Recruit Design – 【構成のポイント】MPX採用ページ その②
SPIQA DESIGN
2023.06.14

こんにちは!採用制作チームです!
弊社(スピカデザイン)で制作した採用サイトの実績を以下のポイントに着目して、全4回にわたってお伝えするシリーズです。
- 第1回「制作サイトのご紹介」
- 第2回「構成のポイント」←イマココ!
- 第3回「デザインのポイント」
- 第4回「コーディングのポイント」
今回は制作プロジェクトの構成に関して掘り下げてご紹介します!
それではどうぞ!
目次
「MPX採用ページ」

今回も前回に引き続き、株式会社MPX様の採用ページをご紹介してまいります。
概要については、第1回「制作サイトのご紹介」をご覧ください。
プロジェクトの概要
電力フォワードカーブをはじめとする卸電力取引のためのオンライン情報サービスを提供している企業様の採用ページ制作のご依頼です。事業の拡大に伴う採用強化をおこなうため、企業ページの一コンテンツとしてご作成いたしました。既存サイトの仕組み・デザインルールを担保したまま、コンパクトな採用ページとして必要十分な効果を発揮できるページとなります。
要件定義
構成の前提として決めておくべき枠組みのことを要件定義といいます。ヒアリングや対象のサイトの分析、他社との比較などを通じて、どのようにクライアントの要望を実現するかを固めていきます。
課題・目的
- 採用強化の施策として企業サイト内に一つのコンテンツとして採用情報を掲載したい。
- 極力シンプルに仕上げて欲しい。
- 社内の雰囲気が伝わるような写真を盛り込みたい。
- ボタンや写真コンテンツのレイアウトなど、機能デザインに関わる部分は大胆な提案が欲しい。
▶コンパクト・シンプルなだけでなく、会社の雰囲気が伝わる採用ページに仕上げ、会社としてしっかり採用を行っているイメージをアピールしたい。
ターゲット
- 求職中の人材(マルチスキルをもった、意欲の高い中途採用者)
ペルソナ
- 成長フェーズ企業を探している志の高い人
- 情報収集力に長けており、採用媒体に掲載されている求人情報もすでに読んでいる人物
- エネルギー業界に興味があり、MPXの企業サイトから採用ページに興味を持ってくれた人物
構成上のポイント
クライアントの要望をどのように実現するか
コンパクトな採用ページとしてのご依頼となり、先方が用意したワイヤーフレームを基に、最低限のボリュームでも訴求効果を最大化できるような構成をご提案しました。ご依頼のなかでポイントになるのが、以下の3点でした。
- コンパクト(1ページ)
- シンプルなデザイン
- 社内の雰囲気が伝わる
この3点を、採用ページの機能へ落とし込む掘り下げを行いました。
- コンパクト
– CTA(応募するボタン)への距離が短くなることで応募行動をスムーズに促すことが出来る
– 情報をコンパクトに集約することで抜け漏れがおこりづらい
– 情報を伝えきる前に離脱されることを防ぐことができる - シンプルなデザイン
– 企業サイトのコンテンツとして統一感を持たせることで、企業全体の信頼感を演出する
– 余計な視覚情報が無いことでユーザーの混乱を防ぐことが出来る
– 「どこに」「なんの情報があるか」が分かりやすくなる - 社内の雰囲気が伝わる
「人」「環境」の部分が具体的に伝わるイメージビジュアル(写真)を効果的に配置することで、テキスト情報だけでは伝えきれない「企業の魅力的な部分」を感じてもらうようにする
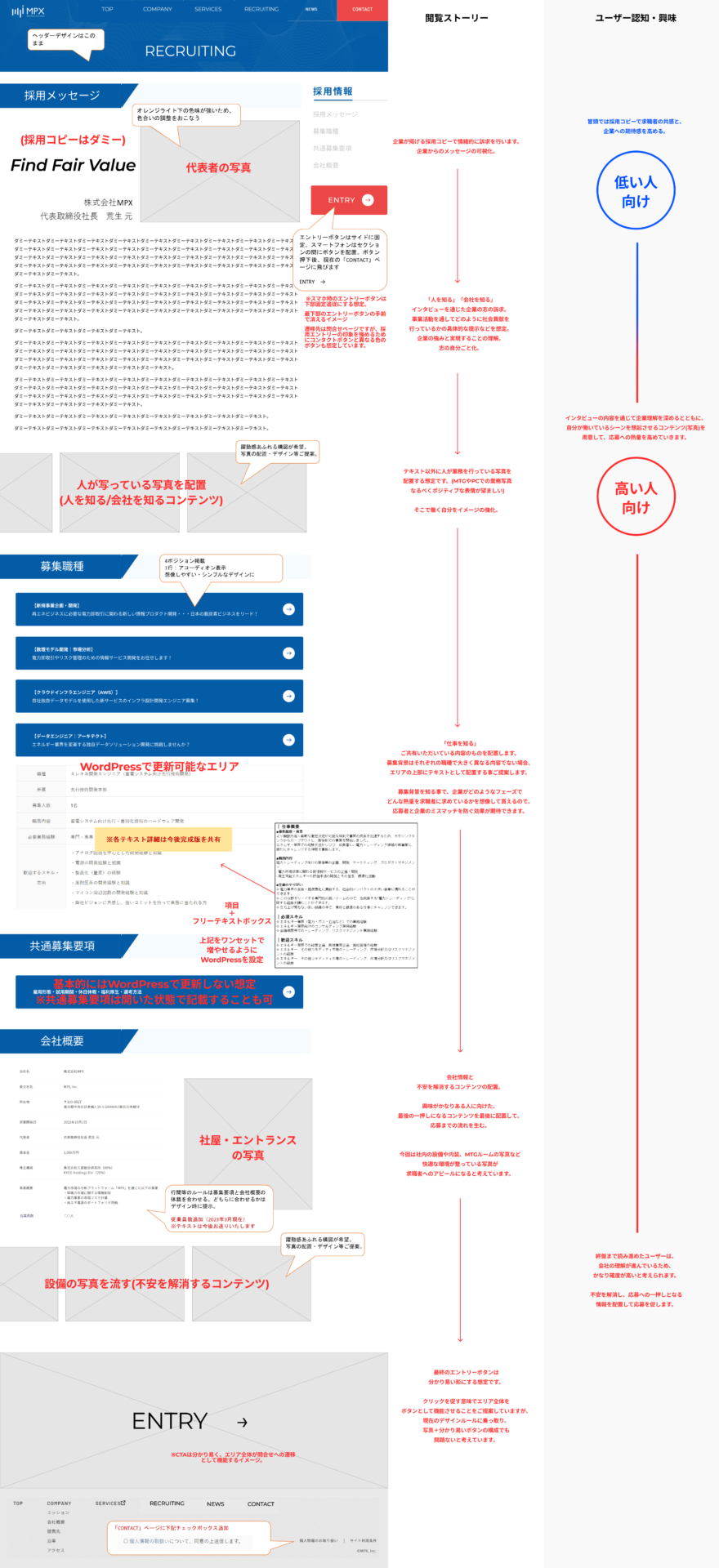
ワイヤーフレーム(Webサイトの骨組み)の意図
コンテンツの中身を分解し、「会社」「仕事」「人」「環境(不安解消)」の項目を効果的に利用できるような閲覧ストーリーを設計に盛り込んでいる点が大きなポイントです。

コンテンツの分解と属性
頂いた情報の内容に「どのような属性」が含まれているかを分析し、ユーザーの心理にどのような効果をもたらすかを明確にしました。今回の採用ページはコンパクトでシンプルなものが希望となりますので、コンテンツに複数の属性を持たせるなど、全体のページボリュームを抑える工夫をおこなっています。
ファストビュー+採用メッセージ ➔ 「人を知る」「会社を知る」

採用ページのスタンダードな構成として「責任者+採用メッセージ」を先頭にもってきています。この場合、責任者が発する採用メッセージは「企業理念」「ビジョン」などが含まれるケースが多いので、人や業務の雰囲気が伝わるビジュアルイメージを配置して「会社と人を知る」ことができるエリアとして効果的な訴求を行う意図を持たせました。
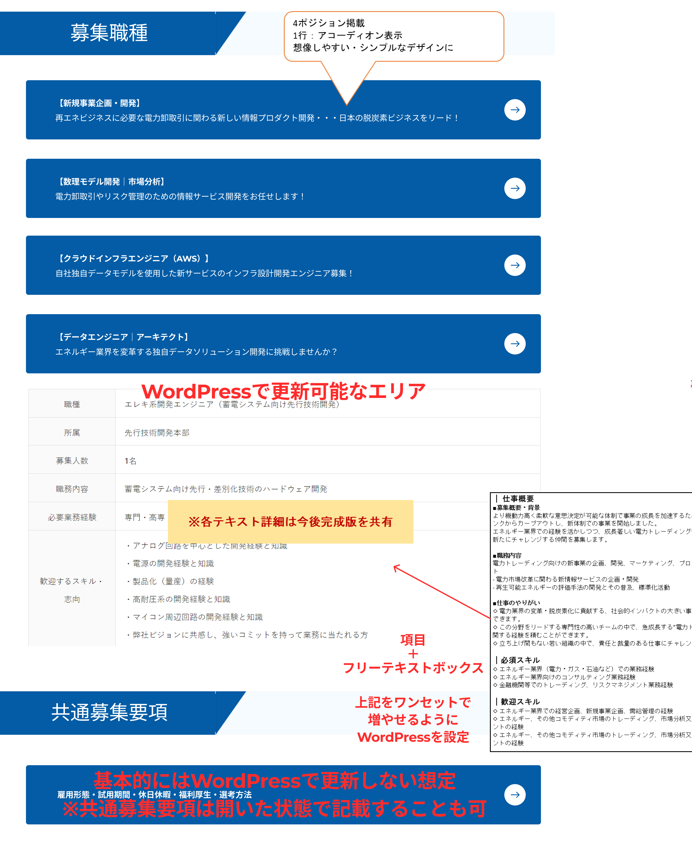
募集職種 ➔ 「仕事を知る」

募集職種では便宜上「仕事を知る」コンテンツとして扱っています。募集背景・必須歓迎スキルなど、具体的な内容をテキストで掲載しているので、ユーザーにとってフェアな視点で仕事をイメージし易いというメリットがあります。また、募集要項のエリアをアコーディオン式にして、興味のある情報以外を隠すことで、ユーザーの意識が分散しないようにしています。また、ページ全体のボリュームを抑え、下部CTAまでの距離を短くするという意図も含んでいます。
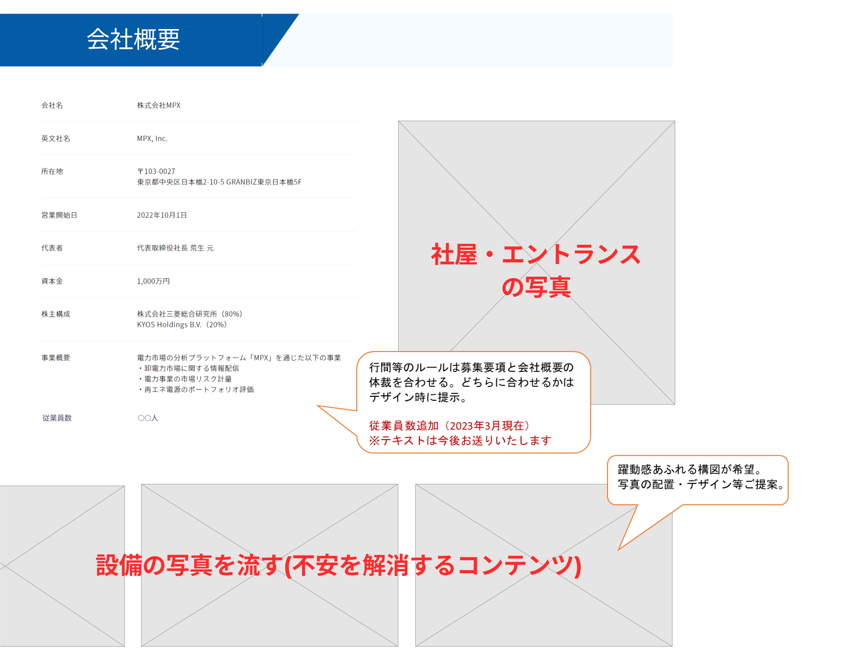
会社概要+設備写真 ➔ 「職場環境と不安解消」

ここでは、社屋や職場環境・設備などのビジュアルイメージを前面に出すことで、「綺麗なオフィス」「快適に仕事が出来そう」というポジティブな印象を持たせてユーザーの不安を解消するエリアとして扱っています。直下のCTAへの後押しを最小限のボリュームで行う意図も含んでいます。
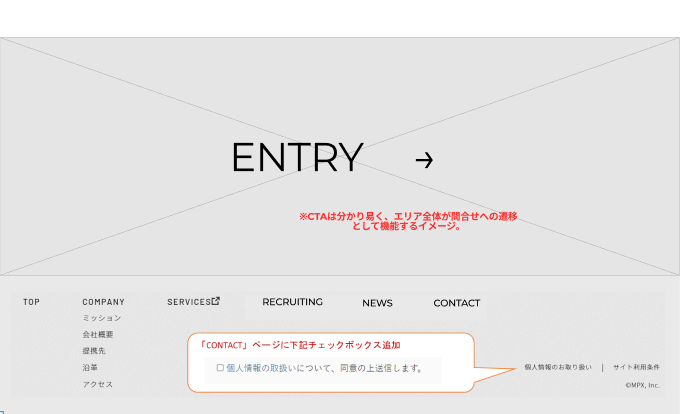
CTA

CTAはユーザーが押したくなる心理を誘導するために、「分かりやすく、押しやすい」という特徴を極端に持たせる想定をしています。サブナビゲーションにもCTAを配置していますが、最後に設けるCTAは「ページのゴール」としての機能を最大にする必要がある為、固定追従のCTAよりも目立つようにして離脱を防ぐ意図が含まれています。
まとめ
いかがだったでしょうか?
今回はディレクション目線で、要件定義から構成までのご紹介させていただきました!是非この記事を見たうえで、実際のウェブサイトを閲覧してみてください。ウェブ制作におけるヒントがみつかるかもしれません。
次回はデザインのフェーズをご紹介させていただきたいと思います。
お楽しみに!
制作のご依頼は・・・
スピカデザインでは、採用サイトの制作だけではなく、企業サイト・サービスサイトなどのウェブサイト制作、ロゴ制作や動画制作、パンフレットやチラシなどのデザインも承っております。
貴社の魅力をデザインの力で最大化するお手伝いをさせていただきます!
「一を聞いて十にする」
ぜひお気軽にご相談ください!