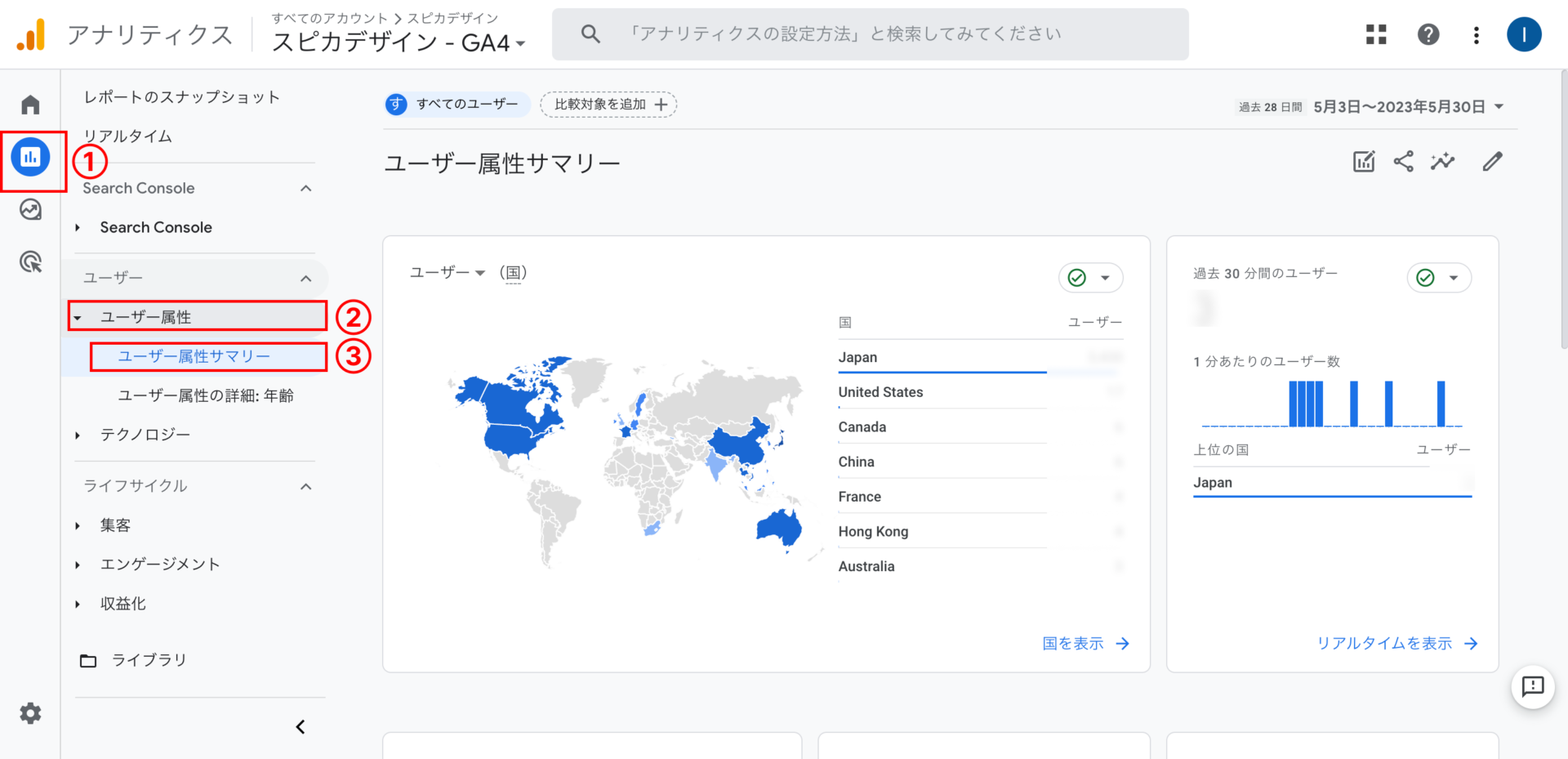
まずは、ユーザー属性の項目です。この項目では、サイトに来たユーザーの年齢・性別・地域などを確認することができます。
GA4を開くと、ホーム画面が表示されます。左のメニューバーから「レポート」を選択して、出てきたドロアーから「ユーザー属性」を選択します。さらに出てきた選択メニューから「ユーザー属性サマリー」を選択します。ここまで進めると、画面の表示が「ユーザー属性」を示したものになります。

あなたのWEBサイトにどんなユーザーが流入してきているのかをチェックできます。
- 国
- リアルタイム(過去30分間)
- 市区町村
- 性別
- インタレストカテゴリ
- 年齢
- ユーザーの言語
それぞれ、グラフの下に「〇〇を表示」というテキストリンクがありますので、そこを選択すると、より詳しい状況を確認することができます。
ページとスクリーン
ページとスクリーンで見られる指標は、どのページがどのくらい見られているか、などの指標です。
ページ毎に数値を確認できるため、サイトの中でどのコンテンツがユーザーに見られているか、などがわかります。
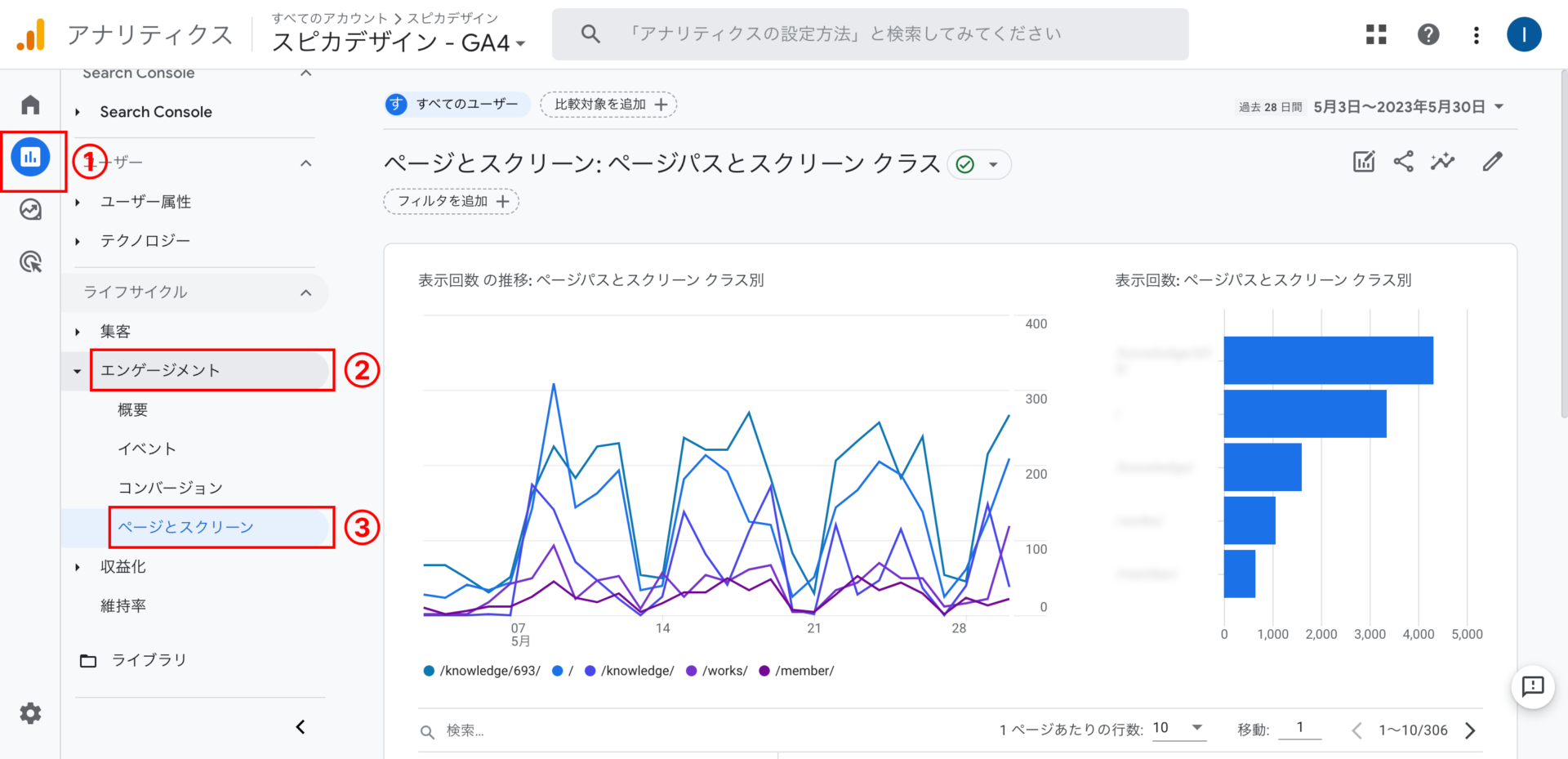
GA4のホームの状態で、左のメニューバーから「レポート」を選択して、「エンゲージメント」の中の「ページとスクリーン」を選択すると、画面の表示が変わります。

画面下の表では、それぞれのページパスに対して、表示回数・ユーザー・ユーザーあたりのビュー・平均エンゲージメント時間・イベント数・コンバージョンとあります。
これらの数字からユーザーがどういった動きをしているのか、確認することができます。
例えば、とあるページが他に比べて「ユーザーあたりのビューが高い」場合は、ユーザーが何度もそのページに訪れていることになります。その動きが不自然である場合は、ユーザーの動線を見直したり、コンテンツ内容を置いておくべきページが正しいか、確認すると良いでしょう。
また、そういった数字がサイトのコンバージョンに影響しているかもしれません。複数の項目から、WEBサイト上でユーザーがどんな動きをしているのか、確認することが重要です。
トラフィック獲得
本日最後に紹介する項目はトラフィック獲得です。ユーザーがどんな経路でWEBサイトまでたどりついたのかを示すページです。
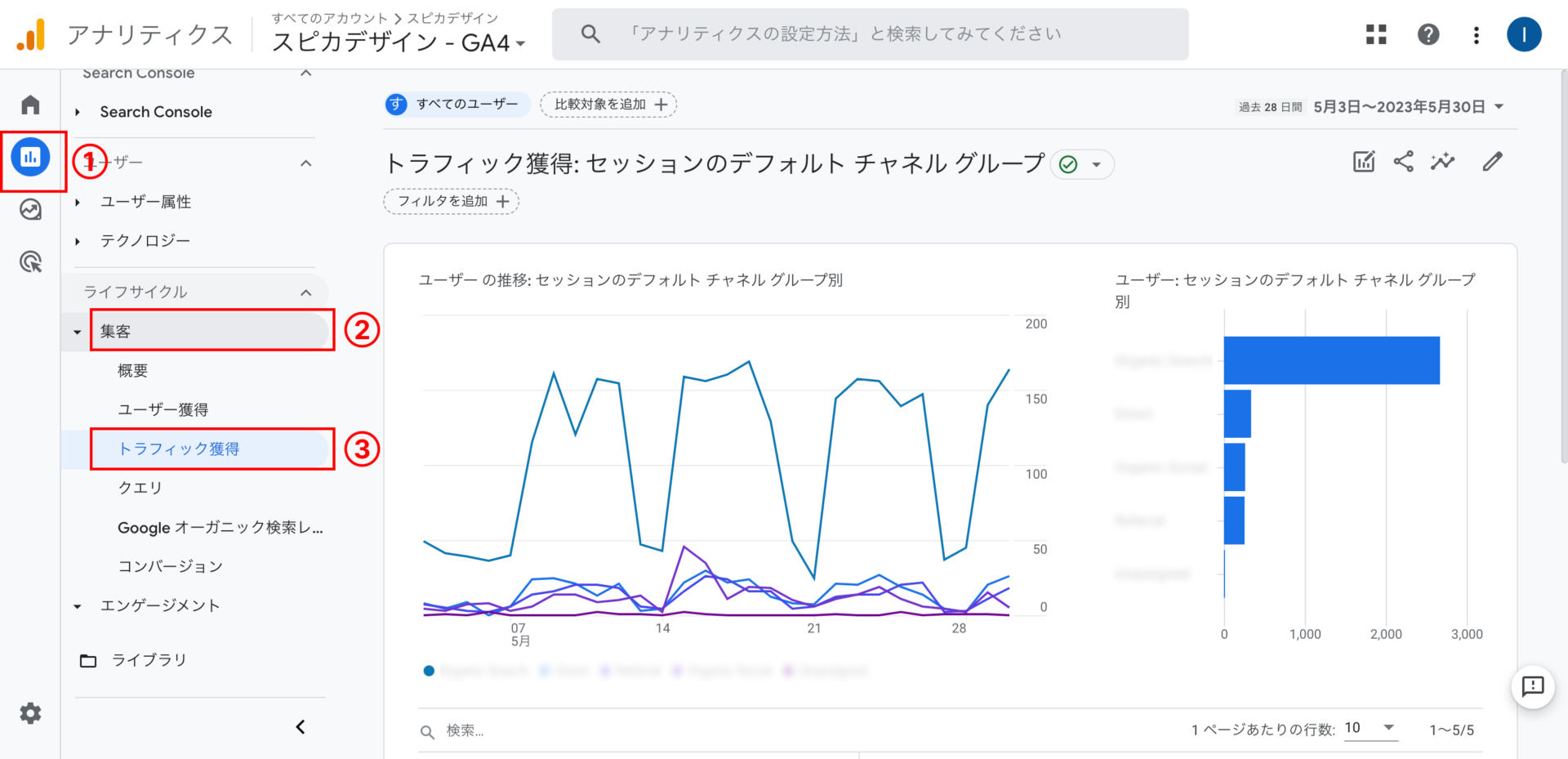
GA4のホームの状態で、左のメニューバーから「レポート」を選択して、「集客」の中の「トラフィック獲得」を選択します。

- Organic Search
- Direct
- Organic Social
- Referral
などがございます。
Organic Searchは自然検索、という訳で、GoogleやYahooなどの検索エンジンで、ユーザーが検索して、広告でない表示をクリックしてWEBサイトに流入したことを指します。
特にこのページでは、どの経路がコンバージョンに繋がっているのか、どの経路が閲覧時間(セッションあたりの平均エンゲージメント時間)など、より具体的なマーケティングにつながる分析・施策立案を行うことが可能です。
まとめ
今回はGA4で最低限抑えておくべき数値の確認方法を紹介しました。
GA4で見ることのできる指標や、備わっている機能はかなり多く存在します。少しずつ覚えていくことで、しっかりとGA4を理解した状態で正式移行を迎えられますね。