モノクロのクールなWEBサイトデザイン5選
Handa
2024.03.13

デザイナーのHandaです。
今回はモノクロのWEBサイトを集めてみました。
無彩色でクールに仕上げられているデザインを、ぜひ参考にしてみてください!
目次
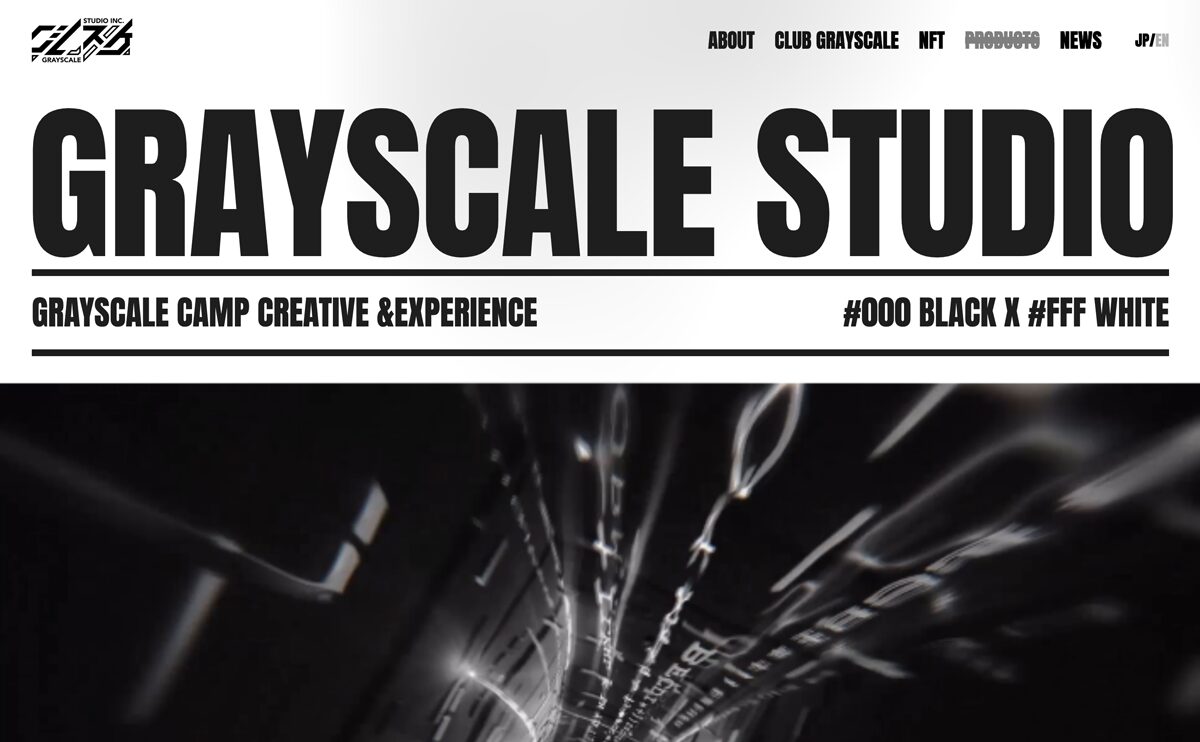
GRAYSCALE STUDIO

無彩色キャンプギア&NFTクリエイティブ・エクスペリエンス「GRAYSCALE STUDIO」の公式サイトです。
トップページの動画やお知らせのアイキャッチ画像に至るまで、すべてグレースケールでデザインされています。
長体のかかった太めの欧文フォントが大胆に使われ、画面の余白を埋めつくすようにカッコよくレイアウトされています。
色は少なくとも、フォントのメリハリが印象に残るクールなサイトデザインでした!
Konel Inc.

アートとテクノロジーを融合させ欲望を形にし、未来を実装する越境クリエイター集団「Konel (コネル)」の公式サイトです。
各コンテンツを罫線で区切り、写真もすべてモノクロで表示しているサイトです。
画面全体にコンテンツを広げつつも、余白を綺麗に使うことで洗練された印象を与えます。
ホバーで写真をカラーに見せたり、広い余白感で表現することで、クールすぎずにどこか温かみをプラスしているモノクロデザインのサイトでした!
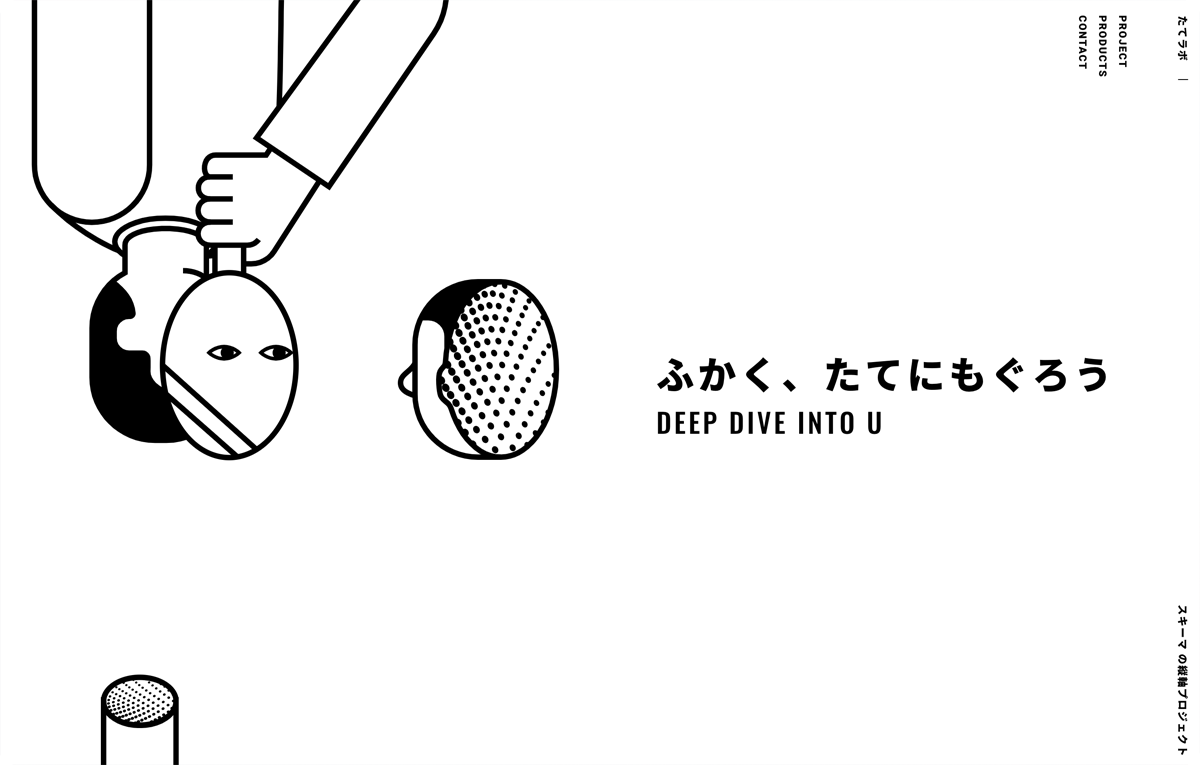
TATELab.

五感拡張型クリエイティブ制作室「TATELab. (たてラボ) 」のWEBサイトです。
印象的なイラストが、スクロールに合わせて変化していく動きが面白いサイトとなっています。
白と黒のみで非常にシンプルなサイトですが、特徴的なイラストとアニメーションを組み合わせることで、一度見たら忘れられないインパクトがあります。
「たてに、ふかくもぐる」というコピーを、縦に長いWEBサイトのスクロールを活かして表現された、インパクトのあるモノクロのサイトデザインでした!
CORSO

富山県高岡市にある美容室・ヘアサロン「CORSO (コルソ)」の公式サイトです。
ヘアスタイルを、建築やデザイン、アートと同じように考えて提案するというコンセプト通りの、スタイリッシュでアーティスティックなサイトデザインとなっています。
薄いグレーと黒以外の色は使われていないものの、ロゴが動いたり、ホバーで写真を表示したり、動きが面白くいつまでも見ていたくなります。
モノクロの配色に加えて日本語を一切入れずに、作り込まれた世界観が魅力的なサイトデザインでした!
IDENTITY Inc.

D2C・DX・新規事業、マーケティング戦略の設計から運用まで支援するプロジェクトデザインファーム「IDENTITY Inc.」の公式サイトです。
写真以外では色をまったく使っていない中でもコンテンツが読みやすくわかりやすいUIで、ユーザーにも優しいデザインのサイトです。
背景の立体的なアルファベットが、画面に奥行きを出す良いアクセントとなっています。
少ない配色とシンプルなフォント使い・レイアウトの中でも、わかりやすく設計されたサイトデザインでした!
まとめ
今回はモノクロのWEBサイトを集めてみました。
どのサイトも、色が少ない代わりに動き(アニメーション)で印象的に見せていたり、インパクトのあるビジュアルを使ったり、文字組みを工夫してコンテンツをわかりやすくしていたりと、素敵なデザインばかりでした。
モノクロの配色でクールなサイトを作りたいときなどに、ぜひ参考にしてみてください!
※ご紹介させていただいたサイトはデザイン性が高いためピックアップさせていただきました。掲載の取消をご希望の場合はご連絡いただき次第速やかに対応させていただきます。